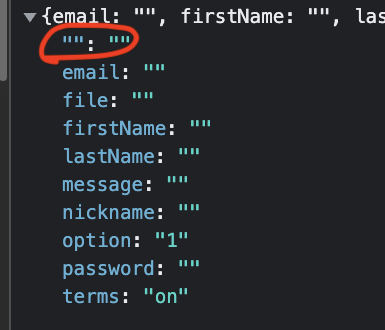
 I meet things which I don't understand. I collect all data from form and put to object, but I cannot understand why in that object one key is empty string and value also empty string? Please explain, if you can where is my mistake and why its work like that. And how is better and short way make validation if user not fill anyone input and push submit, and result should be alert("Empty form")
I meet things which I don't understand. I collect all data from form and put to object, but I cannot understand why in that object one key is empty string and value also empty string? Please explain, if you can where is my mistake and why its work like that. And how is better and short way make validation if user not fill anyone input and push submit, and result should be alert("Empty form")
<form id="form">
<div >
<label >Email address</label>
<input name="email" type="email" >
</div>
<div >
<label >First name</label>
<input name="firstName" type="text" >
</div>
<div >
<label >Last name</label>
<input name="lastName" type="text" >
</div>
<div >
<label >Nickname</label>
<input name="nickname" type="text" >
</div>
<div >
<label >Password</label>
<input name="password" type="password" >
</div>
<div >
<label >Select an option</label>
<select name="option" >
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
</select>
</div>
<div >
<label >Type in your message</label>
<textarea
placeholder="Leave a comment here"
style="height: 100px"
name="message"
></textarea>
</div>
<div >
<label >Default file input example</label>
<input name="file" type="file">
</div>
<div >
<input name="terms" type="checkbox" >
<label >Согласен с условиями</label>
</div>
<button type="submit" >Submit</button>
</form>
const myForm = document.getElementById("form");
myForm.addEventListener("submit", element => {
element.preventDefault();
const keyValues = {};
for(let key of myForm) {
keyValues[key.name] = key.value;
}
localStorage.setItem("Item", JSON.stringify(keyValues));
window.location = 'result-submit.html';
})
CodePudding user response:
Try typing the following code and see what you will find in the console :
myForm.addEventListener("submit", (element) => {
element.preventDefault();
const keyValues = {};
console.log(myForm);
for (let key of myForm) {
console.log(key, key.name, key.value);
keyValues[key.name] = key.value;
}
localStorage.setItem("Item", JSON.stringify(keyValues));
// window.location = "result-submit.html";
});
You will notice that it is the button that causes this problem, and to bypass it, try adding this condition :
if (key.type !== "submit") {...}
So your loop will look like this
for (let key of myForm) {
if (key.type !== "submit") {
keyValues[key.name] = key.value;
}
}
As for checking the input, the best way on the client side is to use the input attribute built in html : https://www.w3schools.com/html/html_form_attributes.asp
CodePudding user response:
The submit button is part of the form and is sent along with the form data. Give the button a name so it doesn't appear as an empty key
CodePudding user response:
Add required and name attributes to your required inputs and let the browser do the initial validation. If you want to do further validity you can use JS, perhaps by using the FormData interface.
const form = document.querySelector('form');
form.addEventListener('submit', handleSubmit);
function handleSubmit(e) {
e.preventDefault();
const FD = new FormData(form);
for (const input of FD) {
console.log(input);
}
}<form id="form">
<div>
<label>Email address</label>
<input name="email" type="email" required>
</div>
<div>
<label>First name</label>
<input name="firstName" type="text" required>
</div>
<div>
<label>Password</label>
<input name="password" type="password" required>
</div>
<div>
<label>Select an option</label>
<select name="option" required>
<option selected disabled value="">Select option</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
<option value="4">Option 4</option>
</select>
</div>
<div>
<label>Type in your message</label>
<textarea name="comment" required placeholder="Leave a comment here"></textarea>
</div>
<div>
<label>Согласен с условиями</label>
<input name="terms" type="checkbox" required>
</div>
<button type="submit">Submit</button>
</form>