I have used react-native-vector-icons@^9.2.0 for using vector icons in our applications.
Node Version:
v16.16.0; npm Version:8.11.0; React-Native Version:0.69.0; Pod Version:1.11.3
Here is the Process which I have followed,
Firstly, I have Installed react-native-vector-icons and then copy the Fonts folder from node_modules/react-native-vector-icons and then paste it into projectName.xcworkspace which opened via Xcode and then manually added Fonts name which is type of .ttf extension. and then install the pod using pod install command. After added the Fonts it automatically added into info.plist is given below,
<key>UIAppFonts</key>
<array>
<string>Zocial.ttf</string>
<string>SimpleLineIcons.ttf</string>
<string>Octicons.ttf</string>
<string>MaterialIcons.ttf</string>
<string>MaterialCommunityIcons.ttf</string>
<string>Ionicons.ttf</string>
<string>Foundation.ttf</string>
<string>Fontisto.ttf</string>
<string>FontAwesome5_Solid.ttf</string>
<string>FontAwesome5_Regular.ttf</string>
<string>FontAwesome5_Brands.ttf</string>
<string>FontAwesome.ttf</string>
<string>Feather.ttf</string>
<string>EvilIcons.ttf</string>
<string>AntDesign.ttf</string>
<string>Entypo.ttf</string>
</array>
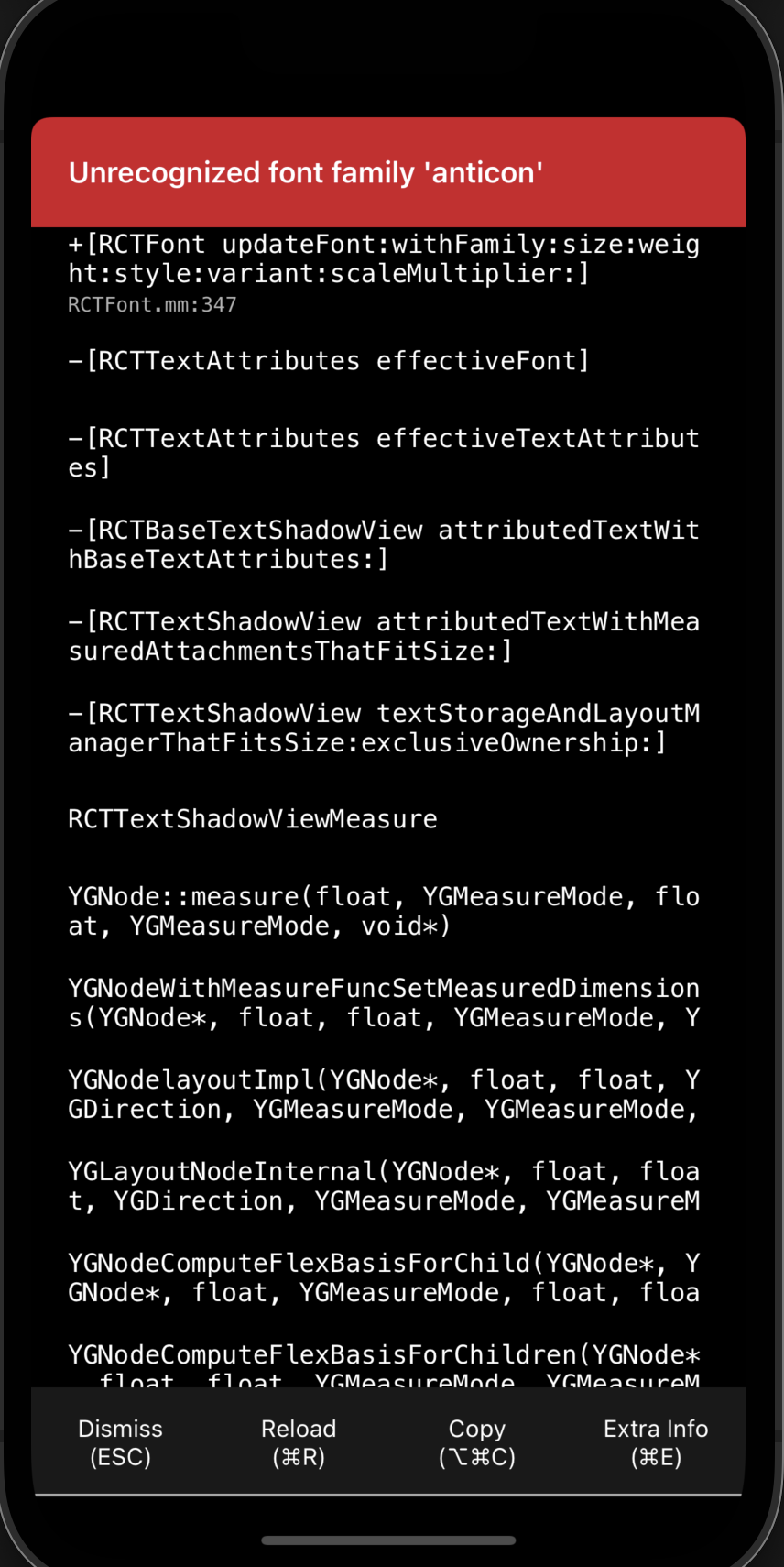
Then I run the projects but it is occured an error as given in attached file please check it and help me who have knowledge.

CodePudding user response:
Try adding it to your assets/ folder, and create this file at the root of your project:
react-native.config.js
module.exports = {
project: {
ios: {},
android: {},
},
assets: ['./path/to/assets/'],
};
Reference: https://mehrankhandev.medium.com/ultimate-guide-to-use-custom-fonts-in-react-native-77fcdf859cf4
