I want to animate text by using negative translate-x on scroll with a really huge text, so huge it occupies the whole viewport in height and is exceeding the viewport width. The effect I want to achieve is to have a static image which gets revealed through animated text (gif added on the bottom).
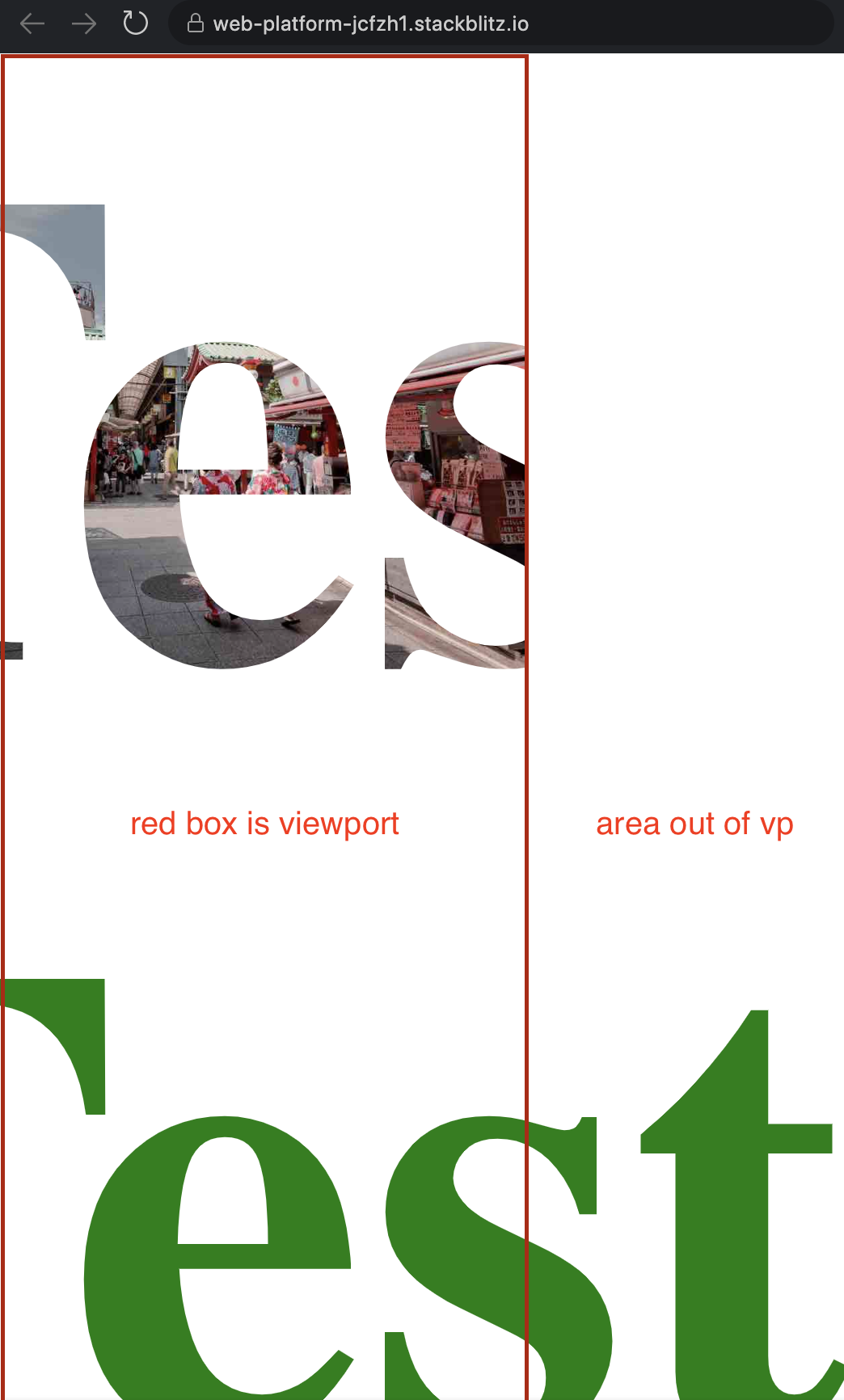
My problem is that the background-image always get cut off by the size of the visible viewport, which results in invisible text after the text get translated to the left.
Here is an code example:
(example is reduced to 50vh to get two variants on screen for demo)

<main>
<p >Test</p>
<p >Test</p>
</main>
body {
margin: 0;
font-family: system-ui, sans-serif;
color: black;
background-color: white;
}
.text-clipped {
font: bolder 50vh 'Alfa Slab One';
text-align: center;
margin: 0;
background: url('https://rpsthecoder.github.io/img-repo/Taitō by Jezael Melgoza.jpg');
background-size: contain;
background-clip: text;
-webkit-background-clip: text;
color: transparent;
}
.text-colored {
margin-top: 0px;
font: bolder 50vh 'Alfa Slab One';
text-align: center;
color: green;
}
CodePudding user response:
just add
.text-clipped {
.....
width: min-content;
}
It also work
.text-clipped {
.....
width: max-content;
}
and this
.text-clipped {
.....
width: fit-content;
}

