This CSS grid creates 7 rows only, as you can see by using "Inspect tool" of the browser. Why?
.grid {
display: grid;
grid-gap: 1em;
height: 100%;
}
.grid8x8 {
grid-template-rows: repeat(8, 1fr);
grid-template-columns: repeat(8, 1fr);
}
.element {
background-color: yellow;
}<div >
<div style="grid-row: 2 / 4; grid-column: 3 / 6;">TEST</div>
</div>CodePudding user response:
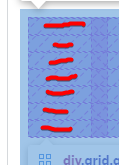
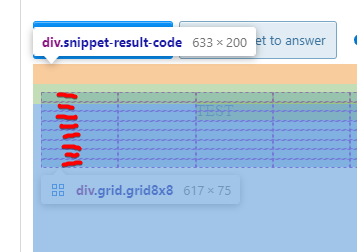
You have actually 8 rows. What you see with the inspector is the gap between the cells, so for 8 rows there are 7 gaps (red lines are gaps):
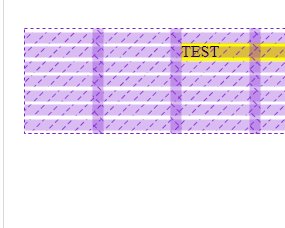
If you reduce the gap size, you'll notice how the rows appear:
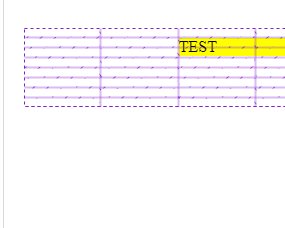
Note the 8 rows:
Your problem is the grid cell overflowing all the other cells because there's not enough space, because your grid-gap is too high.
CodePudding user response:
Try this:
.grid { display: grid; grid-gap: 1em; height: 70vh; }
.grid8x8 { grid-template-rows: repeat(8, 1fr); grid-template-columns: repeat(8, 1fr); }
.element { background-color: yellow; }<div >
<div style="grid-row: 2 / 4; grid-column: 3 / 6;">TEST</div>
</div>