I am using axios to fetch data from my MySQL data base. The data is fetched successfully and is displaying on my console. But when I use the map() function to create dynamic drop down in my react component, nothing appears on my drop down menu. I have attached the code below :
import React, {useState , useEffect} from 'react';
import Dashhome from './Dashhome';
import './inday.css';
import axios from 'axios';
function Inday()
{
const [strategy , setStrategy] = useState([]);
function rStrategies()
{
axios.get("http://localhost:3001/api/get/retrieveStrategies").then((response)=>{
setStrategy(response.data);
})
}
useEffect(()=>{
console.log(strategy.length);
console.log(strategy);
if(strategy.length < 1)
{
rStrategies();
}
})
return(
<>
<div id="indayMain">
<div id="indayLeft">
<Dashhome/>
</div>
<div id="indayRight">
<div className="indayForm">
<label htmlFor="strategy" >Strategy</label>
{
}
<select name = "strategy">
<option value = "custom">Custom</option>
{
strategy.map((element)=>{
<option key = {element.Sname} value = {element.Sname}>{element.Sname}</option>
})
}
</select>
</div>
<div className="indayForm">
<label htmlFor="trade" >Trade</label>
<select name = "trade">
<option value = "trade1">Trade 1</option>
<option value = "trade2">Trade 2</option>
<option value = "trade3">Trade 3</option>
</select>
</div>
<div className="indayForm">
<label htmlFor="index" >Index Name</label>
<select name = "index">
<option value = "Nifty" >Nifty</option>
<option value = "Bank Nifty">Bank Nifty</option>
</select>
</div>
<div className="indayForm">
<label htmlFor="tradeType" >Trade Type</label>
<select name = "tradeType">
<option value = "Buy">Buy</option>
<option value = "Sell">Sell</option>
</select>
</div>
<div className="indayForm">
<label htmlFor="strike" >Strike Price</label>
<select name = "strike">
<option value = "ATM" >ATM</option>
<option value = "OTM">OTM</option>
</select>
</div>
<div className="indayForm">
<label htmlFor="trigger">SL Trigger Points</label>
<input id = "trigger" type = "textbox" placeholder='SL Trigger Points'/>
</div>
<div className="indayForm">
<label htmlFor="percentage">Stop Loss Percentage</label>
<input id = "percentage" type = "textbox" placeholder='SL Percentage'/>
</div>
<div className="indayForm">
<label htmlFor="ce">CE Difference</label>
<input id = "ce" type = "textbox" placeholder='CE Difference'/>
</div>
<div className="indayForm">
<label htmlFor="pe">PE Difference</label>
<input id = "pe" type = "textbox" placeholder='PE Difference'/>
</div>
<div className="indayForm">
<label htmlFor="entry">Entry Time</label>
<input id = "entry" type = "textbox" placeholder='Entry Time'/>
</div>
<div className="indayForm">
<label htmlFor="exit">Exit Time</label>
<input id = "exit" type = "textbox" placeholder='Exit Time'/>
</div>
<div id="indayButtons">
<button onClick={rStrategies} id="save">Save</button>
<button id="start">Start</button>
<button id="stop">Stop</button>
</div>
</div>
</div>
</>
);
}
export default Inday;
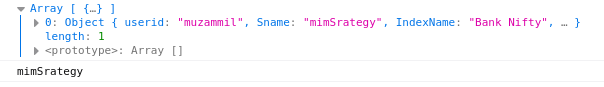
The data is printed as you can see the log :
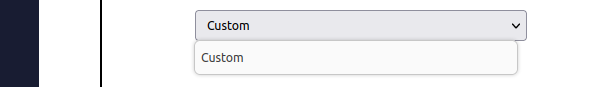
But the drop down menu is not displaying any of the required options :
CodePudding user response:
Add return keyword before <option key = {element.Sname} value = {element.Sname}>{element.Sname}</option> in map
function map returns each element by default. But if you use {}, you have to type return keyword to return element
CodePudding user response:
your map function needs a "return".
change to
{strategy.map((element)=>{ return <option key = {element.Sname} value = {element.Sname}>{element.Sname}</option> })}
Or replace the curly brace with brackets like this
{strategy.map((element)=>( <option key = {element.Sname} value = {element.Sname}>{element.Sname}</option> ))}