I have a bottom navigation bar with 4 tabs; Home, Loans, Insurance and Settings. The Settings page has buttons leading to many other pages but those pages are not supposed to be on the navigation bar. However the navigation bar needs to persist across all the pages to make it easy to go back to the main pages like the Home Page. Below is the code for my bottom navigation bar:
import 'package:bima/Insurance/insurance.dart';
import 'package:bima/Loans/loans.dart';
import 'package:bima/Settings/settings.dart';
import 'package:flutter/material.dart';
import '../Home/home.dart';
class Dashboard extends StatefulWidget {
const Dashboard({Key? key}) : super(key: key);
@override
_DashboardState createState() => _DashboardState();
}
class _DashboardState extends State<Dashboard> {
int _currentIndex = 0;
final tabs = [
const Home(),
const Loans(),
const Insurance(),
const Settings()
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: tabs[_currentIndex],
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
unselectedItemColor: Colors.black,
selectedItemColor: const Color.fromRGBO(212, 164, 24, 1),
currentIndex: _currentIndex,
onTap: (index) {
setState(() {
_currentIndex = index;
});
},
items: const [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.wallet_outlined),
label: 'Loans',
),
BottomNavigationBarItem(
icon: Icon(Icons.shield_moon_outlined),
label: 'Insurance',
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
label: 'Settings',
),
],
),
);
}
}
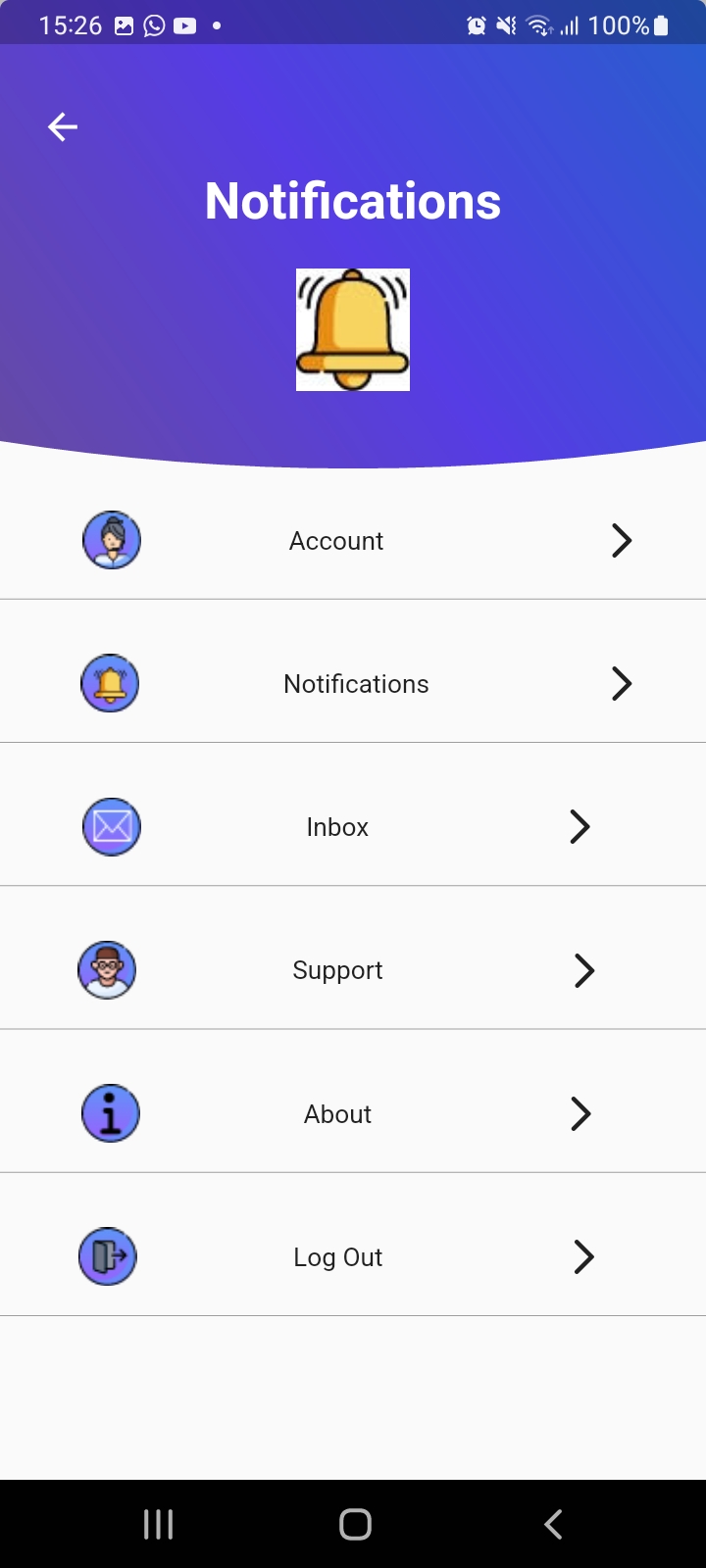
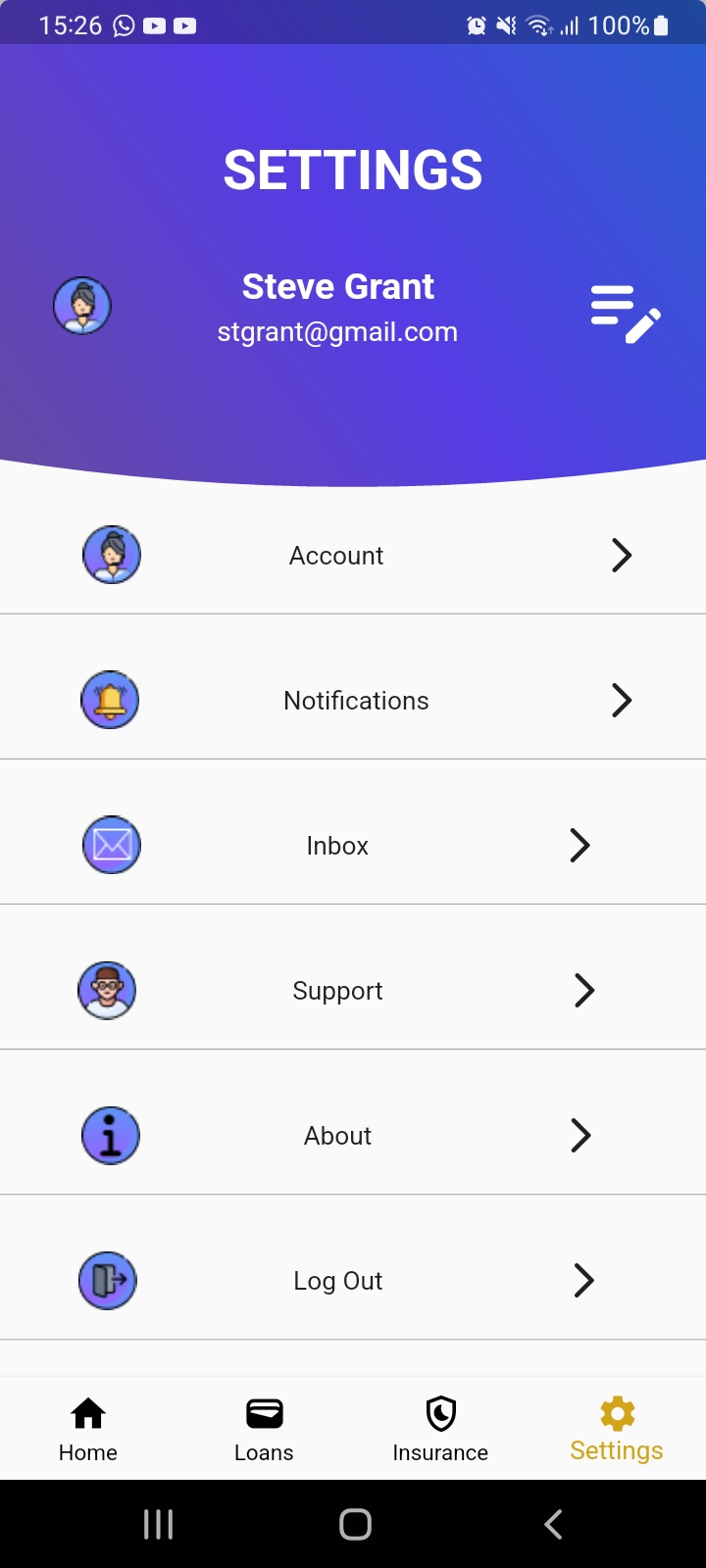
This is a picture of the pages with a navigation bar and the pages without: 
How can I make sure the navigation bar appears and works across all the pages without having to add extra tabs to the index?
CodePudding user response:
1 - Take a look at this package: https://pub.dev/packages/google_nav_bar. 2 - check that your bottom nav is implemented in the right place.
CodePudding user response:
Instead of using BottomNavigationBar use TabBar it has controller that can be used. First initialize _tabController in init
late TabController _tabController;
void initState() {
super.initState();
_tabController = TabController(length: 2, initialIndex: 0, vsync: this);
//_tabController.addListener(_handleTabChange);
}
void _handleTabChange() async {
//controller handel tab change by default so no need to handle it here
//this is anything custom you want to perform when tab is changed
}
final tabIcons = [
// Homeicon,
// Loansicon,
// Insuranceicon,
// Settingsicon
];
bottom: TabBar(
controller: _tabController,
indicatorColor: Colors.red,
tabs: tabIcons
),
And in body use with list of tabs as you declared above
TabBar(
controller: _tabController,
indicatorColor: Colors.red,
tabs: tabs, //list of tabs as you declared already use here a
),
And if you want to continue on with BottomNavigationBar follow below instructions
It might not be optimal solution but it was working for me and hope so it will also work for you, on navigating use Navigator.pushReplacement if you don't want to navigate back to last page visited, and if you want to navigate to previous page on back press use simple Navigator.push
onTap use this instead of only updating current index
onTap: (index) {
setState(() {
_currentIndex = index;
});
goToIndexPage(index);
},
goToIndexPage(int index) {
if (index == 0) {
//navigate to 1st
// Navigator.pushReplacement(
// context,
// MaterialPageRoute(builder: (context) => const Home()),
// );
} else if (index == 1) {
//navigate to 2nd page
// Navigator.pushReplacement(
// context,
// MaterialPageRoute(builder: (context) => const Loan()),
// );
} else if (index == 2) {
//navigate to 3rd page
} else if (index == 3) {
//navigate to 4th page
}
}