I have a "main" panel, containing 3 sub-panels, each of which is containing their own elements. The sub-panels are panelInfo, panelPreview and panelTags. I want panelPreview to be in the middle and visible at all times, while panelTags and panelInfo to be docked to the left and right sides respectively and be toggable. Whenever the "optional" panels are shown, I want the middle one to shrink accordingly, or to grow back when the optional panels are hidden. When I only had the left and middle panels, it worked perfectly (I was removing and adding left one from the parent container's controls in order to achieve that), but this doesn't seem to work with the right one, as the middle one just overtakes it, regardless if it's there or not. I can achieve something similar to what I want if I dock the middle one to the left, and the right one to "fill". But then I need to manually resize the middle one whenever the right one is shown/hidden. And I may also need to resize it manually when resizing the app window.
//
// panelMain
//
this.panelMain.Controls.Add(this.panelInfo);
this.panelMain.Controls.Add(this.panelPreview);
this.panelMain.Controls.Add(this.panelTags);
this.panelMain.Dock = System.Windows.Forms.DockStyle.Fill;
this.panelMain.Location = new System.Drawing.Point(375, 58);
this.panelMain.Name = "panelMain";
this.panelMain.Size = new System.Drawing.Size(729, 474);
this.panelMain.TabIndex = 2;
//
// panelInfo
//
this.panelInfo.BackColor = System.Drawing.SystemColors.ControlLight;
this.panelInfo.Dock = System.Windows.Forms.DockStyle.Right;
this.panelInfo.Location = new System.Drawing.Point(573, 0);
this.panelInfo.Name = "panelInfo";
this.panelInfo.Size = new System.Drawing.Size(156, 474);
this.panelInfo.TabIndex = 1;
//
// panelPreview
//
this.panelPreview.Controls.Add(this.pictureBox1);
this.panelPreview.Dock = System.Windows.Forms.DockStyle.Fill;
this.panelPreview.Location = new System.Drawing.Point(200, 0);
this.panelPreview.Margin = new System.Windows.Forms.Padding(0);
this.panelPreview.Name = "panelPreview";
this.panelPreview.Padding = new System.Windows.Forms.Padding(15);
this.panelPreview.Size = new System.Drawing.Size(529, 474);
this.panelPreview.TabIndex = 2;
//
// panelTags
//
this.panelTags.BackColor = System.Drawing.SystemColors.ControlDarkDark;
this.panelTags.Controls.Add(this.tagsImagePanel);
this.panelTags.Controls.Add(this.tagsFilterLayout);
this.panelTags.Controls.Add(this.tagsManagePanel);
this.panelTags.Dock = System.Windows.Forms.DockStyle.Left;
this.panelTags.Location = new System.Drawing.Point(0, 0);
this.panelTags.MaximumSize = new System.Drawing.Size(200, 0);
this.panelTags.MinimumSize = new System.Drawing.Size(200, 0);
this.panelTags.Name = "panelTags";
this.panelTags.Size = new System.Drawing.Size(200, 474);
this.panelTags.TabIndex = 0;
How can I fix this, without having to hard code everything myself?
CodePudding user response:
Figured it out: replaced
this.panelMain.Controls.Add(this.panelInfo);
this.panelMain.Controls.Add(this.panelPreview);
this.panelMain.Controls.Add(this.panelTags);
with
this.panelMain.Controls.Add(this.panelPreview);
this.panelMain.Controls.Add(this.panelInfo);
this.panelMain.Controls.Add(this.panelTags);
CodePudding user response:
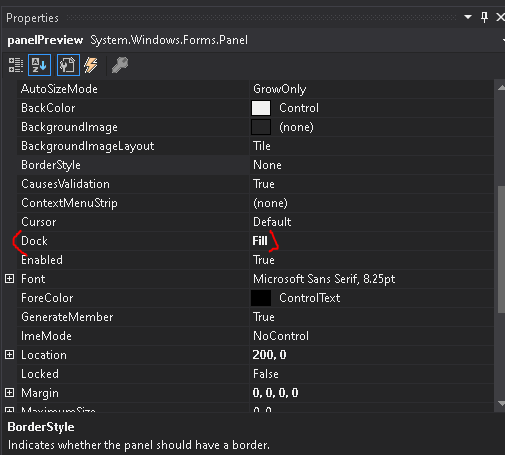
Avoid changing the Designer.cs file since it is autogenerated. The layout you want to get is based on the Dock property, the change you made does not make sense. You need to have the following settings on the properties pane: ie: panelpreview
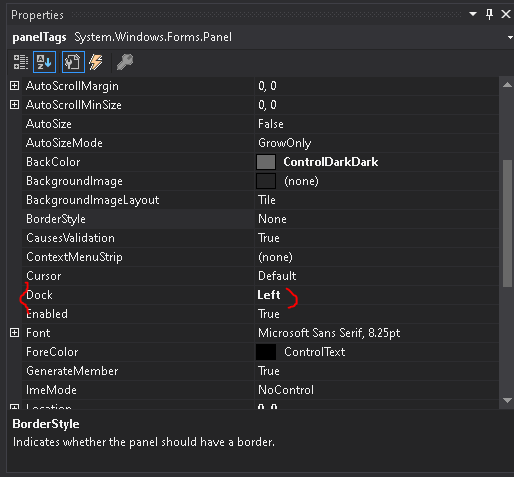
ie: panelTags
Once you set the Dock property on the 4 panels you should see on the Designer.cs:
this.panelMain.Dock = System.Windows.Forms.DockStyle.Fill;
this.panelPreview.Dock = System.Windows.Forms.DockStyle.Fill;
this.panelInfo.Dock = System.Windows.Forms.DockStyle.Right;
this.panelTags.Dock = System.Windows.Forms.DockStyle.Left;