I currently have two options working.
- Curved corners, but drawing the entire rectangle... Code and picture below (
ereferences my detection results anddrawRectPaintis my decoration):
final rect = ui.Rect.fromLTWH(
e.x,
e.y,
e.width,
e.height,
);
canvas.drawRRect(
RRect.fromRectAndRadius(rect, Radius.circular(10.0)),
drawRectPaint,
);
- Corners only but without the curve. (Code for just the top left corner below):
var topLeftPath = Path();
topLeftPath.addPolygon([
Offset((e.x), (e.y 40)),
Offset((e.x), (e.y)),
Offset((e.x 40), (e.y)),
], false);
canvas.drawPath(
topLeftPath,
drawRectPaint,
);
CodePudding user response:
You have to use moveTo, lineTo and arcTo to draw border outlines with rounded corners. You need to adjust the values to your needs.
Try this:
topLeftPath.moveTo(e.x, 40);
topLeftPath.relativeLineTo(e.x, -20);
topLeftPath.arcTo(
Rect.fromCenter(
center: Offset(20,20),
width: 40,
height: 40
), math.pi, math.pi/2, false);
topLeftPath.relativeLineTo(20, e.y);
canvas.drawPath(topLeftPath,drawRectPaint);
CodePudding user response:
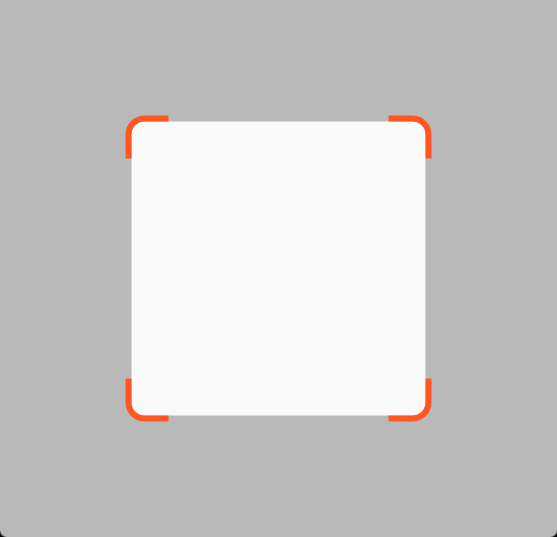
Clever use of PathFillType.evenOdd to darken the outside, and arcTo for the outer lines:
class ViewfinderPainter extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
final canvasRect = Offset.zero & size;
const rectWidth = 300.0;
final rect = Rect.fromCircle(
center: canvasRect.center,
radius: rectWidth / 2,
);
const radius = 16.0;
const strokeWidth = 6.0;
const extend = radius 24.0;
const arcSize = Size.square(radius * 2);
canvas.drawPath(
Path()
..fillType = PathFillType.evenOdd
..addRRect(
RRect.fromRectAndRadius(
rect,
const Radius.circular(radius),
).deflate(strokeWidth / 2),
)
..addRect(canvasRect),
Paint()..color = Colors.black26,
);
canvas.save();
canvas.translate(rect.left, rect.top);
final path = Path();
for (var i = 0; i < 4; i ) {
final l = i & 1 == 0;
final t = i & 2 == 0;
path
..moveTo(l ? 0 : rectWidth, t ? extend : rectWidth - extend)
..arcTo(
Offset(l ? 0 : rectWidth - arcSize.width,
t ? 0 : rectWidth - arcSize.width) &
arcSize,
l ? pi : pi * 2,
l == t ? pi / 2 : -pi / 2,
false)
..lineTo(l ? extend : rectWidth - extend, t ? 0 : rectWidth);
}
canvas.drawPath(
path,
Paint()
..color = Colors.deepOrange
..strokeWidth = strokeWidth
..style = PaintingStyle.stroke,
);
canvas.restore();
}
@override
bool shouldRepaint(ViewfinderPainter oldDelegate) => false;
}