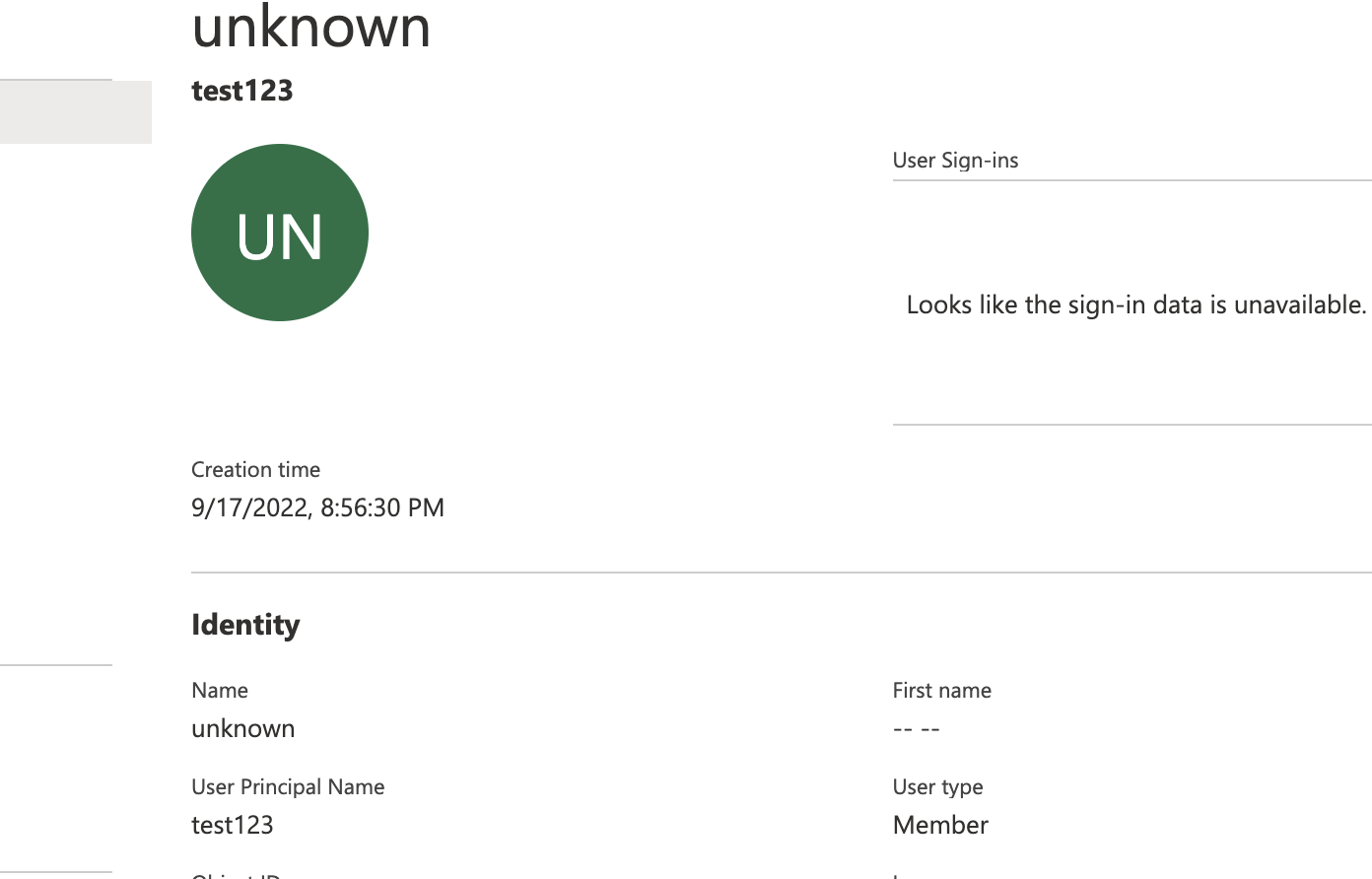
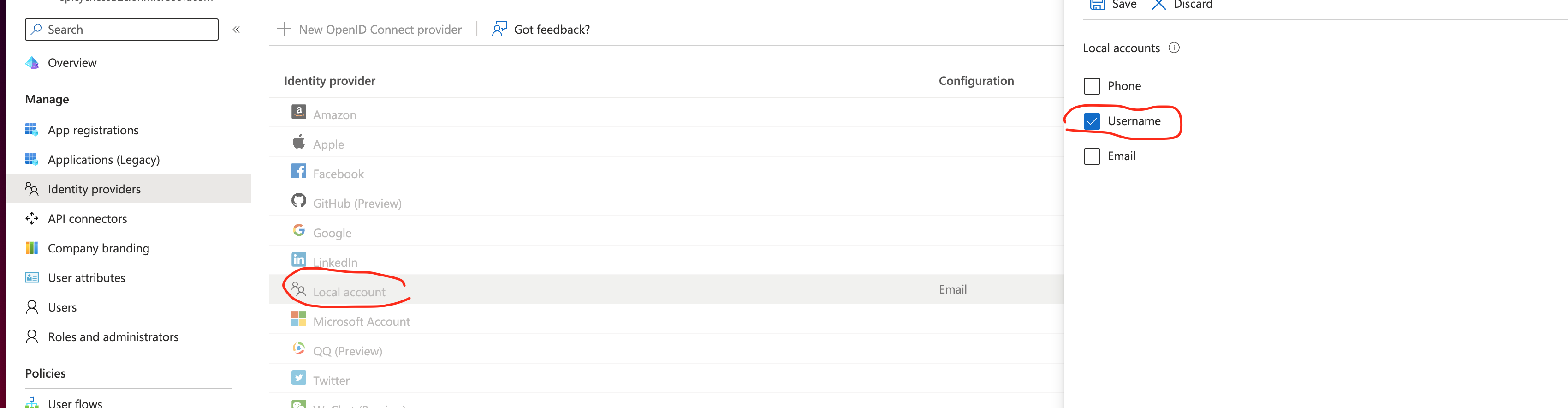
I have a React SPA that communicates with my backend API (Azure Function App). I've created an app registration for both the SPA and the Azure Function App and I'm able to successfully authenticate the user and make requests to the backend. I'm using Azure AD B2C for IAM and I've configured a standard signup/signin policy for which I'm using Local Account as the Identity provider and username as the user id (see screenshot below for further context)
I'd like to fetch the username by calling the Graph API for the logged in user. For example, if the username is test123, I'd like to see this value represented in either the UserPrincipleName or the Identities property on the User object that's returned from the GraphServiceClient.
Here's the code that fetches the user object from MS GraphServiceClient:
var clientApp = ConfidentialClientApplicationBuilder
.Create(CLIENT_ID)
.WithTenantId(TENANT_ID)
.WithClientSecret(CLIENT_SECRET)
.Build();
var scopes = new string[] { "https://graph.microsoft.com/.default" };
GraphServiceClient graphServiceClient =
new GraphServiceClient(new DelegateAuthenticationProvider(async (requestMessage) => {
var authResult = await clientApp
.AcquireTokenForClient(scopes)
.ExecuteAsync();
requestMessage.Headers.Authorization =
new AuthenticationHeaderValue("Bearer", authResult.AccessToken);
})
);
var user = await graphServiceClient.Users[userObjectID]
.Request()
.GetAsync();
return new OkObjectResult(user);
Here is the truncated user object:
{
"displayName": "John Doe",
"userPrincipalName": "310c9d6b-7bc6-4052-894d-525b4a2e926f@APP_ID.onmicrosoft.com",
"identities": null,
"id": "310c9d6b-7bc6-4052-894d-525b4a2e926f",
"oDataType": "microsoft.graph.user",
"additionalData": {
"@odata.context": {
"valueKind": 3
}
}
}
The displayName is correct, but the value of userPrincipleName differs from what's shown in the user's profile on the B2C blade (as shown in the screenshot above). Furthermore, identities property, which I thought would contain the username value, is null.
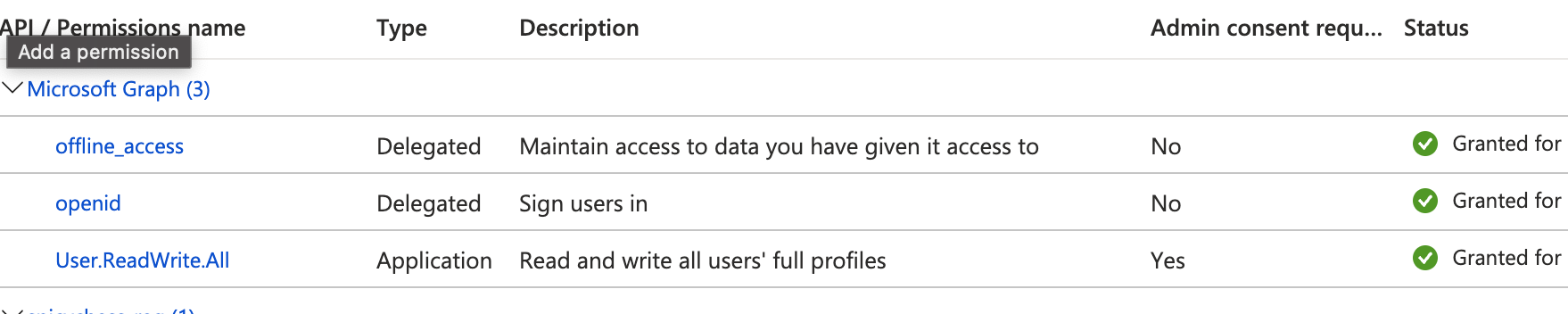
The values for the clientApp come from an app registration that has the proper api permissions (see screenshot below).
Any help would be greatly appreciated. The bottom line is that I need to fetch the username value and from my research this should've been possible by fetching the user object from the graphAPI. Although I'm able to successfully fetch the user, the username value continues to evade me...
CodePudding user response:
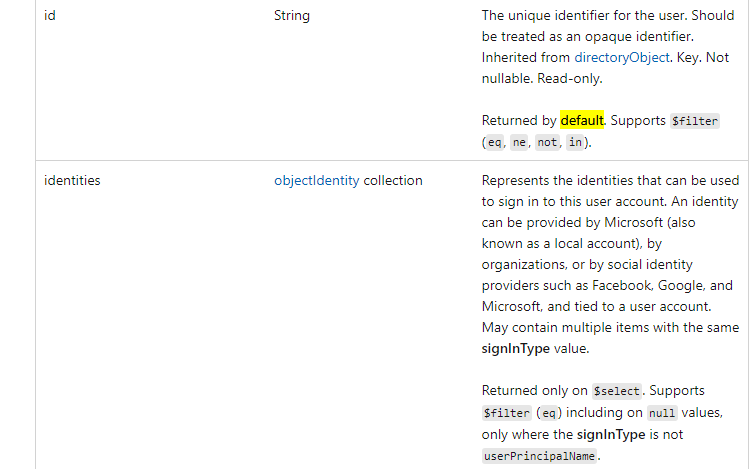
I can answer part of your questions. When we call ms graph api to get user information for a specific user, only default user properties will be returned if we don't use the select odata parameter. This is the reason why identities is null.
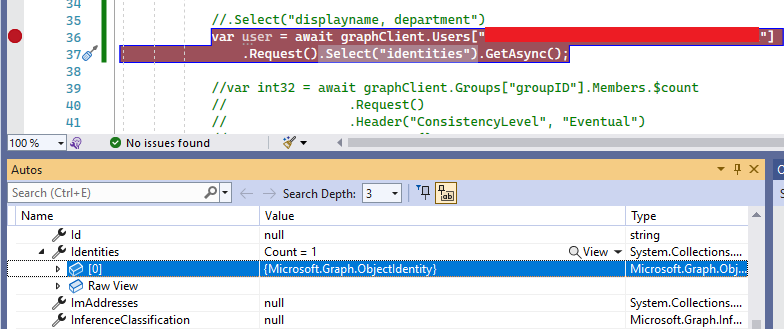
Try this code below, then you will find other properties become null
including displayName:
var user = await graphServiceClient.Users[userObjectID].Request().Select("identities").GetAsync();