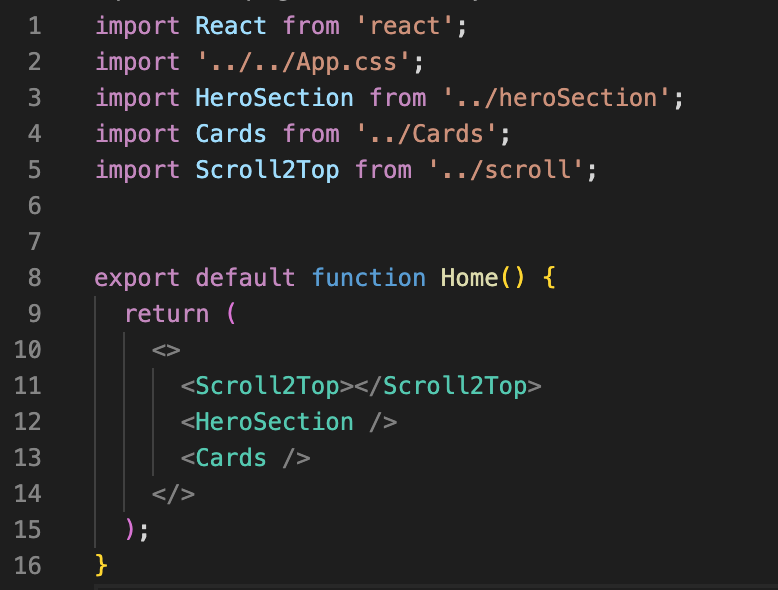
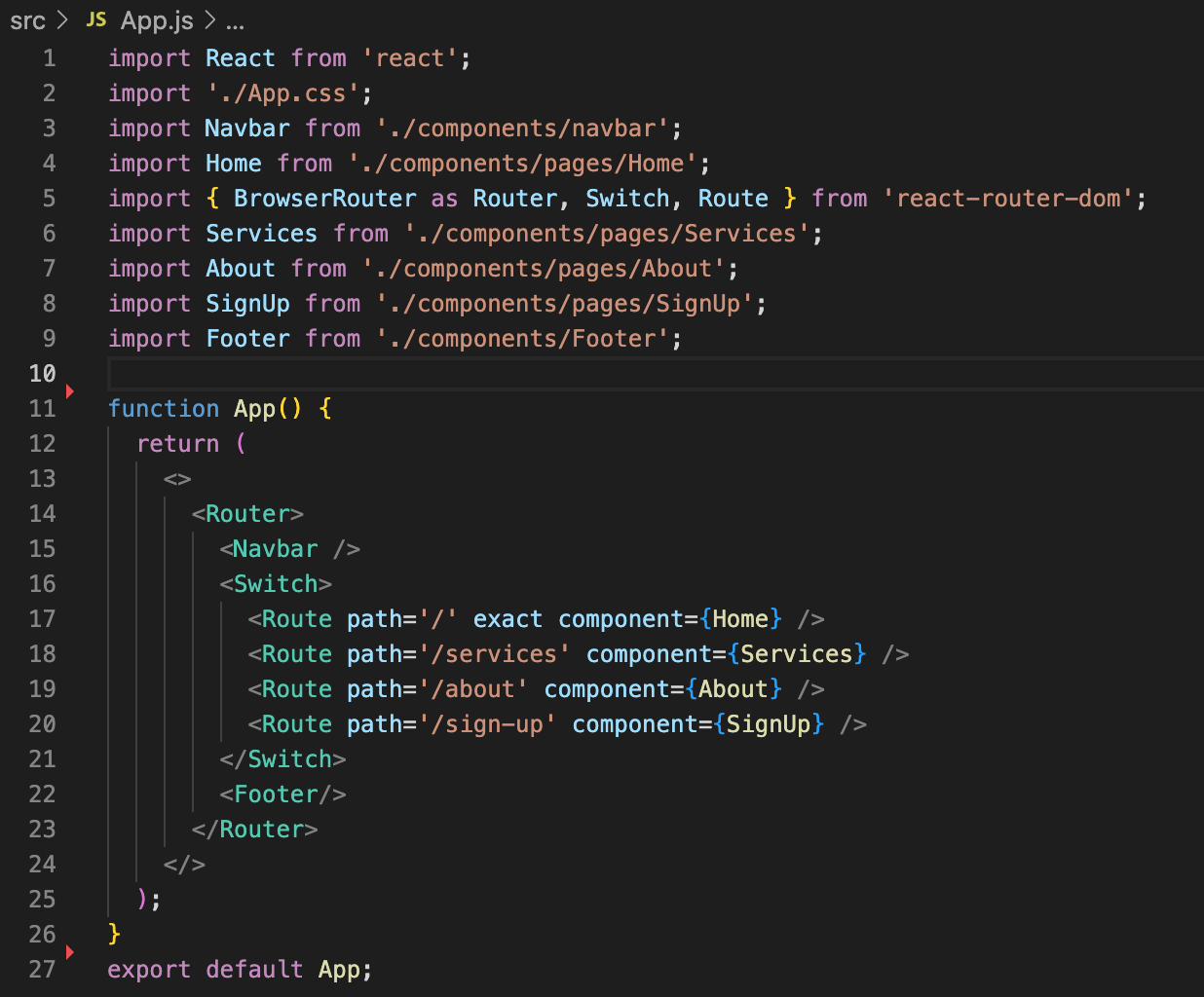
I created an website application with React, website looks fine in localhost, but once deployed to GitHub Pages one of the sections only appears when I refresh the page. The should section populate when the website is first visited not only on refresh. Home component contains Hero section and Cards section. 
CodePudding user response:
Have you tried to wrap the elements in the Route?
<Switch>
<Route path="/about">
<About />
</Route>
<Route path="/users">
<Services />
</Route>
<Route path="/">
<Home />
</Route>
</Switch>
Instead of calling it as a component property
[Edit]
If that didn't do the trick, I found another stack question that could be the same issue
React Router not working with Github Pages
CodePudding user response:
Since there is no details to the context, I can assume that the path for the element might be off, as it's something that differs between localhost and remote repository. If that's the case, make sure you have a relative path, rather than the absolute.