
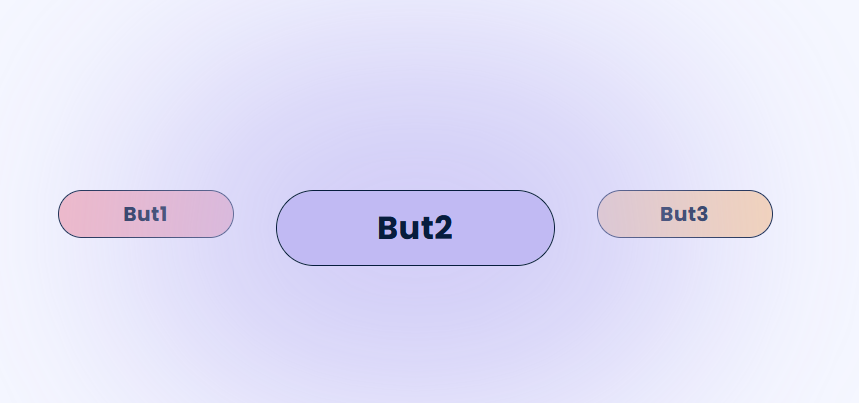
so I have this three button I need to find a way any of these two solution
- make animation so that each time one button come in front and the two other go to the back
- or, when I click on a button it come to the front and the other go to the back
here is my code for the style
.index-environement-specialise-boutton-main {
width: 279px;
height: 76px;
border: 1px solid var(--color-text-primary);
border-radius: 46px;
text-align: center;
font-style: normal !important;
font-variant: normal !important;
font-weight: bold !important;
font-size: 32px !important;
line-height: 34px !important;
font-family: Poppins !important;
letter-spacing: 0.5px;
color: var(--color-text-primary);
opacity: 1;
margin-inline: 2.625rem;
position: relative;
box-shadow: 0px 0px 222px 150px rgba(193, 186, 243, 0.75);
-webkit-box-shadow: 0px 0px 222px 150px rgba(193, 186, 243, 0.75);
-moz-box-shadow: 0px 0px 222px 150px rgba(193, 186, 243, 0.75);
display: flex;
align-items: center;
justify-content: center;
}
.index-environement-specialise-boutton-main.b1 {
background: #C1BAF3 0% 0% no-repeat padding-box;
}
.index-environement-specialise-boutton-main.b2 {
background: #F8D6B5 0% 0% no-repeat padding-box;
}
.index-environement-specialise-boutton-main.b3 {
background: #F3B9C5 0% 0% no-repeat padding-box;
}
.index-environement-specialise-boutton-behind {
width: 176px;
height: 48px;
border: 1px solid var(--color-text-primary);
border-radius: 46px;
text-align: center;
font-style: normal !important;
font-variant: normal !important;
font-weight: bold !important;
font-size: 20px !important;
line-height: 21px !important;
font-family: Poppins !important;
letter-spacing: 0.5px;
color: var(--color-text-primary);
opacity: 1;
display: flex;
align-items: center;
justify-content: center;
}
.index-environement-specialise-boutton-behind.b1 {
background: #C1BAF3 0% 0% no-repeat padding-box;
}
.index-environement-specialise-boutton-behind.b2 {
background: #F8D6B5 0% 0% no-repeat padding-box;
}
.index-environement-specialise-boutton-behind.b3 {
background: #F3B9C5 0% 0% no-repeat padding-box;
}
.index-environement-specialise-boutton-main:hover,
.index-environement-specialise-boutton-behind:hover {
color: var(--color-text-primary);
}
.index-environement-specialise-col-right{
width:700px;
}<div >
<a
role="button"
href="javascript:void(0)"
id="A2" runat="server" title="hôtesses">
hôtesses
</a>
<a
role="button"
href="javascript:void(0)"
id="A3" runat="server" title="sitters">
sitters
</a>
<a
role="button"
href="javascript:void(0)" id="A4" runat="server"
title="vendeurs">
vendeurs
</a>
</div>CodePudding user response:
With some CSS flex positioning, with JS's getBoundingClientRect() method and some simple math — animate the buttons wrapper using CSS3 transition and transform (inside a .carousel container) by the center point of each button item in relation to the horizontal center of the carousel:
// DOM helpers:
const els = (sel, par) => (par || document).querySelectorAll(sel);
const el = (sel, par) => (par || document).querySelector(sel);
// Carousel:
const btnCarousel = (elCarousel) => {
const move = (evt) => {
const elButton = evt.target.closest("button");
if (!elButton) return; // do nothing
const elSlider = el(".carousel-slider", elCarousel);
const bcrButton = elButton.getBoundingClientRect();
const bcrCarousel = elCarousel.getBoundingClientRect();
const bcrSlider = elSlider.getBoundingClientRect();
const centerCarousel = bcrCarousel.width / 2;
const centerButton = bcrButton.width / 2;
const xButton = bcrButton.left;
const xSlider = bcrSlider.left;
const x = centerCarousel - xButton - centerButton xSlider;
elSlider.style.translate = `${x}px 0`;
};
elCarousel.addEventListener("click", move);
};
els(".carousel").forEach(btnCarousel);.carousel {
position: relative;
overflow: hidden;
}
.carousel-slider {
display: flex;
margin: 0 auto;
justify-content: center;
gap: 1rem;
transition: 0.5s;
}<div >
<div >
<button type="button">1 Button</button>
<button type="button">2 Btn</button>
<button type="button">3 Button longer text</button>
</div>
</div>
<div >
<div >
<button type="button">1 Super Button</button>
<button type="button">2 Some Button</button>
<button type="button">3</button>
</div>
</div>Add a .is-active on click, some more styles, a CSS transition-origin to the button's center-top and you're almost done:
// DOM helpers:
const els = (sel, par) => (par || document).querySelectorAll(sel);
const el = (sel, par) => (par || document).querySelector(sel);
// Carousel:
const btnCarousel = (elCarousel) => {
const elButtons = els("button", elCarousel);
const move = (evt) => {
const elButton = evt.target.closest("button");
if (!elButton) return; // do nothing
const elSlider = el(".carousel-slider", elCarousel);
const bcrButton = elButton.getBoundingClientRect();
const bcrCarousel = elCarousel.getBoundingClientRect();
const bcrSlider = elSlider.getBoundingClientRect();
const centerCarousel = bcrCarousel.width / 2;
const centerButton = bcrButton.width / 2;
const xButton = bcrButton.left;
const xSlider = bcrSlider.left;
const x = centerCarousel - xButton - centerButton xSlider;
elSlider.style.translate = `${x}px 0`;
elButtons.forEach(el => el.classList.remove("is-active"));
elButton.classList.add("is-active");
};
elCarousel.addEventListener("click", move);
};
els(".carousel").forEach(btnCarousel);/* QuickReset*/
*,
::before,
::after {
margin: 0;
box-sizing: border-box;
}
body {
font: 16px/1.5 sans-serif;
background: linear-gradient(90deg, rgba(244, 246, 255, 1) 0%, rgba(213, 208, 247, 1) 50%, rgba(244, 246, 255, 1) 100%);
}
.carousel {
position: relative;
overflow: hidden;
padding: 4rem 0;
}
.carousel-slider {
display: flex;
margin: 0 auto;
justify-content: center;
gap: 4rem;
transition: 0.5s;
}
.btn {
border: 0.1rem solid #455171;
padding: 0.4em 2.6em;
font-weight: 900;
font-size: 1rem;
border-radius: 2em;
cursor: pointer;
}
.carousel .btn {
transform-origin: center top;
transition: 0.5s;
}
.carousel .btn.is-active {
scale: 1.4;
}
.bg-1 {
background-color: #ecb9cc;
}
.bg-2 {
background-color: #c1baf3;
}
.bg-3 {
background-color: #f0d2be;
}<div >
<div >
<button type="button" >Hôtesses</button>
<button type="button" >Sitters</button>
<button type="button" >Vendeurs</button>
</div>
</div> CodePudding user response:
just add or remove a class that sets the scale of each button on and off on click or even mouseenter and mouseleave
var buttons = document.querySelectorAll(".btn");
buttons.forEach(function(button) {
button.addEventListener("mouseenter", function() {
buttons.forEach(button => button.classList.remove("active"));
button.classList.add("active")
})
button.addEventListener("mouseleave", function() {
buttons.forEach(button => button.classList.remove("active"));
})
}).btn {
cursor: pointer;
border: 1px solid black;
padding: 20px;
margin: 20px;
transition: 500ms;
}
.active {
transform: scale(1.5);
}<button >button</button>
<button >button</button>
<button >button</button>