Confusingly, CSS and Adobe have similar names to what I believe are two very different concepts.
In Adobe, when you choose a font, you have a couple options when it comes to Kerning rules Auto, Optical, Metric-Roman.
In CSS, there is a rule which can be expressed thusly:
font-optical-sizing: auto;
font-optical-sizing: none;
The Optical font sizing done by Illustrator is done via this 
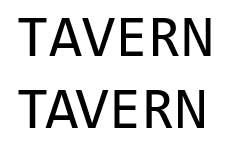
In the first, there's too much space between T and A, and too much between A and V. In the second, these pairs are kerned to reduce the space. (Quickly done example isn't perfect but illustrates the point.)
Optical kerning would be understood to mean an algorithm for setting kerning adjustments using an automated analysis of shapes.
Optical sizing is completely different. The term is used but isn't really an accurate description of the process—no size adjustment is being done.
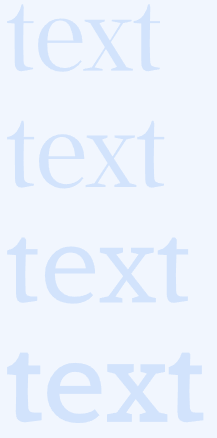
Rather, it has to do with the fact that some font families are crafted with different glyphs intended for use and different text sizes. The Google Fonts article is explaining just that. For example, in the following figure the four lines are samples from the same font family intended for use at different sizes.
The four fonts are intended for use at different sizes, but they are scaled to the same size to make the differences in the design more noticeable. The first is intended for use at large text sizes and has fine details such as the thin serifs and significant change (modulation) in the width of the round stroke in the letter e. But if you scaled that font down to a small size, for body text or captions, then those details would be lost, and the glyphs would become less legible. Also, the spacing between glyphs would get too tight, further hindering legibility. So, for smaller sizes, variants of the font are created to trade off some of the details of the design to improve legibility.
These kinds of typeface variants within a font family are referred to by typographers as optical sizes, and a font family that includes such variants might be referred to as an optical size family or as having optical sizes.
Adobe’s Kepler family is an example of a family with optical sizes. Note that most of the 168 fonts within the family have an extra descriptor at the end of the name: "Caption", "Display", "Subhead": those are variants of the design intended for very small size text ("Caption"), very large size text, such as titles ("Display"), and somewhat large—larger than body text ("Subhead")
In CSS, when font-optical-sizing is set to auto, if the selected family has optical size variants, then the browser will automatically select the specific optical variant based on the font-size property value.
This feature in CSS is tied to the introduction of OpenType Font Variations six years ago. Back in the days of metal type, it was very common for type to have optical size variants. When scalable photo-typesetting was invented in the mid twentieth century (type designed on film, clear with a black mask, then used to expose photographic plates), the same design started being used for all sizes, and typography quality in general regressed. Scalable digital type continued that trend: Some optical size type (e.g., Adobe Kepler) was still available, but most fonts did not have optical size variants. With the advent of variable fonts in OpenType, however, optical size variants are making a strong comeback.
The font-optical-sizing property was added to CSS in 2017/2018 when support for variable fonts was also added.
So, both terms include "optical", but they are indeed very different concepts.