I have this code right here for my password input:
<div >
<div >
<input id="password" type="password"
name="password" required autocomplete="current-password" placeholder="Password">
<i id="togglePassword"></i>
@error('password')
<span role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
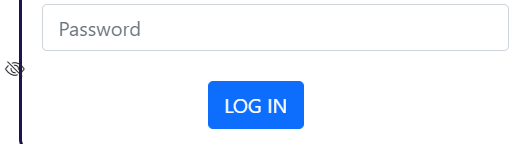
How do I insert the icon to the rightmost part of the input form? This is my current situation:
CodePudding user response:
As @Antonio pointed in the comments above, and because it's obvious that you're using Bootstrap, you may use its Input Group component to achieve the desired positioning of the icon.
Here's a live demo showcasing the usage of that component:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/font/bootstrap-icons.css">
<div >
<div >
<!-- added "input-group" class -->
<div >
<input id="password" type="password" name="password" autocomplete="current-password" placeholder="Password" required>
<!-- the eye icon now acts as the text of the input group by using "input-group-text" class -->
<i ></i>
</div>
</div>
</div>The above demo uses
BS5so please make the necessary changes/tweaks if you're using anotherBootstrapversion.