I am very intrigued by the excessive number of "composite layers", "recalculate style" and then "update layer tree" events in one of our webapps. I'm wondering what's causing them here.
If you point your Chrome to one of our fast moving streams, say https://choir.io/player/beachmonks/github, and turn on your "FPS meter", you can see that the app can achieve about 60fps most of the times when we are on the top.
However, as soon as I scroll down a few messages and leave the screen as it is, the FPS rate drops dramatically down to around 10 or even lower. What the code is doing here is that it renders each incoming message, prepends it to the top and scroll the list up Npx, which is the height of the new message, to keep the viewport position intact.
(I understand that scrollTop will invalidate the screen but I have carefully ordered the operations to avoid layout thrashings. I am also aware of the synchronous repaint that happens every second, it's caused by the jquery.sparkline but it's not relevant to this discussion.)
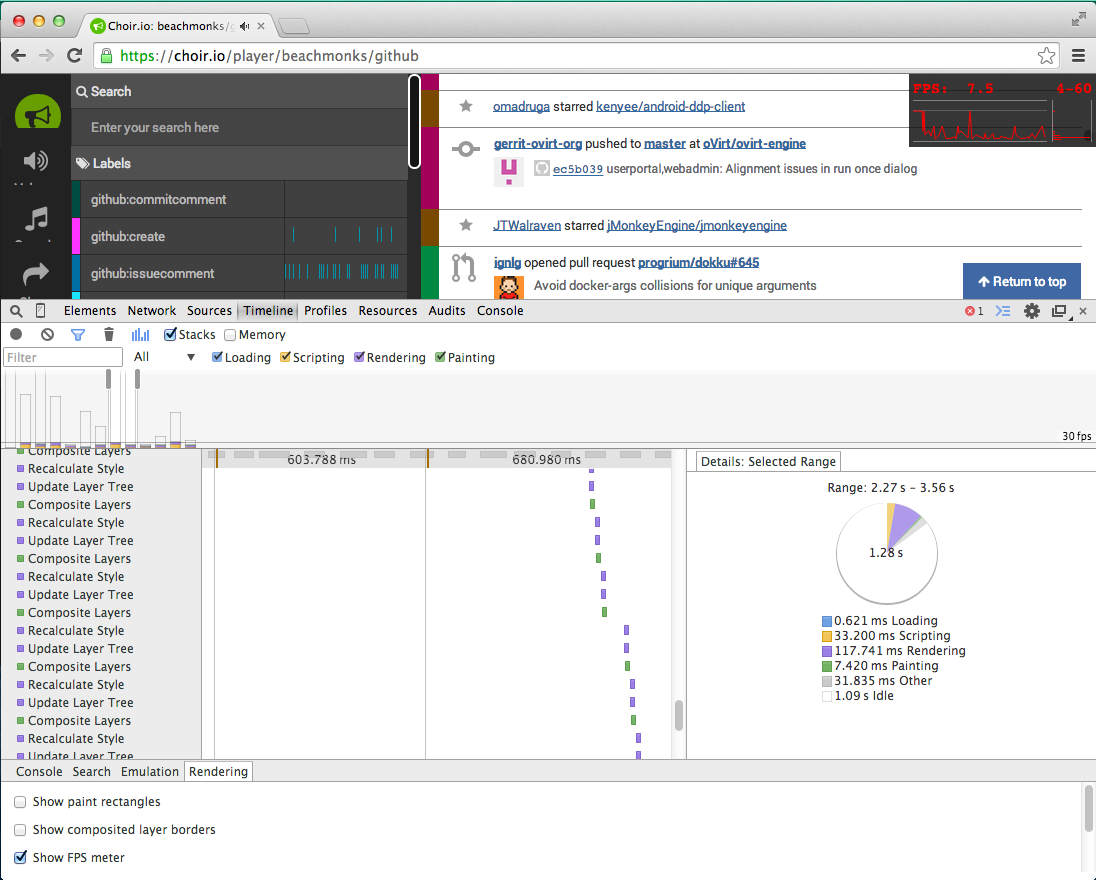
Here is what I see when I tried to profile it.
 .
.
What do you think might be causing the large number of layer operations?
CodePudding user response:
The CSS property will-change: transform on all elements needing a repaint solved the problem with too many Composite Layers for me.
CodePudding user response:
I had the same issue. I fixed it by reducing the size of the images.
There was some thumbnails in the scrollable list. The size of each thumbnail was 3000x1800 but they were resized by CSS to 62x44. Using 62x44 images reduced the time consumed for "Composite layers".
CodePudding user response:
Some info about the Composite Layers that can help
from what I see here it says
event: Composite Layers
Description: Chrome's rendering engine composited image layers.
for the meaning of the word composite from wikipedia
Compositing is the combining of visual elements from separate sources into single images, often to create the illusion that all those elements are parts of the same scene
so this the process of making the page we actually see by taking the output of coding/resizing images, parse HTML and parse CSS to make the final page we see
