i'm new in Flutter. How do I change the position of the alert dialog in top of Screen in Flutter, I've used align TopCenter but it doesn't work. is there a solution?
this is my code:
body: Scaffold(
body: Column(
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
InkWell(
onTap: () {
ErrorAlert(context: context, message: "error message");
},
child: Container(
alignment: Alignment.center,
padding: EdgeInsets.only(top: appDimens.paddingw6),
child: Text(
"Show Dialog",
style: TextStyle(
color: Color(0xffFF9900),
),
),
),
),
],
),
),
);
This is ErrorAlert widget
Future<dynamic> ErrorAlert({
required BuildContext context,
String? message,
}) {
return showDialog(
context: context,
barrierColor: Colors.white.withOpacity(0),
barrierDismissible: false,
builder: (contex) {
return Align(
alignment: Alignment.topCenter,
child: AlertDialog(
backgroundColor: Color(0xffFFF4F2),
elevation: 0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(20.0))),
content: Container(
height: 20,
width: MediaQuery.of(context).size.width - 40,
child: Row(
// mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
children: [
Image.asset(
"assets/icon/padlock.png",
height: 20,
),
Text(message ?? "Error",
style: TextStyle(color: Color(0xffFC6762))),
],
),
Center(
child: IconButton(
..........
),
),
],
),
),
),
);
});
}
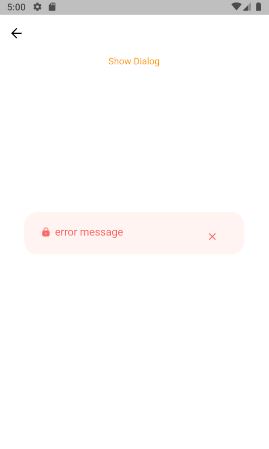
this is the result:
CodePudding user response:
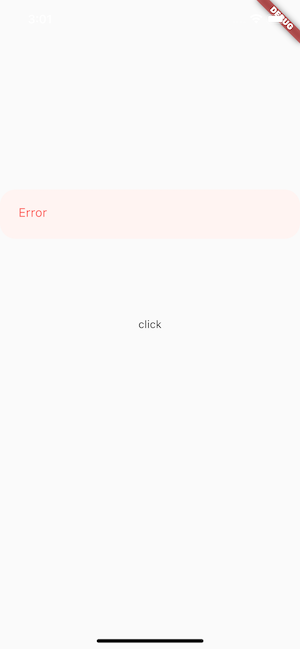
Just remove AlertDialog from ErrorAlert function, dialog will be shown as you expected. As we know AlertDialog is a kind of Dialog. So we shouldn't user AlertDialog inside showDialog widget.
Future<dynamic> ErrorAlert({
required BuildContext context,
String? message,
}) {
return showDialog(
context: context,
barrierColor: Colors.white.withOpacity(0),
barrierDismissible: false,
builder: (contex) {
return Align(
alignment: Alignment.topCenter,
child: Material(
child: Container(
color: Color(0xffFFF4F2),
height: 20,
width: MediaQuery.of(context).size.width - 40,
child: Row(
// mainAxisSize: MainAxisSize.min,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Row(
children: [
Icon(Icons.desktop_mac, color: Colors.blue,),
Text(message ?? "Error",
style: TextStyle(color: Color(0xffFC6762))),
],
),
Center(
child: IconButton(onPressed: () { }, icon: Icon(Icons.read_more),
),
),
],
),
),
),
);
});
}
CodePudding user response:
You can use insetPadding of AlertDialog, like this:
AlertDialog(
insetPadding: EdgeInsets.only(bottom: 300),//<---- add this
backgroundColor: Color(0xffFFF4F2),
elevation: 0,
...
)
Or you can Wrap your AlertDialog with Column like this:
Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
AlertDialog(
backgroundColor: Color(0xffFFF4F2),
elevation: 0,
...
)
]
)