I have one textview where i am displaying below String .
"I agree to receive recurring automated marketing text messages (e.g. cart reminders) at the phone number provided. Consent is not a condition to purchase. Msg & data rates may apply. Msg frequency varies. Reply HELP for help and STOP to cancel. View our Terms of Service and Privacy Policy"
I am trying to make Terms of Service , Privacy Policy make as link so that i can apply click and open new page i have tried below code to make link and click but i am able to make link both text but View our Terms of Service is not changes color of link but i am able to Privacy Policy .
private void customTextView(TextView view) {
SpannableStringBuilder spanTxt = new SpannableStringBuilder(
"I agree to receive recurring automated marketing text messages (e.g. cart reminders) at the phone number provided. Consent is not a condition to purchase. Msg & data rates may apply. Msg frequency varies. Reply HELP for help and STOP to cancel. View our ");
spanTxt.append("Terms of Service");
spanTxt.setSpan(new ForegroundColorSpan(Color.BLACK), 0, spanTxt.length(), 0);
spanTxt.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(getApplicationContext(), "Terms of services Clicked",
Toast.LENGTH_SHORT).show();
}
}, spanTxt.length() - "Term of services".length(), spanTxt.length(), 0);
view.setMovementMethod(LinkMovementMethod.getInstance());
view.setText(spanTxt, TextView.BufferType.SPANNABLE);
spanTxt.append(" and");
spanTxt.setSpan(new ForegroundColorSpan(Color.BLACK), 0, spanTxt.length(), 0);
spanTxt.append(" Privacy Policy");
spanTxt.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(getApplicationContext(), "Privacy Policy Clicked",
Toast.LENGTH_SHORT).show();
}
}, spanTxt.length() - " Privacy Policy".length(), spanTxt.length(), 0);
view.setMovementMethod(LinkMovementMethod.getInstance());
view.setText(spanTxt, TextView.BufferType.SPANNABLE);
}
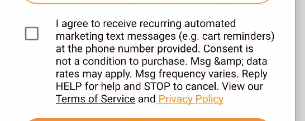
here actual output
but expected i want to make orange color Terms condtion text also . please help me what i am doing wrong with this .
CodePudding user response:
Try this
add below line
spanTxt.setSpan(new ForegroundColorSpan(Color.RED), spanTxt.length() - " Privacy Policy".length(), spanTxt.length(), 0);
like this
SpannableStringBuilder spanTxt = new SpannableStringBuilder(
"I agree to receive recurring automated marketing text messages (e.g. cart reminders) at the phone number provided. Consent is not a condition to purchase. Msg & data rates may apply. Msg frequency varies. Reply HELP for help and STOP to cancel. View our ");
spanTxt.append("Terms of Service");
spanTxt.setSpan(new ForegroundColorSpan(Color.BLACK), 0, spanTxt.length(), 0);
spanTxt.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(getApplicationContext(), "Terms of services Clicked", Toast.LENGTH_SHORT).show();
}
}, spanTxt.length() - "Term of services".length(), spanTxt.length(), 0);
view.setMovementMethod(LinkMovementMethod.getInstance());
view.setText(spanTxt, TextView.BufferType.SPANNABLE);
spanTxt.append(" and");
spanTxt.setSpan(new ForegroundColorSpan(Color.BLACK), 0, spanTxt.length(), 0);
spanTxt.append(" Privacy Policy");
spanTxt.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(getApplicationContext(), "Privacy Policy Clicked",
Toast.LENGTH_SHORT).show();
}
}, spanTxt.length() - " Privacy Policy".length(), spanTxt.length(), 0);
// FOR SET TEXT COLOR
spanTxt.setSpan(new ForegroundColorSpan(Color.RED), spanTxt.length() - " Privacy Policy".length(), spanTxt.length(), 0);
view.setMovementMethod(LinkMovementMethod.getInstance());
view.setText(spanTxt, TextView.BufferType.SPANNABLE);