I am building a flexdashboard with R:
---
title: Application
output:
flexdashboard::flex_dashboard:
orientation: columns
vertical_layout: 'scroll'
fig_mobile: TRUE
self_contained: TRUE
theme: 'cerulean'
social: menu
resize_reload: TRUE
---
## Column {data-width="450"}
## Column {data-width="550"}
### Title
<details><summary>Show/Hide</summary>text to show/hide</details>
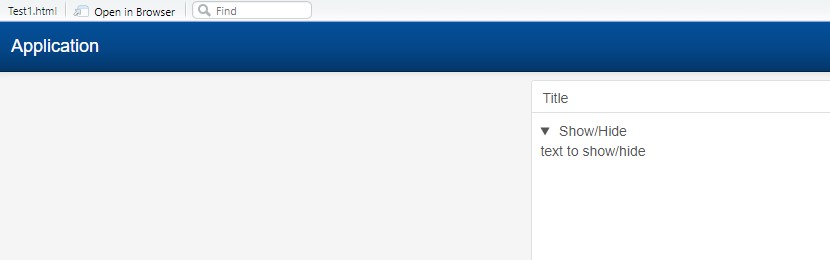
The result is surprising, R display the element as expected:

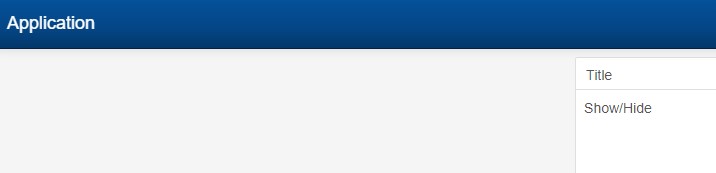
But when I try to display my dashboard with browser, it doesn't work as expected.

Is it a browser problem (I tried with google chrome and Microsoft Edge) or a flexdashboard issue ?
CodePudding user response:
Not sure why this is happening, but tweaking with the inspect option of google chrome browser, it seems to work if we set display: revert in summary tag.
---
title: Application
output:
flexdashboard::flex_dashboard:
orientation: columns
vertical_layout: 'scroll'
fig_mobile: TRUE
self_contained: TRUE
theme: 'cerulean'
social: menu
resize_reload: TRUE
---
```{css, echo=FALSE}
summary {
display: revert;
}
```
## Column {data-width="450"}
## Column {data-width="550"}
### Title
<details><summary>Show/Hide</summary>text to show/hide</details>

