This is the 6th project I have done using the ASP.NET MVC.
For this, I got an uncommon error.
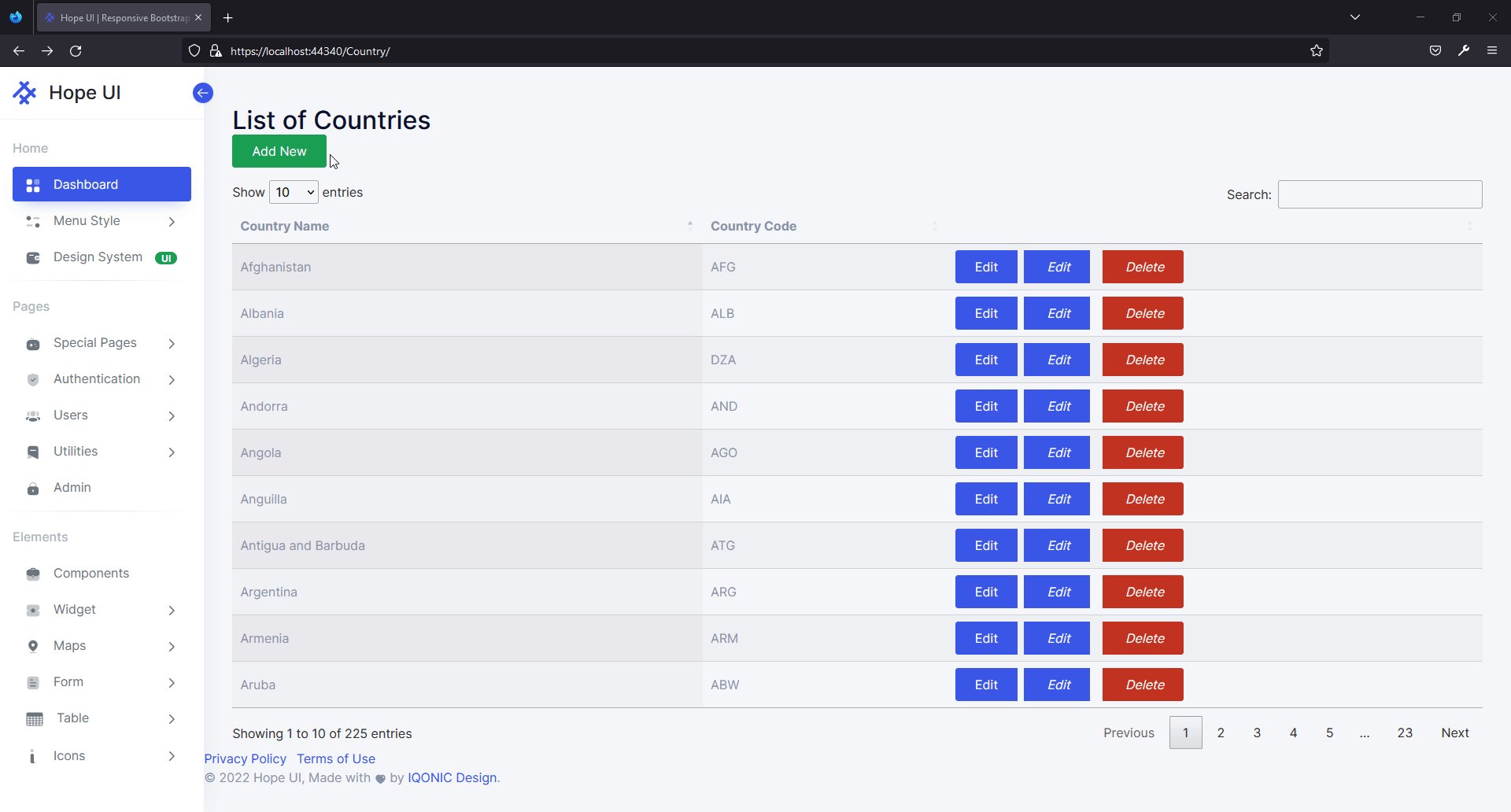
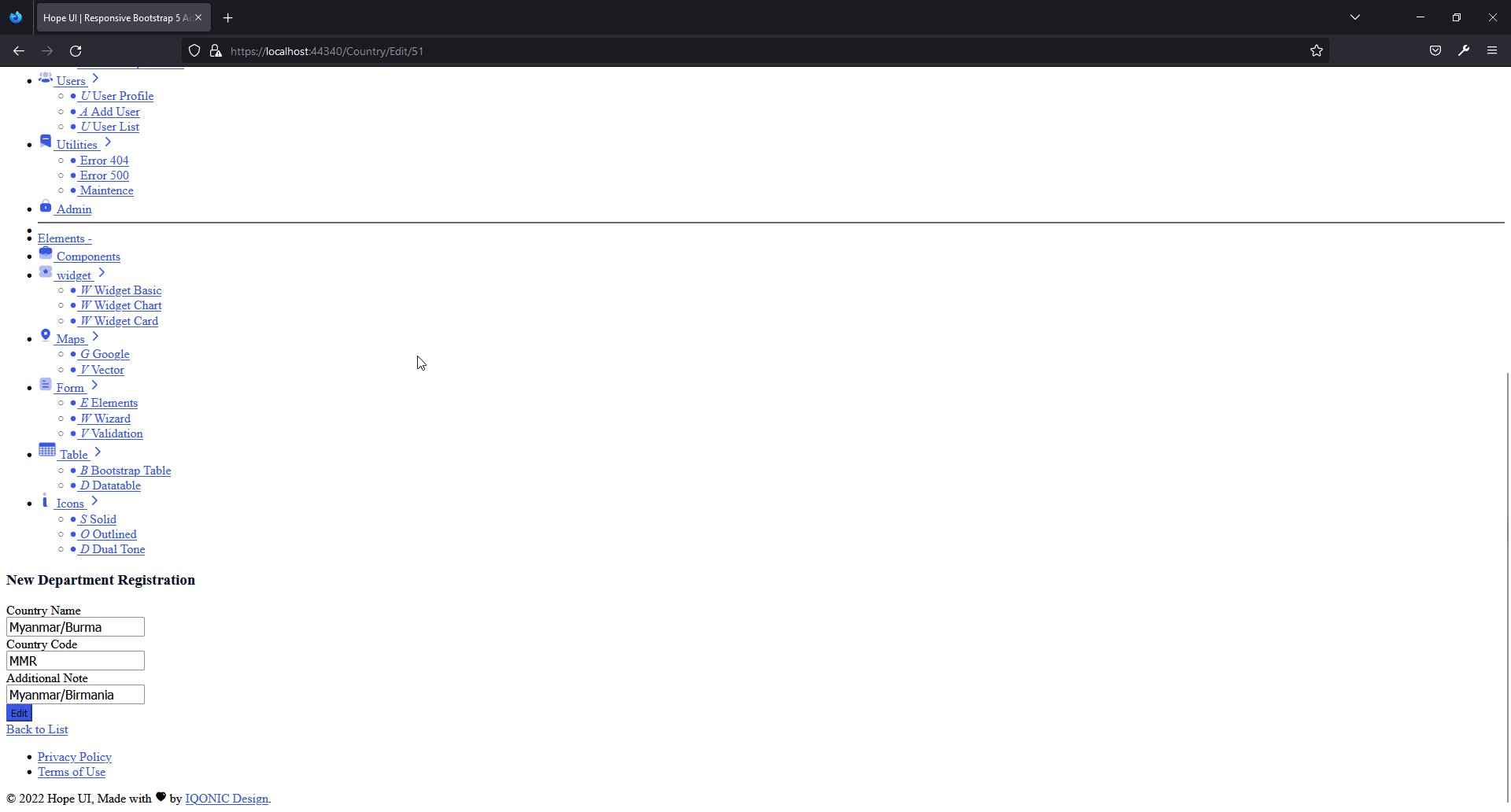
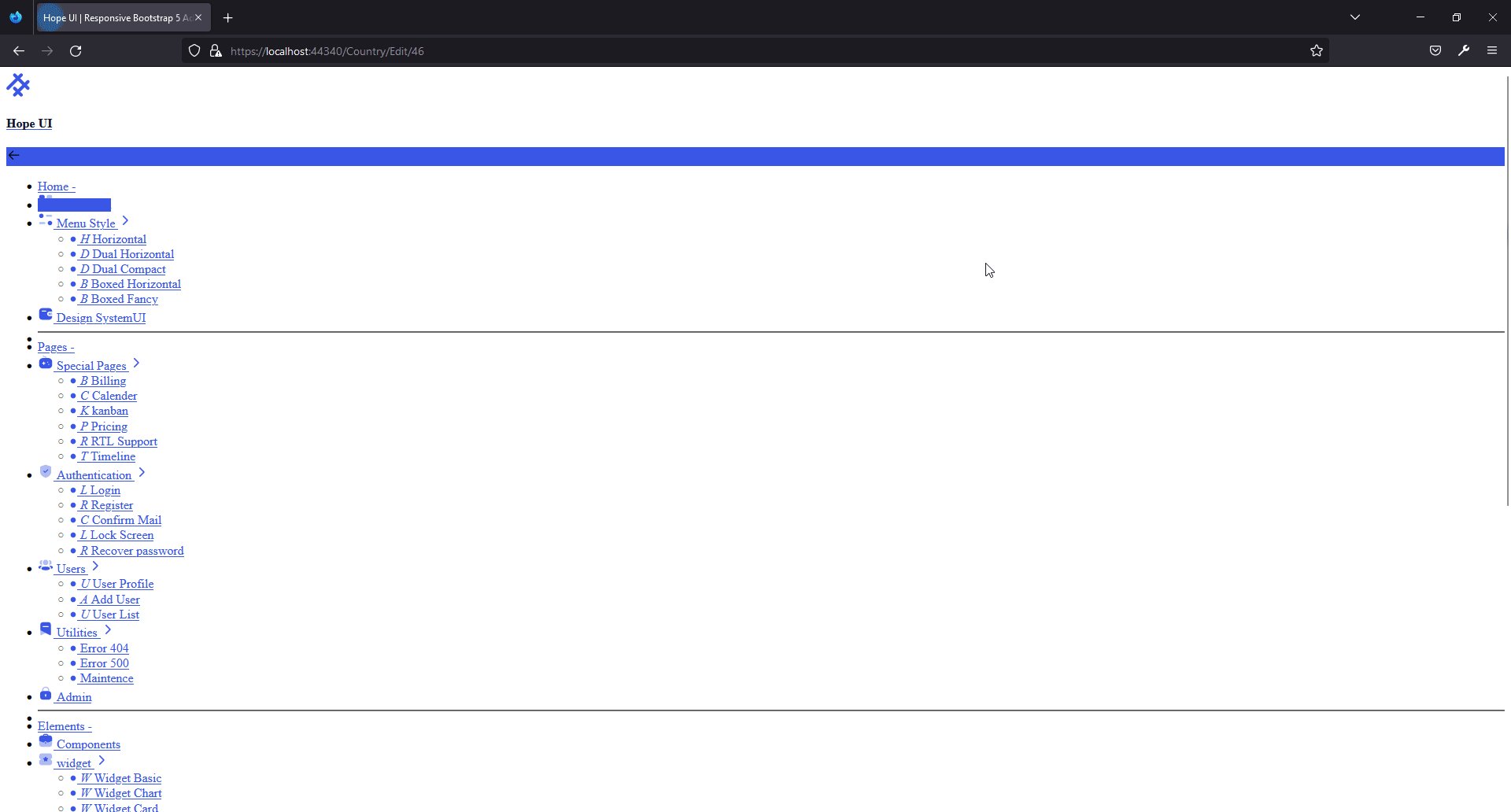
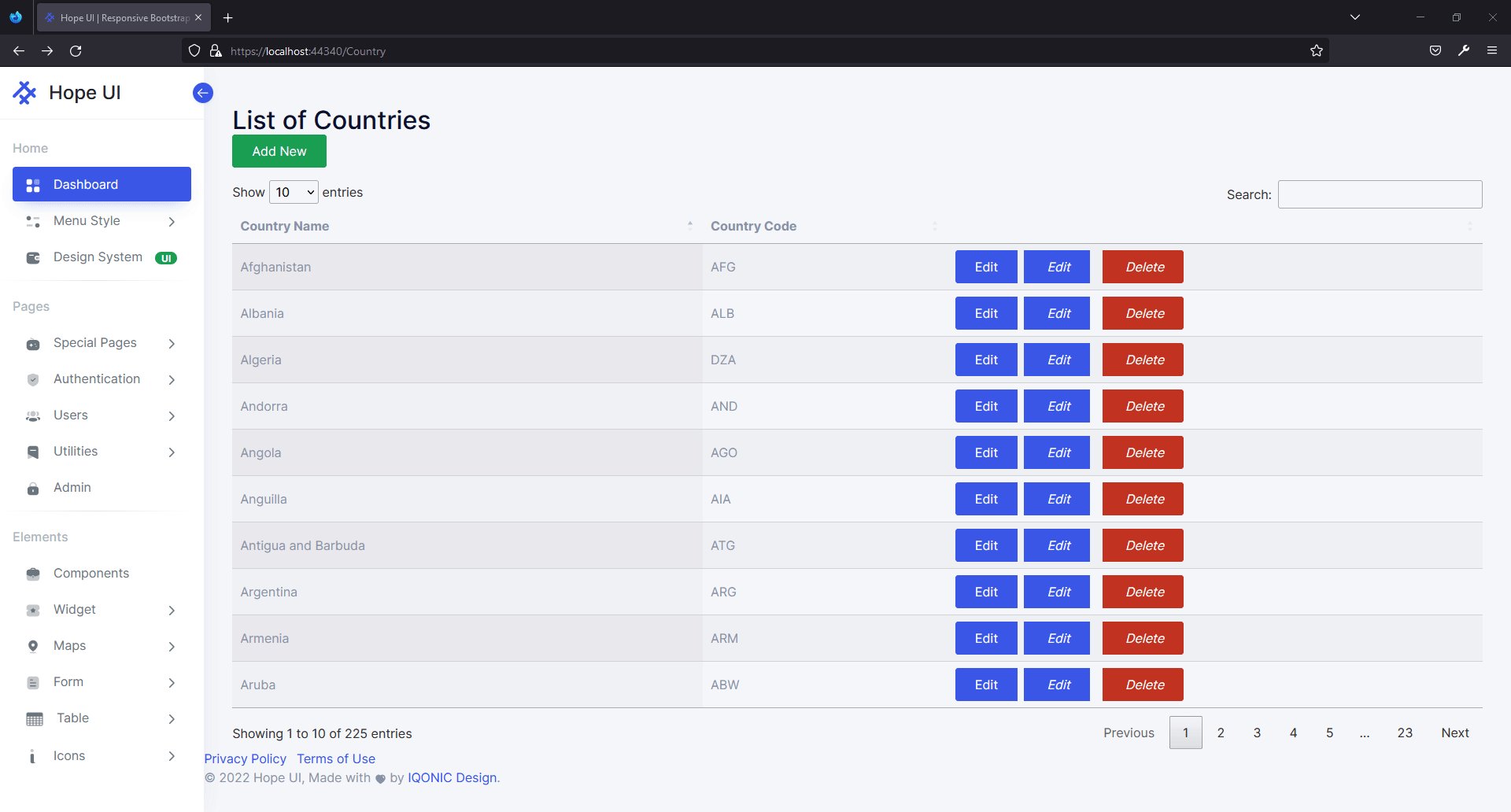
I created CRUD operation views for a model. Index is showing as usual, and when hit to the Create It also comes as usual way, But when I click Edit button and pass the Item Id to the controller, the view returns with no CSS and JS.
Then I tried in the controller hardcoding the Id to the where condition and nothing passed from the view to the controller with the action, Then the Edit views comes with as expected.
I have never encountered this error before. I thought this might be the Theme I have used. So I have created another project and used another theme. But Still the same issue.
Anyone got this error and solution. ?
This is how I passed the id to the action
@Html.ActionLink("Edit", "Edit", new { Id = item.Id }, new { @class = "btn btn-primary pull-right" })
This is the Action
public ActionResult Edit(int? Id)
{
var countries = db.Countries.FirstOrDefault(u => u.Id == Id);
if (countries == null)
{
return HttpNotFound();
}
return View(countries);
}
Then I tried this
@Html.ActionLink("Edit", "Edit", new { @class = "btn btn-primary pull-right" })
Nothing passes from the view. Then the Edit view comes in a normal way
public ActionResult Edit(int? Id)
{
var countries = db.Countries.FirstOrDefault(u => u.Id == 51);
if (countries == null)
{
return HttpNotFound();
}
return View(countries);
}
In the console, I found this kind of errors, which saying Loading failed for the source
GEThttps://localhost:7160/Country/Theme/vendors/jqvmap/examples/js/jquery.vmap.sampledata.js
Here this is https://localhost:7160/Country the controller address and don't know why returning with the script location after the Controller address.
CodePudding user response:
Try add ~/ to your css and js sources