I have the following (dummy) components:
const OwnerList = () => {
return (
<Box
sx={{
display: 'flex',
}}
className="owner-container"
>
<Avatar src='https://hips.hearstapps.com/hmg-prod.s3.amazonaws.com/images/actor-robert-pattinson-attends-the-opening-ceremony-of-the-news-photo-1588147075.jpg?crop=1.00xw:0.669xh;0,0.0920xh&resize=480:*' sx={{ width: 70, height: 70 }}>
</Avatar>
<Box
className='testz'
>
<Typography sx={{ fontSize: 14 }}>
Robert Douglas Thomas Pattinson
</Typography>
</Box>
<Box className='owner-iconbutton-container'>
<IconButton className='owner-iconbutton' size="large">
<SwapVertIcon />
</IconButton>
</Box>
</Box>
)
}
export const OwnerListDropdown = () => {
return (
<Box sx={{ minWidth: 120 }}>
<FormControl fullWidth>
<InputLabel variant="standard" htmlFor="uncontrolled-native">
User
</InputLabel>
<NativeSelect
defaultValue={30}
inputProps={{
name: 'User',
id: 'uncontrolled-native',
}}
>
<option value={10}><OwnerList /></option>
<option value={20}><OwnerList /></option>
<option value={30}><OwnerList /></option>
</NativeSelect>
</FormControl>
</Box>
)
}
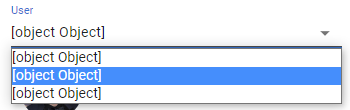
My intention is to generate a dropdown that contains multiple card items and allow the user to select the card (or at least have some item like Avatar - info). Sadly (and perhaps obviously) with my current approach i'm not achieving this goal. When the is called, it just display the following:
Is there a way to make a personalized dropdown that works as intended?
CodePudding user response:
You need to use @mui/material/Select instead of @mui/material/NativeSelect like this:
import * as React from "react";
import Box from "@mui/material/Box";
import InputLabel from "@mui/material/InputLabel";
import FormControl from "@mui/material/FormControl";
import Select from "@mui/material/Select";
import { Typography } from "@mui/material";
import SwapVertIcon from "@mui/icons-material/SwapVert";
import Avatar from "@mui/material/Avatar";
import IconButton from "@mui/material/IconButton";
import MenuItem from "@mui/material/MenuItem";
const OwnerList = ({ value }) => {
return (
<Box
sx={{
display: "flex"
}}
className="owner-container"
>
<Avatar
src="https://hips.hearstapps.com/hmg-prod.s3.amazonaws.com/images/actor-robert-pattinson-attends-the-opening-ceremony-of-the-news-photo-1588147075.jpg?crop=1.00xw:0.669xh;0,0.0920xh&resize=480:*"
sx={{ width: 70, height: 70 }}
></Avatar>
<Box className="testz">
<Typography sx={{ fontSize: 14 }}>
Robert Douglas Thomas Pattinson {value}
</Typography>
</Box>
<Box className="owner-iconbutton-container">
<IconButton className="owner-iconbutton" size="large">
<SwapVertIcon />
</IconButton>
</Box>
</Box>
);
};
const OwnerListDropdown = () => {
return (
<Box sx={{ minWidth: 120 }}>
<FormControl fullWidth>
<InputLabel variant="standard" htmlFor="uncontrolled-native">
User
</InputLabel>
<Select
defaultValue={30}
inputProps={{
name: "User",
id: "uncontrolled-native"
}}
>
<MenuItem value={10}>
<OwnerList value={10} />
</MenuItem>
<MenuItem value={20}>
<OwnerList value={20} />
</MenuItem>
<MenuItem value={30}>
<OwnerList value={30} />
</MenuItem>
</Select>
</FormControl>
</Box>
);
};
export default OwnerListDropdown;
You can take a look at this sandbox for a live working example of this solution.