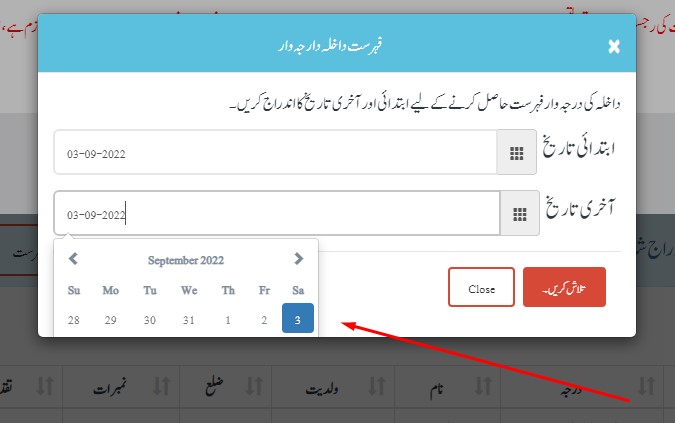
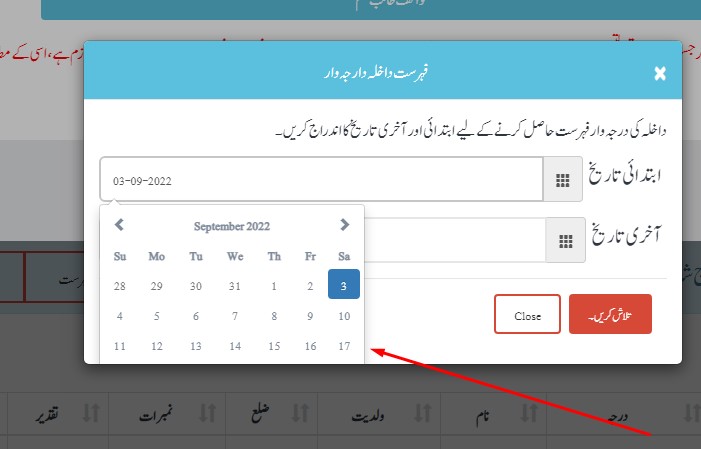
I am trying to show the Datetimepicker into the Bootstrap v3.3.7 model but its is not displaying completely. Half of the date time picker is visible and half is not, similarly the problem is also coming in Responsive way(on small device like mobile).
I am attaching a two pictures that clearly shows the problem.

Here Html code is
<!-- Admission All modal dialog -->
<div id="AdmissionAllModal" role="dialog">
<div >
<div >
<!-- modal header -->
<div >
<button type="button" data-dismiss="modal">×</button>
<h4 id="myModalLabel">فہرست داخلہ دارجہ وار</h4>
</div>
<!-- /end modal header -->
<!-- modal body -->
<div >
<h4>داخلہ کی درجہ وار فہرست حاصل کرنے کے لیے ابتدائی اور آخری تاریخ کا اندراج کریں۔</h4>
<form id="AdmissionAllFormModal" method="post" action="onlineadmission/AdmissionAllReport.php">
<div >
<label >ابتدائی تاریخ</label>
<div >
<input type="text">
<span >
<span ></span>
</span>
</div>
</div>
<div >
<label >آخری تاریخ</label>
<div >
<input type="text">
<span >
<span ></span>
</span>
</div>
</div>
<div >
<button data-dismiss="modal">Close</button>
<input type="submit" name="SubmitToDelete" value="تلاش کریں۔">
</form>
<!-- /modal footer -->
</div>
</div>
</div>
<!-- end Admission All modal dialog -->
I am working with Bootstrap v3.3.7 & Bootstrap Datetimepicker version 4.17.47.
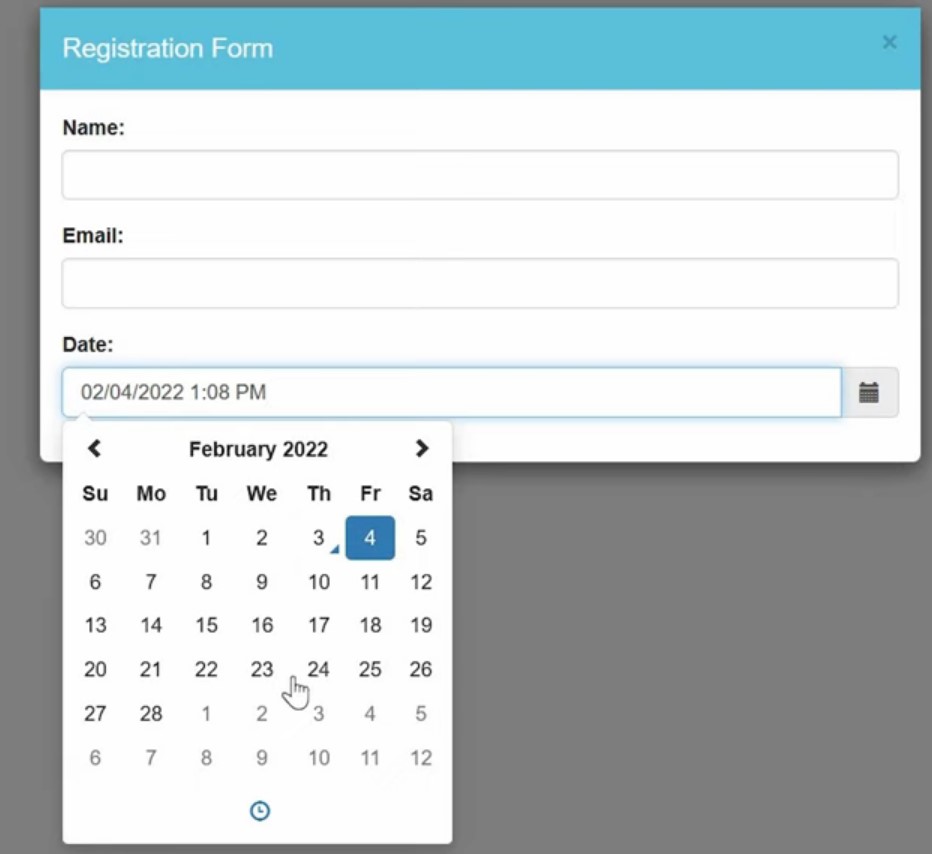
Any one can help me how to show fully Datetimepicker on the popup model? like in the given picture 
CodePudding user response:
Try making the date picker to not rely on the modal, and the modal size. Add to modal css:
.modal{
position:absolute;
z-index:1
}
CodePudding user response:
I found the solution by making overflow: visible. Now the correct answer is given below code here
.modal-content {
overflow: visible;
}