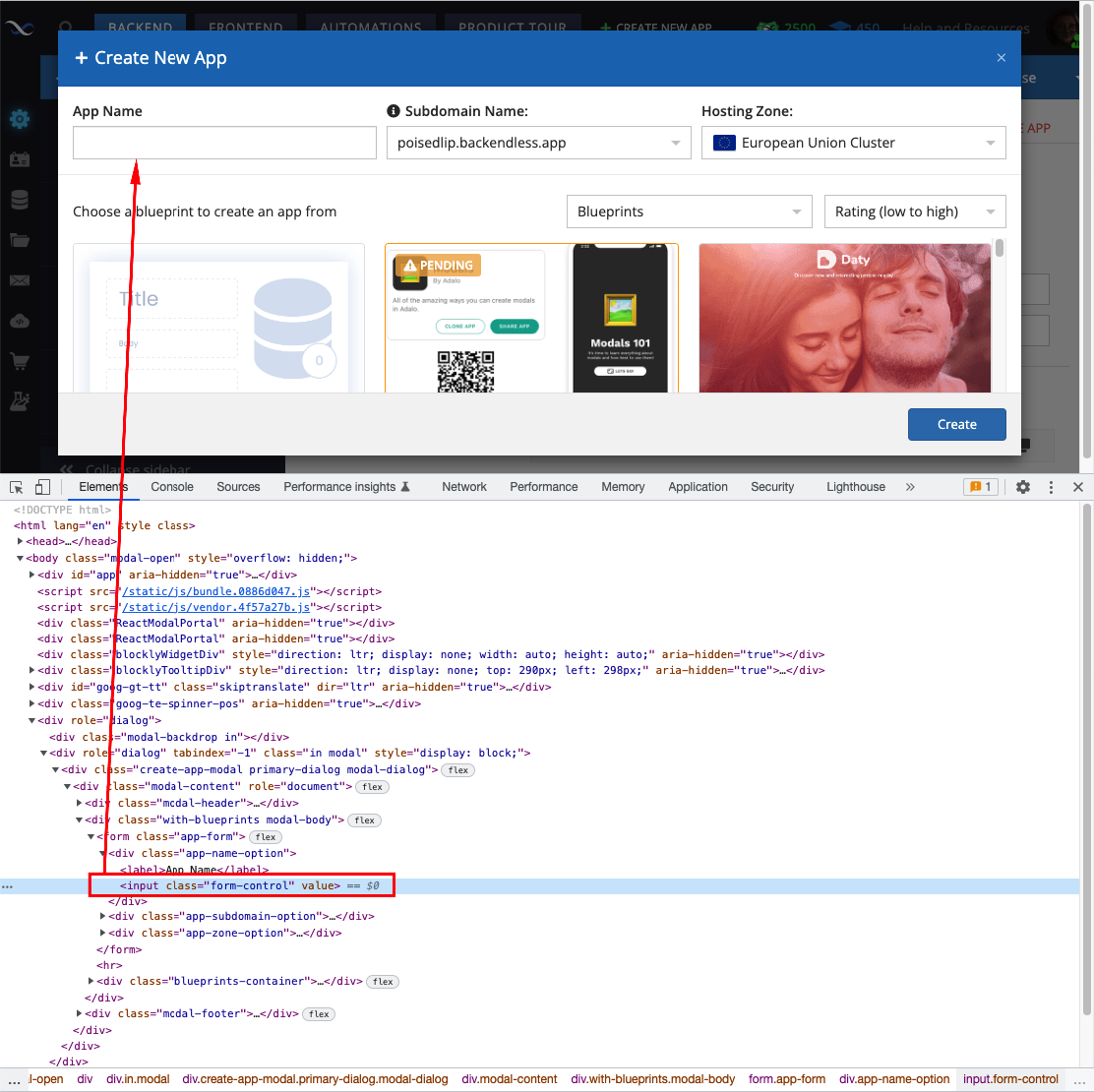
I have a field in which you need to write a name for the application. If I try to find this field in Cypress via class I get an error:
cy.type() can only be called on a single element. Your subject contains 40 elements.
How should I refer to this element if it does not have an "id, type", etc.?
<div ><label>App Name</label><input value=""></div>
CodePudding user response:
But be aware, if this element doesn't have a unique identifier (like Id, or data-* attribute), the selector will be a brittle selector, which may can satisfy the current situation, but the maintenance of the tests is kind of tricky. (small changes in the project, will cause break the selector and break the tests).
read more about selector best practices in the cypress document
CodePudding user response:
Depending on the rest of the your HTML within the form node in your DOM, here are a few ways you may want to do this.
// get form and limit input search in form
cy.contains('form', /App Name/i)
.find('input')
// in case there are multiple inputs within form
cy.contains('form', /App Name/i)
.contains('div', /App Name/i)
.find('input')
CodePudding user response:
The .siblings() command can return multiple elements, so it's better to use it with a selector
cy.contains('label', 'App Name')
.siblings('input')
.type('my app name')