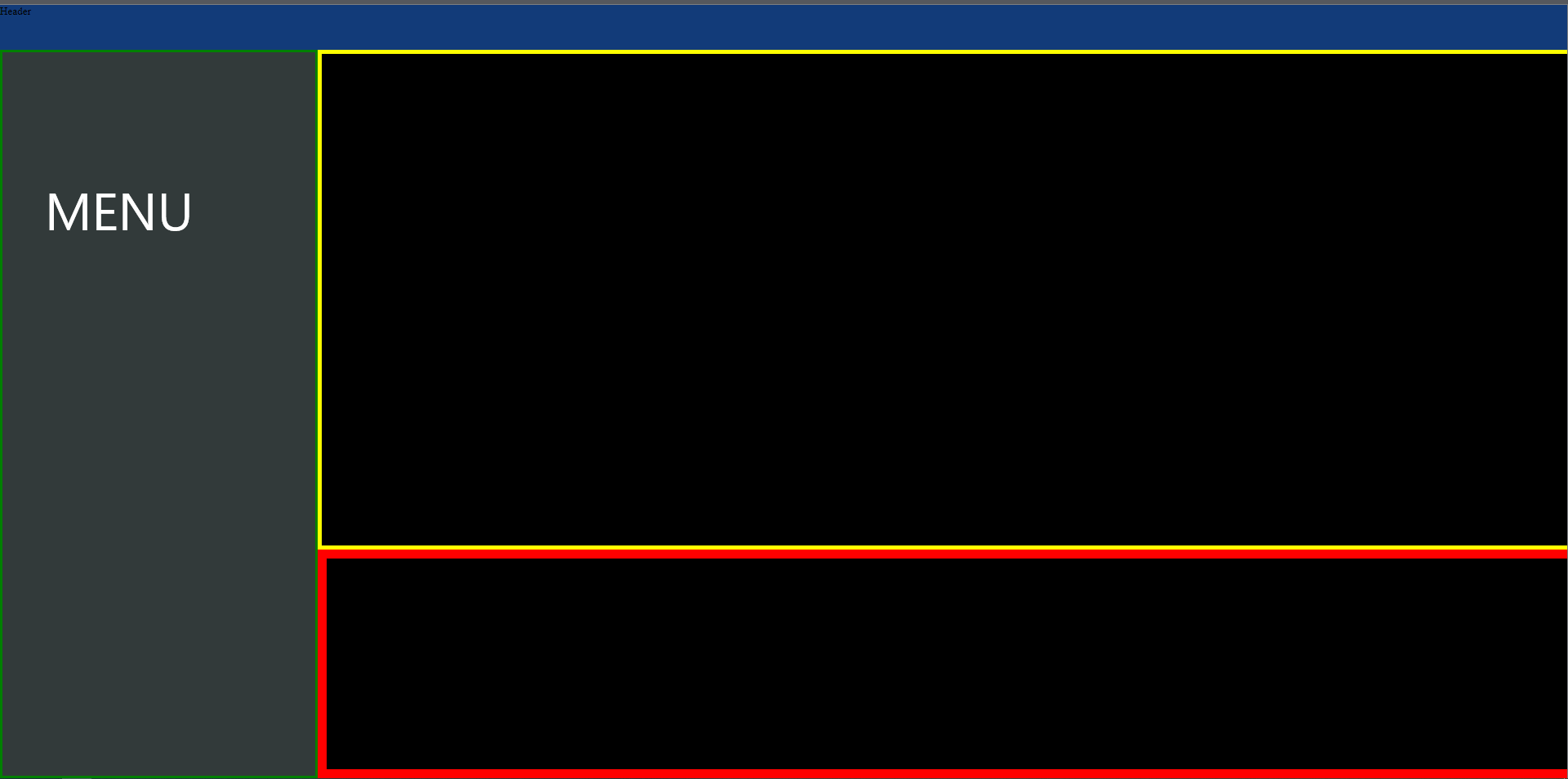
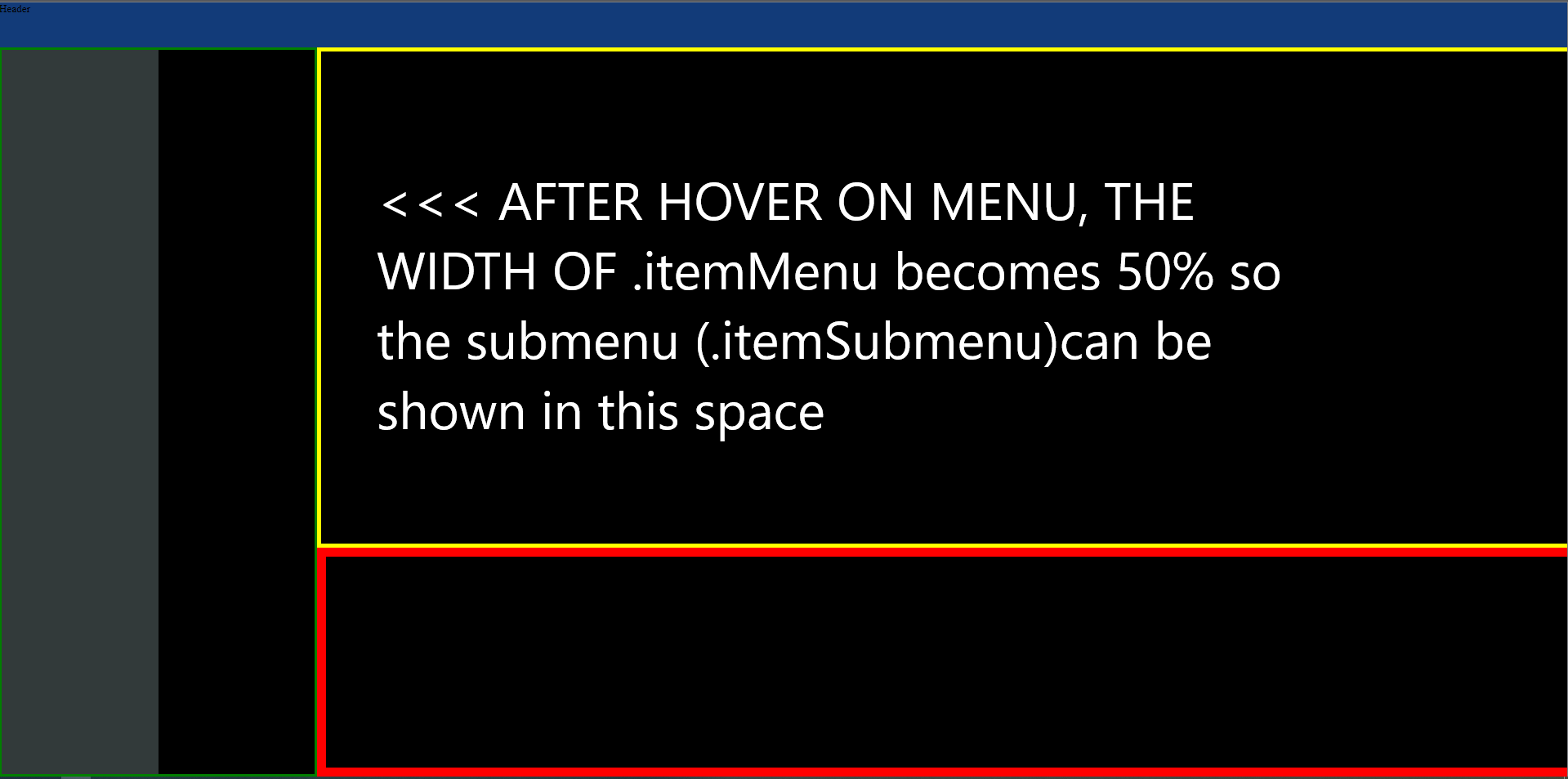
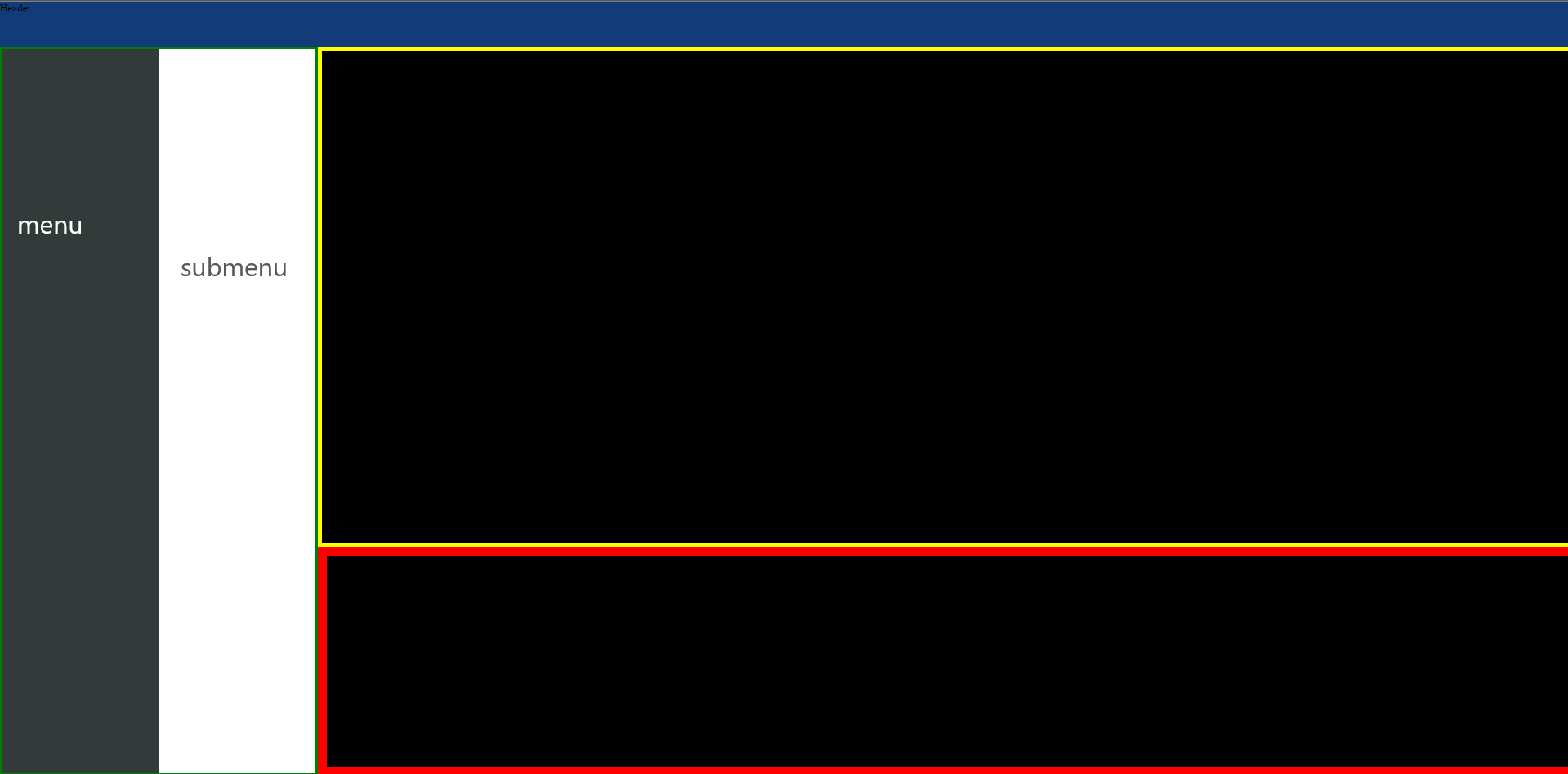
im currently working on a project for my company and im pretty new to html and css. my question is this, im trying to make a menu resize its size when i hover on top of it so the submenu is open. the div .itemMenu should go from width 100% to 50%, so the submenu (.itemSubmenu) can be shown
and this is my code
/* Variables */
:root {
--Gray: #323a3a;
--DarkBlue: #123B79;
--LightBlue: #18A5A7;
--LightGray: #D9D9D9;
--White: white;
}
/* Body tools */
body {
margin: 0 auto;
user-select: none;
overflow: hidden;
background-color: black;
}
/* Container */
.container {
display: flex;
flex-direction: row;
position: fixed;
width: 100%;
height: 100%;
}
/* Left DIV */
.left {
display: flex;
flex-direction: row;
width: 20%;
border: 3px solid green;
}
.itemMenu {
text-align: center;
height: 100%;
width: 100%;
background-color: var(--Gray);
}
.itemMenu span {
color: white;
font-size: 30px;
}
.itemSubmenu {
display: none;
}
.itemMenu:hover>.itemSubmenu {
display: flex;
height: 100%;
width: 100%;
margin-left: 100%;
background-color: white;
}
/* Right DIV */
.right {
display: flex;
flex-direction: column;
width: 80%;
}
.content {
width: 100%;
height: 70%;
background-color: var(--Gray);
border: 5px solid yellow;
}
.bottom {
width: 100%;
height: 30%;
background-color: var(--DarkBlue);
border: 10px solid red;
}<!DOCTYPE html>
<html lang="en">
<head>
<title>Title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div >
<div >
<div >
<div ></div>
</div>
</div>
<div >
<div ></div>
<div ></div>
</div>
</div>
</body>
</html>CodePudding user response:
Good day ^^
I've spent a few minutes creating something similar using @keyframes. Unfortunately they are a bit janky for how I used them but it works, here's the code;
*{margin: 0px; padding: 0px;}
body{background-color: lightblue;}
/* Menu Area */
.Menus{background-color: darkred; position: fixed; left: 0vw; top: 0px; width: 20vw; height: 100vh; display: grid; grid-template-columns: 100% 0%;}
.Menus:hover{animation: PopOutMenu 0.2s forwards;}
/* Menus */
.Menu1, .Menu2{height: 100%;}
.Menus .Menu1{background-color: red;}
.Menus .Menu2{background-color: orange; color: transparent;}
.Menus .Menu2:hover{animation: DisplayMenu 1s forwards;}
/* Main Content */
.Main{background-color: blue; margin-left: 20vw;}
/* Keyframe Animations */
@keyframes PopOutMenu{
0%{grid-template-columns: 100% 0%;}
01%{grid-template-columns: 90% 10%;}
25%{grid-template-columns: 80% 20%;}
50%{grid-template-columns: 70% 30%;}
75%{grid-template-columns: 60% 40%;}
100%{grid-template-columns: 50% 50%;}
}
@keyframes DisplayMenu{
0%{color: transparent;}
100%{color: black;}
}<body>
<section >
<div >
<h1>Menu1</h1>
<a>Link One</a>
<a>Link Two</a>
<a>Link Three</a>
</div>
<div >
<h1>Menu2</h1>
<a>This Page1</a>
<a>This Page2</a>
<a>This Page3</a>
</div>
</section>
<div >
<h1>Menu</h1>
<a>Test</a>
<a>Test</a>
<a>Test</a>
</div>
</body>Perhaps this can be helpful to you. Tweak it how you'd like and perhaps change it out for something smoother later.
Version 2 I've kept working on it. This is much smoother.
*{margin: 0px; padding: 0px;}
body{background-color: lightblue;}
a{display: block;}
/* Menu Area */
.Menus{position: fixed; left: 0vw; top: 0px; width: 20vw; height: 100vh; display: grid; grid-template-columns: 100% 0%;}
.Menus:hover{animation: PopOutMenu 0.25s forwards;}
/* Menus */
.Menu1, .Menu2{height: 100%;}
.Menus .Menu1{background-color: dimgray;}
.Menus .Menu2{background-color: gray; position: absolute; left: 10vw; z-index: -1; width: 50%;}
/* Main Content */
.Main{background-color: blue; margin-left: 20vw;}
/* Keyframe Animations */
@keyframes PopOutMenu{
0%{grid-template-columns: 100% 0%;}
10%{grid-template-columns: 95% 05%;}
20%{grid-template-columns: 90% 10%;}
30%{grid-template-columns: 85% 15%;}
40%{grid-template-columns: 80% 20%;}
50%{grid-template-columns: 75% 25%;}
60%{grid-template-columns: 70% 30%;}
70%{grid-template-columns: 65% 35%;}
80%{grid-template-columns: 60% 40%;}
90%{grid-template-columns: 55% 45%;}
100%{grid-template-columns: 50% 50%;}
}<body>
<section >
<div >
<h1>Menu1</h1>
<a>Link One</a>
<a>Link Two</a>
<a>Link Three</a>
</div>
<div >
<h1>Menu2</h1>
<a>This Page1</a>
<a>This Page2</a>
<a>This Page3</a>
</div>
</section>
<div >
<h1>Main Content</h1>
<h2>Greetings and welcome to our site!</h2>
</div>
</body>Hopefully that can be beneficial to you.