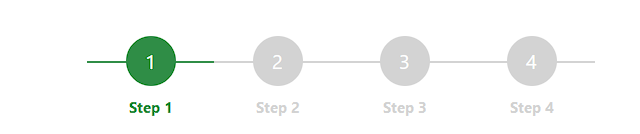
I am working with some stepper and I cannot modify it. I want to add Step 5 but when I do it, it is in new line, not in the same. This is original stepper:
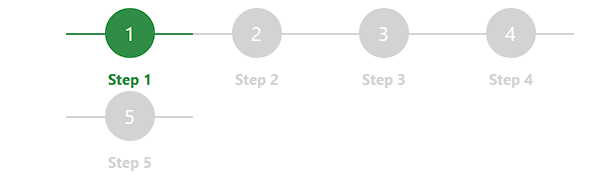
After my changes it looks like:
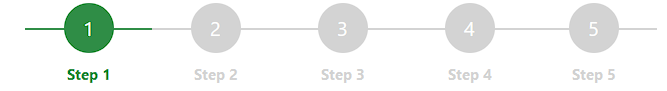
But I want it to looks like
I have 5 steps as you can see so far. But it is not in the same line. If someone Can help me I will be grateful.
$(document).ready(function() {
var currentGfgStep, nextGfgStep, previousGfgStep;
var opacity;
var current = 1;
var steps = $("fieldset").length;
setProgressBar(current);
$(".next-step").click(function() {
currentGfgStep = $(this).parent();
nextGfgStep = $(this).parent().next();
$("#progressbar li").eq($("fieldset")
.index(nextGfgStep)).addClass("active");
nextGfgStep.show();
currentGfgStep.animate({
opacity: 0
}, {
step: function(now) {
opacity = 1 - now;
currentGfgStep.css({
'display': 'none',
'position': 'relative'
});
nextGfgStep.css({
'opacity': opacity
});
},
duration: 500
});
setProgressBar( current);
});
$(".previous-step").click(function() {
currentGfgStep = $(this).parent();
previousGfgStep = $(this).parent().prev();
$("#progressbar li").eq($("fieldset")
.index(currentGfgStep)).removeClass("active");
previousGfgStep.show();
currentGfgStep.animate({
opacity: 0
}, {
step: function(now) {
opacity = 1 - now;
currentGfgStep.css({
'display': 'none',
'position': 'relative'
});
previousGfgStep.css({
'opacity': opacity
});
},
duration: 500
});
setProgressBar(--current);
});
function setProgressBar(currentStep) {
var percent = parseFloat(100 / steps) * current;
percent = percent.toFixed();
$(".progress-bar")
.css("width", percent "%")
}
$(".submit").click(function() {
return false;
})
});* {
margin: 0;
padding: 0
}
html {
height: 100%
}
h2 {
color: #2F8D46;
}
#form {
text-align: center;
position: relative;
margin-top: 20px
}
#form fieldset {
background: white;
border: 0 none;
border-radius: 0.5rem;
box-sizing: border-box;
width: 100%;
margin: 0;
padding-bottom: 20px;
position: relative
}
.finish {
text-align: center
}
#form fieldset:not(:first-of-type) {
display: none
}
#form .previous-step,
.next-step {
width: 100px;
font-weight: bold;
color: white;
border: 0 none;
border-radius: 0px;
cursor: pointer;
padding: 10px 5px;
margin: 10px 5px 10px 0px;
float: right
}
.form,
.previous-step {
background: #616161;
}
.form,
.next-step {
background: #2F8D46;
}
#form .previous-step:hover,
#form .previous-step:focus {
background-color: #000000
}
#form .next-step:hover,
#form .next-step:focus {
background-color: #2F8D46
}
.text {
color: #2F8D46;
font-weight: normal
}
#progressbar {
margin-bottom: 30px;
overflow: hidden;
color: lightgrey
}
#progressbar .active {
color: #2F8D46
}
#progressbar li {
list-style-type: none;
font-size: 15px;
width: 25%;
float: left;
position: relative;
font-weight: 400
}
#progressbar #step1:before {
content: "1"
}
#progressbar #step2:before {
content: "2"
}
#progressbar #step3:before {
content: "3"
}
#progressbar #step4:before {
content: "4"
}
#progressbar #step5:before {
content: "5"
}
#progressbar li:before {
width: 50px;
height: 50px;
line-height: 45px;
display: block;
font-size: 20px;
color: #ffffff;
background: lightgray;
border-radius: 50%;
margin: 0 auto 10px auto;
padding: 2px
}
#progressbar li:after {
content: '';
width: 100%;
height: 2px;
background: lightgray;
position: absolute;
left: 0;
top: 25px;
z-index: -1
}
#progressbar li.active:before,
#progressbar li.active:after {
background: #2F8D46
}
.progress {
height: 20px
}
.progress-bar {
background-color: #2F8D46
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<div >
<div >
<div >
<div >
<form id="form">
<ul id="progressbar">
<li id="step1">
<strong>Step 1</strong>
</li>
<li id="step2"><strong>Step 2</strong></li>
<li id="step3"><strong>Step 3</strong></li>
<li id="step4"><strong>Step 4</strong></li>
<li id="step5"><strong>Step 5</strong></li>
</ul>
<div >
<div ></div>
</div> <br>
<fieldset>
<h2>Step 1</h2>
<input type="button" name="next-step" value="Next Step" />
</fieldset>
<fieldset>
<h2>Step 2</h2>
<input type="button" name="next-step" value="Next Step" />
<input type="button" name="previous-step" value="Previous Step" />
</fieldset>
<fieldset>
<h2>Step 3</h2>
<input type="button" name="next-step" value="Final Step" />
<input type="button" name="previous-step" value="Previous Step" />
</fieldset>
<fieldset>
<h2>Step 4</h2>
<input type="button" name="next-step" value="Final Step" />
<input type="button" name="previous-step" value="Previous Step" />
</fieldset>
<fieldset>
<div >
<h2 >
<h2>Step 5</h2>
</h2>
</div>
<input type="button" name="previous-step" value="Previous Step" />
</fieldset>
</form>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>CodePudding user response:
Found it!
In CSS:
#progressbar li {
list-style-type: none;
font-size: 15px;
width: 20%; /* <-------------- here */
float: left;
position: relative;
font-weight: 400
}
CodePudding user response:
Rather than fixed sizing, which is wrong as soon as you add another step or remove one, I'd use Bootstrap's built-in flexbox support. This makes sizing automatic regardless of the number of steps.
Put d-flex on the list, along with p-0 to remove default list padding. Then put flex-grow: 1 on each list item to give them each the same space. I did this in the CSS rather than using the available grow class. Either way works.
Note that I removed the float styles. Floats are an outdated layout technique and should be avoided. Bootstrap provides flexbox and text alignment classes anyway.
$(document).ready(function() {
var currentGfgStep, nextGfgStep, previousGfgStep;
var opacity;
var current = 1;
var steps = $("fieldset").length;
setProgressBar(current);
$(".next-step").click(function() {
currentGfgStep = $(this).parent();
nextGfgStep = $(this).parent().next();
$("#progressbar li").eq($("fieldset")
.index(nextGfgStep)).addClass("active");
nextGfgStep.show();
currentGfgStep.animate({
opacity: 0
}, {
step: function(now) {
opacity = 1 - now;
currentGfgStep.css({
'display': 'none',
'position': 'relative'
});
nextGfgStep.css({
'opacity': opacity
});
},
duration: 500
});
setProgressBar( current);
});
$(".previous-step").click(function() {
currentGfgStep = $(this).parent();
previousGfgStep = $(this).parent().prev();
$("#progressbar li").eq($("fieldset")
.index(currentGfgStep)).removeClass("active");
previousGfgStep.show();
currentGfgStep.animate({
opacity: 0
}, {
step: function(now) {
opacity = 1 - now;
currentGfgStep.css({
'display': 'none',
'position': 'relative'
});
previousGfgStep.css({
'opacity': opacity
});
},
duration: 500
});
setProgressBar(--current);
});
function setProgressBar(currentStep) {
var percent = parseFloat(100 / steps) * current;
percent = percent.toFixed();
$(".progress-bar")
.css("width", percent "%")
}
$(".submit").click(function() {
return false;
})
});* {
margin: 0;
padding: 0
}
html {
height: 100%
}
h2 {
color: #2F8D46;
}
#form {
text-align: center;
position: relative;
margin-top: 20px
}
#form fieldset {
background: white;
border: 0 none;
border-radius: 0.5rem;
box-sizing: border-box;
width: 100%;
margin: 0;
padding-bottom: 20px;
position: relative
}
.finish {
text-align: center
}
#form fieldset:not(:first-of-type) {
display: none
}
#form .previous-step,
.next-step {
width: 100px;
font-weight: bold;
color: white;
border: 0 none;
border-radius: 0px;
cursor: pointer;
padding: 10px 5px;
margin: 10px 5px 10px 0px;
float: right
}
.form,
.previous-step {
background: #616161;
}
.form,
.next-step {
background: #2F8D46;
}
#form .previous-step:hover,
#form .previous-step:focus {
background-color: #000000
}
#form .next-step:hover,
#form .next-step:focus {
background-color: #2F8D46
}
.text {
color: #2F8D46;
font-weight: normal
}
#progressbar {
margin-bottom: 30px;
overflow: hidden;
color: lightgrey
}
#progressbar .active {
color: #2F8D46
}
#progressbar li {
flex-grow: 1;
list-style-type: none;
font-size: 15px;
font-weight: 400
}
#progressbar #step1:before {
content: "1"
}
#progressbar #step2:before {
content: "2"
}
#progressbar #step3:before {
content: "3"
}
#progressbar #step4:before {
content: "4"
}
#progressbar #step5:before {
content: "5"
}
#progressbar li:before {
width: 50px;
height: 50px;
line-height: 45px;
display: block;
font-size: 20px;
color: #ffffff;
background: lightgray;
border-radius: 50%;
margin: 0 auto 10px auto;
padding: 2px
}
#progressbar li:after {
content: '';
width: 100%;
height: 2px;
background: lightgray;
position: absolute;
left: 0;
top: 25px;
z-index: -1
}
#progressbar li.active:before,
#progressbar li.active:after {
background: #2F8D46
}
.progress {
height: 20px
}
.progress-bar {
background-color: #2F8D46
}<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<div >
<div >
<div >
<div >
<form id="form">
<ul id="progressbar" >
<li id="step1">
<strong>Step 1</strong>
</li>
<li id="step2"><strong>Step 2</strong></li>
<li id="step3"><strong>Step 3</strong></li>
<li id="step4"><strong>Step 4</strong></li>
<li id="step5"><strong>Step 5</strong></li>
</ul>
<div >
<div ></div>
</div> <br>
<fieldset>
<h2>Step 1</h2>
<input type="button" name="next-step" value="Next Step" />
</fieldset>
<fieldset>
<h2>Step 2</h2>
<input type="button" name="next-step" value="Next Step" />
<input type="button" name="previous-step" value="Previous Step" />
</fieldset>
<fieldset>
<h2>Step 3</h2>
<input type="button" name="next-step" value="Final Step" />
<input type="button" name="previous-step" value="Previous Step" />
</fieldset>
<fieldset>
<h2>Step 4</h2>
<input type="button" name="next-step" value="Final Step" />
<input type="button" name="previous-step" value="Previous Step" />
</fieldset>
<fieldset>
<div >
<h2 >
<h2>Step 5</h2>
</h2>
</div>
<input type="button" name="previous-step" value="Previous Step" />
</fieldset>
</form>
</div>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>