Hello :) I study UIStackView views priority.
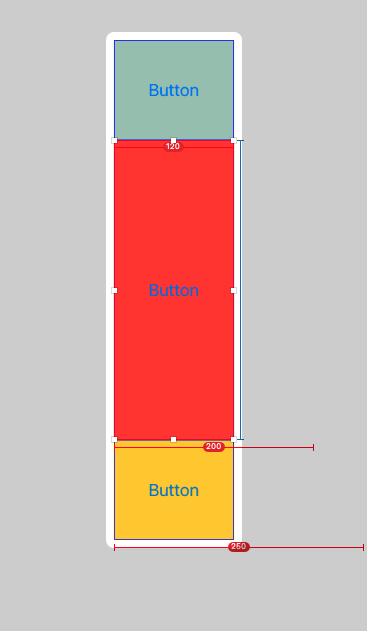
this picture is my current situation. I put greenBtn, redBtn, yellowBtn in stackView.
I also set each button size.
GreenBtn width = 100, height = 100.
RedBtn width = 200, height = 300.
YellowBtn width = 250, height = 100.
And now StackView's. Axis = Vertical, Alignment = Fill, Distribution = Fill.
And those has Conflicting Constraints about each width. I want stackView width equal yellow Btn's width.
So first, I tried to modify each Btn Content Hugging Priority.
GreenBtn CH(Content Hugging) Hori: 250 Verti: 250
RedBtn CH Hori: 249 Verti: 250
YellowBtn CH Hori: 248 Verti: 250
Not working,,,
So I also tried to change Compressing Resistance(CR) prioirty
GreenBtn CR Hori: 750 Verti: 750
RedBtn CR Hori: 751 Verti: 750
YellowBtn CR Hori: 752 Verti: 750
Still not work ... StackView's width = 100
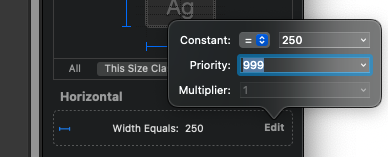
Finally I tried to change each button's required Priority only. (each CHCR value setting defaultLow, defaultHigh)
GreenBtn width priority = 997
RedBtn width priority = 998
YellowBtn width priority = 999
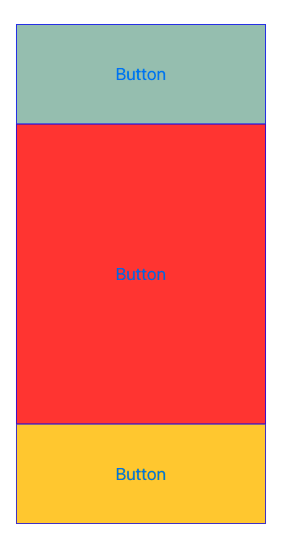
and Now stackView's width has 250width( Yellow Btn width)
Question1. I wonder why doesn't changed stackView width when I changed CH value or CR value. what caused my settings to be wrong and how to fix it?
Question2. I wonder why changed when I change buttons required priority value?
If the required priority is the same as 1000, isn't CHCR applied differently depending on the priority value of CHCR? Is the required priority over .defaultLow and .defaultHigh value just the boss?
Thanks for reading the long question.
CodePudding user response:
First, let's understand where the conflict actually is.
The distribution of the stack view is set to "Fill". A "Fill" distribution in a vertical stack view means that the arranged subviews must extend all the way from very left of the stack view to the very right. In other words, the subviews' widths must be equal to the stack view's width.
This directly conflicts with the widths constraints of your buttons. The buttons cannot have widths 100, 200, 250, and at the same time, have the same width as the stack view. That would imply the buttons all have the same width.
Now onto your questions
I wonder why doesn't changed stackView width when I changed CH value or CR value. what caused my settings to be wrong and how to fix it?
Content hugging and compression resistance is quite irrelevant here, as it is to do with content. The "content" of your buttons is the text "Button" inside them.
But the conflict here isn't caused by the button's content, so tinkering with them won't fix the conflict. The conflict is caused by the combination of the buttons' width constraints and the stack view's distribution, so you need to change/delete at least one of those things to fix the problem.
I wonder why changed when I change buttons required priority value?
This is because the width constraints is actually where the conflict is. By making the width constraints lower-priority, you allow them to break, when there are higher priority constraints, such as those "stackView.leading = button.leading" and "stackView.trailing = button.trailing" constraints added by the "fill" distribution.
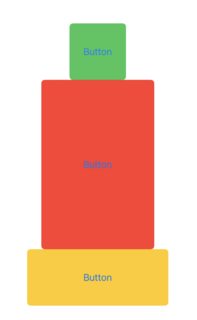
Assuming the layout you want is actually something like this:
You should set the distribution to "Center", not "Fill".