Let's say I have 2 Objects
Product
_id
productName
taxId
Tax
_id
taxName
taxRate
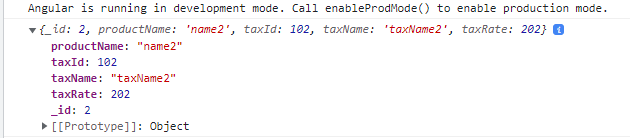
Using Angular I want to be able to use the taxId in Product and find the corresponding taxName and taxRate and result the final object like this.
_id
productName
taxId
taxName
taxRate
I suppose the tax fields could be nested if needed.
CodePudding user response:
First thing first, this is not related to angular, this is a JS/TypeScript question. Angular is a front end framework. Below is some very rough, big picture pseudo-ish code. The biggest part here is the ... operator. This is called a spread operator. What it does is it "spreads" all of the properties of the object we are working with, we can use it to reduce the amount of syntax we write.
Hope this helps!