I have an xamarin.forms application and try to publish it in android. In my simulator, the color of the background is gray. On android mobile the background stays white like default. What do i wrong?
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns=http://xamarin.com/schemas/2014/forms
xmlns:x=http://schemas.microsoft.com/winfx/2009/xaml
xmlns:local="clr-namespace:MyApp"
x:Class="MyApp.MainPage"
BackgroundColor="#202020">
<StackLayout Style="{StaticResource mainBg}">
<ScrollView BackgroundColor="#202020">
<StackLayout Style="{StaticResource mainBg}">
<Frame HasShadow="True" Style="{StaticResource mainBgBorder}">
<StackLayout VerticalOptions="StartAndExpand">
<Image x:Name="imMyPicLogo" Source="MyPic.png" HeightRequest="50" HorizontalOptions="End"></Image>
</StackLayout>
</Frame>
</StackLayout>
</ScrollView>
</StackLayout>
</ContentPage>
CodePudding user response:
go to app.xaml or appshell.xaml and change a background color.
CodePudding user response:
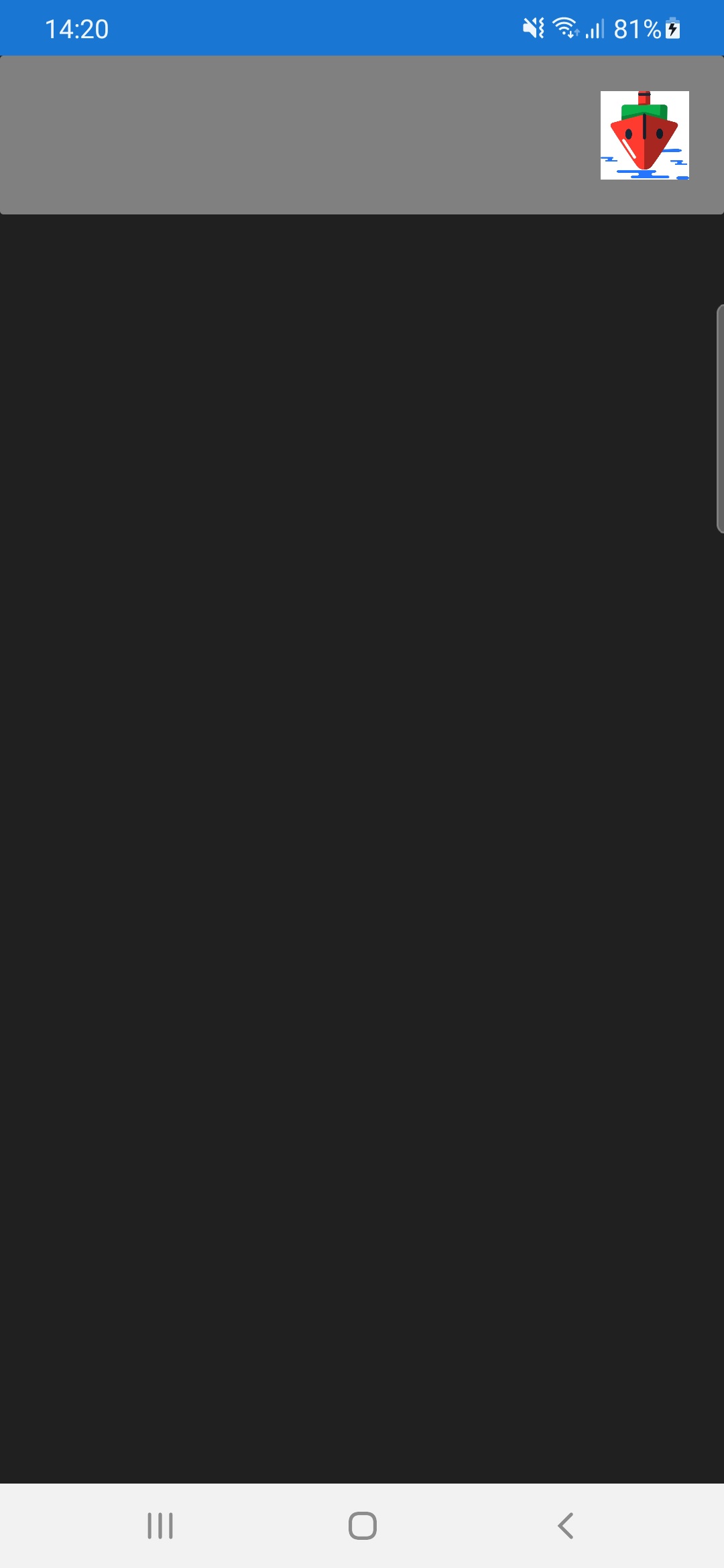
Works here .
In App.xaml mainBg and mainBgBorder. The Android phone is in Lightmode.
<Application.Resources>
<Style TargetType="StackLayout" x:Key="mainBg">
<Setter Property="BackgroundColor" Value="#202020" />
</Style>
<Style TargetType="Frame" x:Key="mainBgBorder" >
<Setter Property="BackgroundColor" Value="Gray" />
</Style>
</Application.Resources>
Then the ContentPage
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="BackgroundSO.MainPage"
BackgroundColor="#202020">
<StackLayout Style="{StaticResource mainBg}">
<ScrollView BackgroundColor="#202020">
<StackLayout Style="{StaticResource mainBg}">
<Frame HasShadow="True" Style="{StaticResource mainBgBorder}">
<StackLayout VerticalOptions="StartAndExpand">
<Image x:Name="imMyPicLogo" Source="schip.png" HeightRequest="50" HorizontalOptions="End"></Image>
</StackLayout>
</Frame>
</StackLayout>
</ScrollView>
</StackLayout>