Trying an angular app for the first time, I'm able to launch it with ng serve. However, I'm not able to trigger break points within VS Code. I also don't seem to have a launch.json. What steps do I take to be able to debug my app?
CodePudding user response:
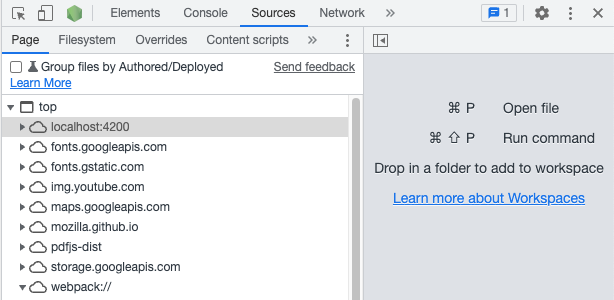
I don't know if this is the right approach to do it, but the way I've managed to stop at breakpoints in my angular application (in dev) is by opening the developer tools in your browser, look for the 'sources' tab, click it and then in the left panel look for a 'webpack'. It should look something like this (its at the very end of the picture).
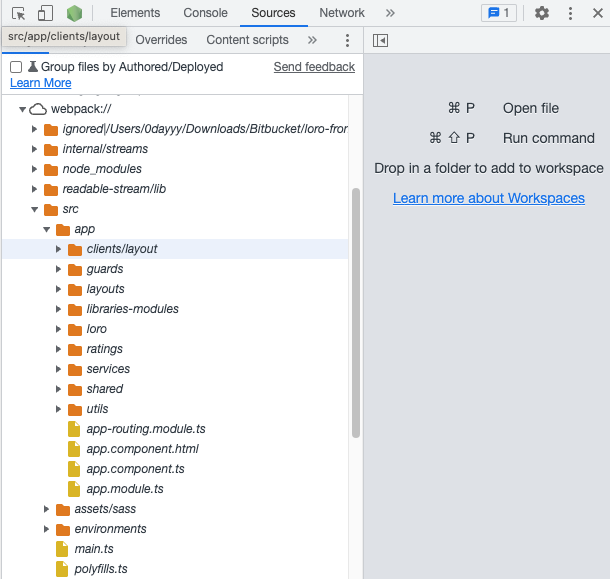
Once you collapsed the webpack section, you basically will see your Angular project folder, look for the files you want to add a breakpoint to and add it from there. It always works for me.