Is it possible to change the design of input type="color" ? I want to change the design like below I've been doing some research, but I don't know how.
<input type="color" name="favorite_color"
onChange={handleSliderChange2}></input>
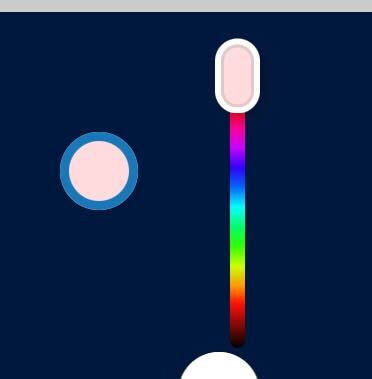
Ideal one below( mobile apps)
CodePudding user response:
::-webkit-color-swatch-wrapper and ::-webkit-color-swatch pseudo classes are available to style type color input
CodePudding user response:
You Can Make Your Own Slider.Using an input[type:range] with values from 0 to 10 & changing the color of the .colorPreview & thumbColor with Switch Case.
let colorPicker = document.querySelector("#color-picker");
let colorPreview = document.querySelector(".color-preview");
function colorSlider() {
let Cvalue = parseInt(colorPicker.value);
switch (Cvalue) {
case 0:
colorPreview.style.backgroundColor = "red";
document.documentElement.style.setProperty('--thumbColor', 'red');
break;
case 1:
colorPreview.style.backgroundColor = "pink";
document.documentElement.style.setProperty('--thumbColor', 'pink');
break;
case 2:
colorPreview.style.backgroundColor = "yellow";
document.documentElement.style.setProperty('--thumbColor', 'yellow');
break;
case 3:
colorPreview.style.backgroundColor = "blue";
document.documentElement.style.setProperty('--thumbColor', 'blue');
break;
case 4:
colorPreview.style.backgroundColor = "teal";
document.documentElement.style.setProperty('--thumbColor', 'teal');
break;
case 5:
colorPreview.style.backgroundColor = "black";
document.documentElement.style.setProperty('--thumbColor', 'black');
break;
case 6:
colorPreview.style.backgroundColor = "white";
document.documentElement.style.setProperty('--thumbColor', 'white');
break;
case 7:
colorPreview.style.backgroundColor = "orange";
document.documentElement.style.setProperty('--thumbColor', 'orange');
break;
case 8:
colorPreview.style.backgroundColor = "violet";
document.documentElement.style.setProperty('--thumbColor', 'violet');
break;
case 9:
colorPreview.style.backgroundColor = "cyan";
document.documentElement.style.setProperty('--thumbColor', 'cyan');
break;
case 10:
colorPreview.style.backgroundColor = "gray";
document.documentElement.style.setProperty('--thumbColor', 'gray');
break;
}
}:root {
--thumbColor: red;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrapper {
display: flex;
justify-content: flex-start;
align-items: center;
width: 300px;
height: 300px;
background-color: midnightblue;
}
.color-preview {
width: 50px;
height: 50px;
background-color: red;
border: 4px solid white;
border-radius: 100%;
}
#color-picker {
appearance: none;
transform: rotate(90deg);
background: linear-gradient(to right, red, pink, yellow, blue, teal, black, white, orange, violet, cyan, gray);
border-radius: 8px;
border: 2px solid black;
}
#color-picker::-moz-range-thumb {
-webkit-appearance: none;
width: 40px;
height: 25px;
border-radius: 20px;
border: 4px solid white;
background-color: var(--thumbColor);
cursor: pointer;
transition: background 0.15s ease-in-out;
}
#color-picker::-webkit-slider-thumb {
-webkit-appearance: none;
width: 40px;
height: 25px;
border-radius: 20px;
border: 4px solid white;
background-color: var(--thumbColor);
cursor: pointer;
transition: background 0.15s ease-in-out;
}<div >
<input oninput="colorSlider()" id="color-picker" type="range" min="0" max="10">
<div ></div>
</div>CodePudding user response:
<!DOCTYPE html>
<html>
<body>
<h1>Show a Color Picker</h1>
<form action="">
<label for="favcolor">Select your favorite color:</label>
<input type="color" id="favcolor" name="favcolor" value=""><br><br>
<input type="submit">
</form>
</body>
</html>