I have the following JavaScript function:
expandCollapse() {
if (this.collapseButtonIconTarget.classList.contains("bi-chevron-compact-down")) {
this.collapseButtonIconTarget.classList.remove("bi-chevron-compact-down")
this.collapseButtonIconTarget.classList.add("bi-chevron-compact-up")
this.collapseButtonIconTarget.setAttribute("data-bs-title", "Expand")
} else {
this.collapseButtonIconTarget.classList.remove("bi-chevron-compact-up")
this.collapseButtonIconTarget.classList.add("bi-chevron-compact-down")
this.collapseButtonIconTarget.setAttribute("data-bs-title", "Collapse")
}
}
Which is fired when you click on the collapse/expand button:
%button.btn.btn-dark{type: "button", data:{action: "click->uploads#expandCollapse", bs:{toggle: "collapse", target:"#uploadsList"}}}
%i.bi.bi-chevron-compact-up{data:{uploads_target: "collapseButtonIcon", bs:{toggle: "tooltip", placement: "top", title: "Expand"}}}
Visually, when I click on the button, the tooltip "Expand" doesn't get updated. So I right-clicked on it and selected Inspect Element to check the DOM. Then I clicked and watched the element's data-bs-title attribute change.
So not sure how to get it to update on the document itself. The icon part of the code works as expected.
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
var tooltipList = tooltipTriggerList.map(function (tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
})
I've added the initialize code I have per an answer below, and my comment wondering if I need ot add an Event Listener for when the tooltips change.
Update
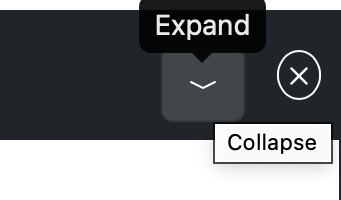
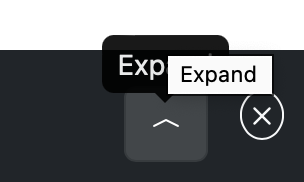
Providing some screenshots here for context. I switched it from data-bs-title to the element's plain title for these screenshots.
The Title attribute's tooltip is apparently displaying in addition to the Bootstrap title tooltip, so I'll go back to data-bs-title. But, these screenshot illustrate that:
The Title attribute is being updated via the JavaScript, but the Bootstrap title isn't.
CodePudding user response:
For Bootstrap tooltips, you initialize that element as a tooltip at some point, usually people put this code in the page load, and after they add new tooltip content to the page. So bootstrap's code is set with the tooltip that was present at that time. I don't know if bootstrap has another method you can run to update the tooltip (possibly), or perhaps you can remove the tooltip from the element and then re-add it again, but usually in this situation I see people just put "Expand/Collapse" as the tooltip and leave it.