[![enter image description here][1]][1][![enter image description here][2]][2]Below is the code of my CheckBoxListTile().It is working well but when i pass long Text . it doesn't show.
I don't know what is wrong with my code. I tried to put Expanded() but still it is not working.
the result of my debug is i have used SizedBox() to maintain vertial gap. if i remove that
i can put Expanded() but i want to create a beautiful looking CheckBoxListTile() with a proper left and vertial gap which can show long text too.
Please help me resolve this.
Thanks in advance
return MaterialApp( home: Scaffold(
body: Column(children:[
ListView.builder(
shrinkWrap: true,
itemCount: 4,
itemBuilder: (BuildContext context, index) {
List<String> listValues = [
'index 0 ',
'This is a very long text sdf sdfsdfsdfsdfsdsdfsdfsdf sdfsdf sdf sdf sdf sdfsd fsdf sdfsdfs sdfsdfsdf sdf sdf sdfs df sdfsdf sdfsdf it is the end of very long text'
];
return StatefulBuilder(
builder: (
BuildContext context,
StateSetter setState,
) {
return Padding(
padding: const EdgeInsets.only(
left: 8.0,
top: 0,
bottom: 0,
),
child: SizedBox(
height: 24, // to change vertical padding, this is //causing issue while using Expanded()
child: Transform.translate(
offset: const Offset(
-60, // to change left padding
0,
),
child: Transform.scale(
scale: 0.90,
child: Theme(
data: ThemeData(
unselectedWidgetColor: Colors.black12.withOpacity(0.3),
),
child: CheckboxListTile(
visualDensity: const VisualDensity(
horizontal: VisualDensity.minimumDensity,
vertical: VisualDensity.minimumDensity),
// selected: true,
value: true,
controlAffinity: ListTileControlAffinity.leading,
// selected: checkSelected4CheckBox(mySnapshot, index),
dense: true,
title: Transform.translate(
offset: const Offset(-16, -1),
child: Transform.scale(
scale: 1,
child: Text(
listValues[2],
),
),
),
onChanged: (value) {
},
),
),
),
),
),
);
},
);
},
)
]
)));
[1]: https://i.stack.imgur.com/tiItV.png
CodePudding user response:
If you remove the SizedBox() and give the padding to the left and top/bottom, no error will occur no matter how long the text is, and the CheckboxListTile will also stand out.
ListView.builder(
shrinkWrap: true,
itemCount: 4,
itemBuilder: (BuildContext context, index) {
List<String> listValues = [
'index 0 ',
'This is a very long text sdf sdfsdfsdfsdfsdsdfsdfsdf sdfsdf sdf sdf sdf sdfsd fsdf sdfsdfs sdfsdfsdf sdf sdf sdfs df sdfsdf sdfsdf it is the end of very long text'
];
return StatefulBuilder(
builder: (
BuildContext context,
StateSetter setState,
) {
return Padding(
padding: const EdgeInsets.only(
left: 8.0,
top: 8.0,
bottom: 0,
),
child: Transform.translate(
offset: const Offset(
-60, // to change left padding
0,
),
child: Transform.scale(
scale: 0.90,
child: Theme(
data: ThemeData(
unselectedWidgetColor: Colors.black12.withOpacity(0.3),
),
child: CheckboxListTile(
visualDensity: const VisualDensity(
horizontal: VisualDensity.minimumDensity,
vertical: VisualDensity.minimumDensity),
// selected: true,
value: true,
controlAffinity: ListTileControlAffinity.leading,
// selected: checkSelected4CheckBox(mySnapshot, index),
dense: true,
title: Transform.translate(
offset: const Offset(-16, -1),
child: Transform.scale(
scale: 1,
child: Text(
listValues[1],
),
),
),
onChanged: (value) {
},
),
),
),
),
);
},
);
},
)
CodePudding user response:
Try this:
Padding(
padding: const EdgeInsets.only(
left: 8.0,
),
child: Theme(
data: ThemeData(
unselectedWidgetColor: Colors.black12.withOpacity(0.3),
),
child: CheckboxListTile(
contentPadding: EdgeInsets.zero,
visualDensity: VisualDensity(horizontal: -4, vertical: -4),
value: true,
controlAffinity: ListTileControlAffinity.leading,
// selected: checkSelected4CheckBox(mySnapshot, index),
dense: true,
title: Text(
'listValues[1] as dasdasd as das das das dasdasdd a sd asdasdas da sdadsasda',
),
onChanged: (value) {},
),
),
)
Or if that not what you want, you can use custom one like this:
GestureDetector(
onTap: () {},
child: Row(
children: [
Container(
margin: EdgeInsets.symmetric(horizontal: 8),
height: 24,
width: 24,
child: Checkbox(value: false, onChanged: (value) {}),
),
Expanded(
child: Text(
'listValues[1] as dasdasd as das das das dasdasdd a sd asdasdas da sdadsasda',
))
],
),
),
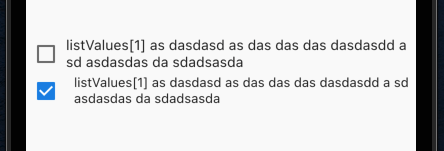
The image below show result, the first on is custom one and the second one is the CheckboxListTile: