How can I add error detection for Network image?
decoration: BoxDecoration(
image:
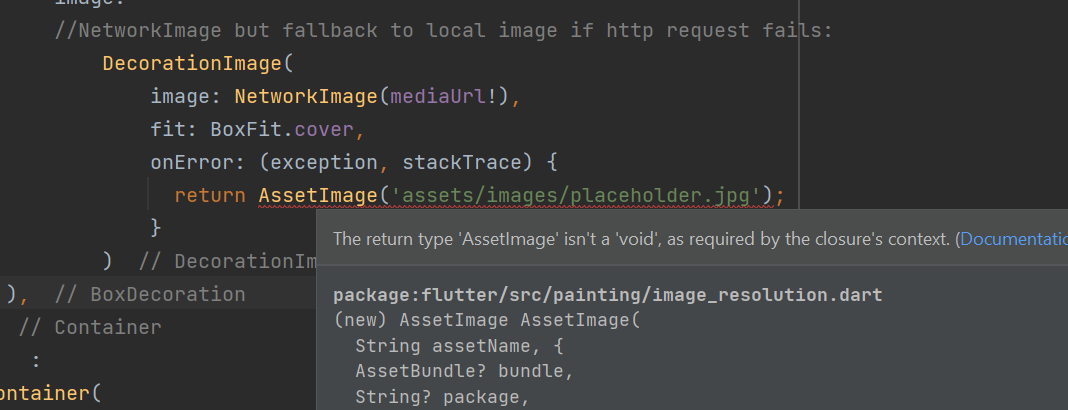
//NetworkImage but fallback to local image if http request fails:
DecorationImage(
image: NetworkImage(mediaUrl!),
fit: BoxFit.cover,
one rror: (exception, stackTrace) {
return AssetImage('assets/images/placeholder.jpg');
}
)
),
CodePudding user response:
You must use one rror to log the error. See DecorationImage
onError: (Object exception, StackTrace? stackTrace) {
print('Image loading error: $exception, stack trace: $stackTrace');
}),
You can use FadeInImage to add a placeholder to an image
FadeInImage(
placeholder: MemoryImage('assets/images/placeholder.jpg'),
image: NetworkImage(mediaUrl!),
),
CodePudding user response:
I was able to resolve my issue and keep the circle decoration by wrapping the decoration inside of a CachedNetworkImage which already contains a good error catching method
CachedNetworkImage(
imageUrl: userProfileImg!,
imageBuilder: (context, imageProvider) => Container(
width: 60.0,
height: 60.0,
decoration: BoxDecoration(
shape: BoxShape.circle,
image: DecorationImage(
image: imageProvider, fit: BoxFit.cover),
),
),
placeholder: (context, url) => new CircularProgressIndicator(backgroundColor: Colors.white,),
errorWidget: (context, exception, stackTrack) => Icon(Icons.person,color: Colors.grey,size: 35,),
),