I tried to implement the slide down animation by 
Something that I missing in Animation API usage?
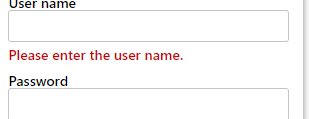
The HTML of errors list is just <ul><li>...</li></ul>.
CodePudding user response:
Try the following:
errorsMessagesCollapsableContainerMountingPoint.replaceWith(errorsMessagesCollapsableContainer);
errorsMessagesCollapsableContainer.animate(
[
{ height: 0, overflow: "hidden", transition: "height 0.2s ease-in-out" },
{ height: "auto", overflow: "visible" },
],
{
duration: 2000
}
);
Let me know if this solved your problem.
CodePudding user response:
Judging from your picture you have ( duration: 2000 ) works as a delay, not the duration of the animation. Try simply applying transition to this class in the styles
