I've tried a lot of suggestions like: android:fillViewport="true" , changing layout heights to wrap content etc. Some of the solutions worked but they caused editText to overlap toolbar.
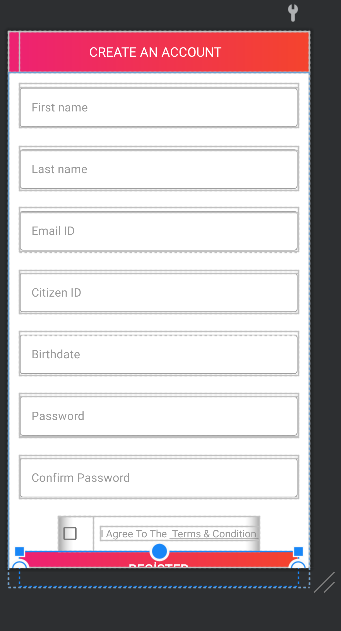
I can't scroll to the bottom so I can't see the whole button:
I'm using a toolbar. And the schema is like that:
<ConstraintLayout>
<Toolbar>
<ScrollView>
<ConstraintLayout>
<TextInput>,<TextView>, <Button> etc.
And here is the xml:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:context=".ui.RegisterActivity">
<androidx.appcompat.widget.Toolbar
android:id="@ id/toolbar_register_activity"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:background="@drawable/app_gradient_color_background"
>
<TextView
android:id="@ id/tv_title"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:paddingStart="@dimen/toolbar_title_paddingStart"
android:paddingEnd="0dp"
android:text="@string/create_an_account"
android:textColor="@color/colorWhite"
android:textSize="@dimen/toolbar_title_text_size"
/>
</androidx.appcompat.widget.Toolbar>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/toolbar_register_activity"
>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_first_name"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:hint="@string/hint_first_name"
android:textColorHint="@color/colorSecondaryText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<EditText
android:id="@ id/et_first_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:padding="@dimen/et_padding"
android:textColor="@color/colorPrimaryText"
android:textSize="@dimen/et_textSize" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_last_name"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="25dp"
android:layout_marginEnd="16dp"
android:hint="@string/hint_last_name"
android:textColorHint="@color/colorSecondaryText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/til_first_name">
<EditText
android:id="@ id/et_last_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:padding="@dimen/et_padding"
android:textColor="@color/colorPrimaryText"
android:textSize="@dimen/et_textSize" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_email"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="25dp"
android:layout_marginEnd="16dp"
android:hint="@string/et_hint_email_id"
android:textColorHint="@color/colorSecondaryText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/til_last_name">
<EditText
android:id="@ id/et_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:padding="@dimen/et_padding"
android:textColor="@color/colorPrimaryText"
android:textSize="@dimen/et_textSize" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_citizenId"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="25dp"
android:layout_marginEnd="16dp"
android:hint="@string/et_hint_citizenId"
android:textColorHint="@color/colorSecondaryText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/til_email">
<EditText
android:id="@ id/et_citizenId"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number"
android:maxLength="11"
android:padding="@dimen/et_padding"
android:textColor="@color/colorPrimaryText"
android:textSize="@dimen/et_textSize" />
<EditText
android:id="@ id/et_birthdate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number|datetime"
android:padding="@dimen/et_padding"
android:textColor="@color/colorPrimaryText"
android:textSize="@dimen/et_textSize" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_birthdate"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="25dp"
android:layout_marginEnd="16dp"
android:hint="@string/et_hint_birthdate"
android:textColorHint="@color/colorSecondaryText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/til_citizenId">
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_password"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="25dp"
android:layout_marginEnd="16dp"
android:hint="@string/et_hint_password"
android:textColorHint="@color/colorSecondaryText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/til_birthdate">
<EditText
android:id="@ id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:padding="@dimen/et_padding"
android:textColor="@color/colorPrimaryText"
android:textSize="@dimen/et_textSize" />
</com.google.android.material.textfield.TextInputLayout>
<com.google.android.material.textfield.TextInputLayout
android:id="@ id/til_confirm_password"
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="25dp"
android:layout_marginEnd="16dp"
android:hint="@string/et_hint_confirm_password"
android:textColorHint="@color/colorSecondaryText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/til_password">
<EditText
android:id="@ id/et_confirm_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:padding="@dimen/et_padding"
android:textColor="@color/colorPrimaryText"
android:textSize="@dimen/et_textSize" />
</com.google.android.material.textfield.TextInputLayout>
<LinearLayout
android:id="@ id/ll_terms_and_condition"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:gravity="center_vertical"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/til_confirm_password">
<androidx.appcompat.widget.AppCompatCheckBox
android:id="@ id/cb_terms_and_condition"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:checked="false" />
<TextView
android:id="@ id/tv_terms_condition"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="@dimen/txt_terms_condition_marginStart"
android:text="@string/i_agree_to_the_terms_and_condition"
android:textColor="@color/colorSecondaryText"
android:textSize="@dimen/txt_terms_and_condition_textSize" />
</LinearLayout>
<androidx.appcompat.widget.AppCompatButton
android:id="@ id/btn_register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginStart="16dp"
android:layout_marginEnd="16dp"
android:background="@drawable/button_background"
android:foreground="?attr/selectableItemBackground"
android:gravity="center"
android:paddingTop="@dimen/btn_padding"
android:paddingBottom="@dimen/btn_padding"
android:text="@string/btn_lbl_register"
android:textColor="@android:color/white"
android:textSize="@dimen/btn_textSize"
app:layout_constraintTop_toBottomOf="@id/ll_terms_and_condition" />
</androidx.constraintlayout.widget.ConstraintLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
What am I missing here?
CodePudding user response:
The problem is likely, that the ScrollViews height is wrap_content and the content being larger than the available space.
As you are using ConstraintLayout as root layout, you can simply set ScrollViews height to 0dp and align its bottom edge to parent.
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/toolbar_register_activity"
app:layout_constraintBottom_toBottomOf="parent"
>
CodePudding user response:
ScrollViews always need to be sized to the space on the screen you want it to occupy - think of it like a window, and the scrollable content is behind it. You want the window to be a certain size, and then you move the content up and down so you can see different parts of it.
If you make its height wrap_content, then it's the same size as the scrollable content, which in this case stretches below the bottom of the screen. So the bottom of the ScrollView is off the screen too. It's displaying the entire contents - you just can't see the rest of it. And it won't scroll because it's the same size as its contents - there's nothing extra to scroll.
(If you look at the running app in the Layout Inspector tool (not the design view) then you can see exactly what's happening - the ScrollView will be taller than the screen)
So you need to do what pykereaper says in their answer - set the ScrollView to a fixed or constrained size, so it's fully visible. If its contents are bigger than that, it'll scroll to show them.