I have been trying to make this shape in svg. Problem is, I want to manipulate it with the blue handles. I have already made a simple arrow and am able to change its shape with quadratic bezier curves. But I am unable to figure out how to do it for this kind of shape. Is there some way to transform a line into this squiggly form?
CodePudding user response:
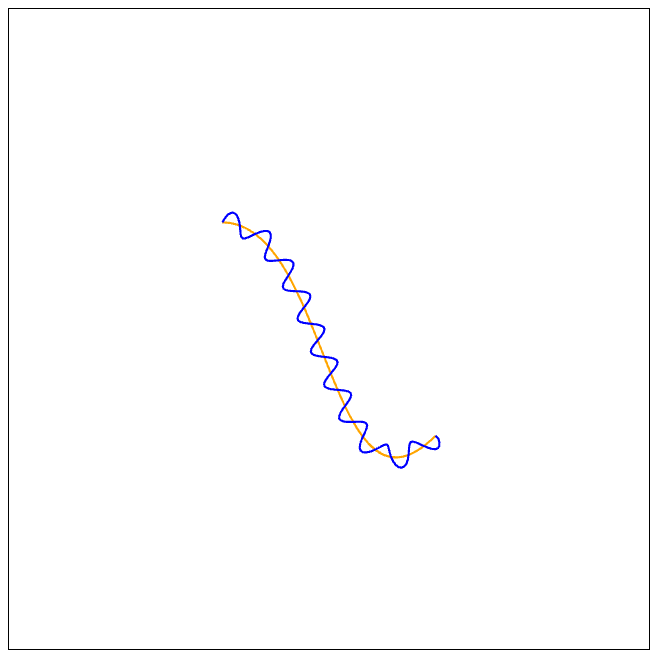
You can use the getPointAtLength and getTotalLength APIs to "ride" along any arbitrary SVG geometry, and generate your sine wave.
Here's an example in plain TypeScript (
You can of course adapt this to e.g. "pinch" the wave at the ends, to avoid any abrupt ends with an arbitrary phase, etc.
CodePudding user response:
There is are no such transformations in SVG. So you have to find equally spaced points on the bezier curve and offset them according to the sinusuidal equation. This is a great video to explaining bezier curves and using a look up table to find equally spaced points on the arc: https://www.youtube.com/watch?v=aVwxzDHniEw
To understand how to offset the points, you need a bit co-ordinate geometry. I have created a Desmos graph to help you out: https://www.desmos.com/calculator/4lbhfcro8t
Notice that the sine curve in the above graph is not uniform. That is because the points used for offsetting are equally spaced 't' values. You have to use equally spaced arc lengths as demonstrated in the video.

