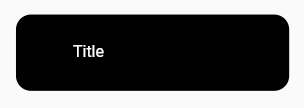
The color of ListTile is converted to the color of DecoratedBox.
DecoratedBox(
position: DecorationPosition.background,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color: Colors.black,
),
child: Column(
children: [
Builder(builder: (context) {
return Padding(
padding: EdgeInsets.symmetric(
horizontal: screenWidth * 0.03,
vertical: screenHeight * 0.02,
),
child: SizedBox(
height: 50,
child: ListTile(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5),
),
textColor: AppColors.white,
tileColor: AppColors.green,
title: Text("Title"),
// style: ListTileStyle.drawer,
),
),
);
})
],
),
),
Result:
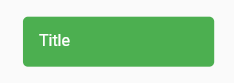
Once the Decorated box color is removed.
DecoratedBox(
position: DecorationPosition.background,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
// color: Colors.black,
),
child: Column(
children: [
Builder(builder: (context) {
return Padding(
padding: EdgeInsets.symmetric(
horizontal: screenWidth * 0.03,
vertical: screenHeight * 0.02,
),
child: SizedBox(
height: 50,
child: ListTile(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(5),
),
textColor: AppColors.white,
tileColor: AppColors.green,
title: Text("Title"),
// style: ListTileStyle.drawer,
),
),
);
})
],
),
),
Result:
The actual color in the ListTile 'green' is visible.
Why the Decorated box color is applied for Listtile?
Any one help me.
I need to solve by without adding extra widget.
CodePudding user response:
try to add tileColor to your ListTile, you haven't defined it hence it is inheriting from parent and if parent have not defined it either it takes selectedTileColor: AppColors.green(that's my guess)
CodePudding user response:
I was following this issue, you can wrap the ListTile with another Material widget.
Builder(builder: (context) {
return Material(
child: SizedBox(