I am using listview in my WPF project. But the items are listed horizontally. I want it to be listed vertically and pass to the second column without a vertical scrollbar. How can I do that?
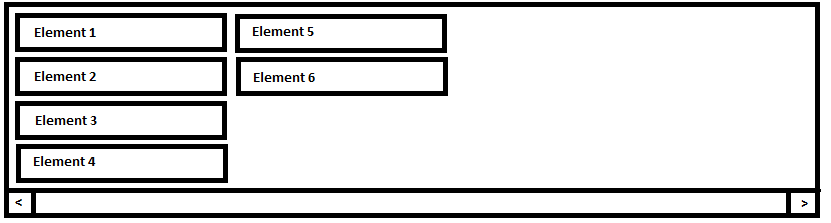
What I want to do:
My listview code:
<ListView Grid.Row="1" x:Name="listviewViews" HorizontalContentAlignment="Stretch" Visibility="Visible"
ScrollViewer.VerticalScrollBarVisibility="Disabled"
SelectionMode="Single" PreviewMouseRightButtonDown="OnPreviewMouseRightButtonDown" SelectionChanged="listviewViews_SelectionChanged">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Height="{Binding (FrameworkElement.Height)}"
Width="{Binding (FrameworkElement.ActualWidth),
RelativeSource={RelativeSource AncestorType=ScrollContentPresenter}}"
ItemWidth="{Binding (ListView.View).ItemWidth,
RelativeSource={RelativeSource AncestorType=ListView}}"
MinWidth="{Binding ItemWidth, RelativeSource={RelativeSource Self}}"
ItemHeight="{Binding (ListView.View).ItemHeight,
RelativeSource={RelativeSource AncestorType=ListView}}" />
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<ListView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal" Width="190">
<Grid HorizontalAlignment="Right" Margin="0 5" VerticalAlignment="Stretch">
<Grid.ColumnDefinitions>
<ColumnDefinition MinWidth="150"/>
<ColumnDefinition Width="35"/>
</Grid.ColumnDefinitions>
<StackPanel Orientation="Horizontal" Grid.Column="0">
<TextBlock FontFamily="{StaticResource FontAwesome}" Margin="5 0" VerticalAlignment="Center">
<TextBlock.Style>
<Style TargetType="{x:Type TextBlock}">
<Style.Triggers>
<DataTrigger Binding="{Binding IsDisabled}" Value="True">
<Setter Property="Text" Value="" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
<TextBlock x:Name="txt" Text="{Binding ViewName}" VerticalAlignment="Center" Grid.Column="0"/>
</StackPanel>
<Button x:Name="btnViewDelete" ToolTip="{DynamicResource Delete}" Click="btnViewDelete_Click" Grid.Column="1">
<TextBlock HorizontalAlignment="Right" Text="" FontFamily="{StaticResource FontAwesome}" FontSize="12" VerticalAlignment="Center"/>
</Button>
</Grid>
</StackPanel>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
CodePudding user response:
Control this behavior via WrapPanel's Orientation property
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Vertical" ... />
</ItemsPanelTemplate>
</ListView.ItemsPanel>
CodePudding user response:
I edited the code as you said, but still one line remains below and vertical scrolling occurs:
Listview code:
<ListView Grid.Row="1" x:Name="listviewPools" HorizontalContentAlignment="Stretch"
ScrollViewer.VerticalScrollBarVisibility="Hidden">
<ListView.ItemsPanel>
<ItemsPanelTemplate>
<WrapPanel Orientation="Vertical"
Height="{Binding (FrameworkElement.ActualHeight)}"
Width="{Binding (FrameworkElement.Width),
RelativeSource={RelativeSource AncestorType=ScrollContentPresenter}}"
ItemWidth="{Binding (ListView.View).ItemWidth,
RelativeSource={RelativeSource AncestorType=ListView}}"
MinWidth="{Binding ItemWidth, RelativeSource={RelativeSource Self}}"
ItemHeight="{Binding (ListView.View).ItemHeight,
RelativeSource={RelativeSource AncestorType=ListView}}" />
</ItemsPanelTemplate>
</ListView.ItemsPanel>
<ListView.ItemTemplate>
<DataTemplate>
<Grid HorizontalAlignment="Right" Margin="0 5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="30"/>
<ColumnDefinition Width="30"/>
</Grid.ColumnDefinitions>
<TextBlock x:Name="txt" Text="{Binding PoolName}" VerticalAlignment="Center" Grid.Column="0"/>
<Button x:Name="btnFilters" ToolTip="{DynamicResource Filters}" Click="btnFilters_Click" Grid.Column="1">
<TextBlock HorizontalAlignment="Right" Text="" FontFamily="{StaticResource FontAwesome}" FontSize="12" VerticalAlignment="Center"/>
</Button>
<Button x:Name="btnPoolEdit" ToolTip="{DynamicResource Edit}" Click="btnPoolEdit_Click" Grid.Column="2">
<TextBlock HorizontalAlignment="Right" Text="" FontFamily="{StaticResource FontAwesome}" FontSize="12" VerticalAlignment="Center"/>
</Button>
<Button x:Name="btnPoolDelete" ToolTip="{DynamicResource Delete}" Click="btnPoolDelete_Click" Grid.Column="3">
<TextBlock HorizontalAlignment="Right" Text="" FontFamily="{StaticResource FontAwesome}" FontSize="12" VerticalAlignment="Center"/>
</Button>
</Grid>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>