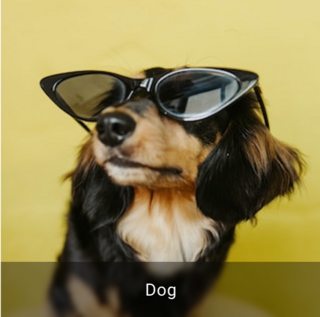
I'm trying to implement this image:
Where, a div with text "Dog" is partially covering and blurring the image. So I tried this:
.profile {
background-image: url(https://townofbeekmantown.com/wp-content/uploads/2019/06/2-dog.jpg);
width: 250px;
height: 250px;
background-size: cover;
background-position: 0px;
}
.name {
position: absolute;
bottom: 0px;
left: 0px;
background-color: black;
color: white;
padding-top: 15px;
padding-bottom: 15px;
width: 100%;
opacity: 60%;
backdrop-filter: blur(10px); // should do the trick but not working??
}<body >
<div >Dog</div>
</body>
As you can see, although the div has the right color/opacity, it is not blurring the part of the image it covers.
If backdrop-filter is applied on <div ></div>, then shouldn't it take affect on the element behind it (which is <body >)? I'm confused as to what I am doing wrong. If anyone can point me in the right direction, I would greatly appreciate it. Thanks!
CodePudding user response:
This works for me:
- Change
<body >to something like<div >.<body>is a special HTML element.
- Remove
opacity: 0.6. It makes the entire element translucent which isn't what you want. - Instead, change the
background-colortorgba( 0, 0, 0, 0.6 )- then thebackdropwill be partially visible through this semitransparent background. - Also, I replaced
width: 100%withright: 0;aswidth: 100%will be affected bybox-sizing:which will trip you up as you work on the textual content of your HTML. - You also need to add
position: relative;to.profileso that the.name'sposition: absoluteworks.
.profile {
width: 250px;
height: 250px;
position: relative;
background-image: url("https://townofbeekmantown.com/wp-content/uploads/2019/06/2-dog.jpg");
background-size: cover;
background-position: 0px;
}
.name {
position: absolute;
bottom: 0;
left: 0;
right: 0;
padding-top: 15px;
padding-bottom: 15px;
background: rgba( 0, 0, 0, 0.6 );
backdrop-filter: blur(10px);
color: white;
text-align: center;
}<div>
<div >
<div >Dog</div>
</div>
</div>CodePudding user response:
You could set a transparent background using RGBA instead of using opacity to have the blur effect on the background. Also note that you are using an invalid order of HTML code.
The order is as follow:
<html>
<head>
<!-- All meta tags -->
</head>
<body>
<!-- All your elements such as divs, navs etc.. -->
</body>
</html>
So if we take your code, you would have something like this:
background-color: rgba(0,0,0,0.55);
backdrop-filter: blur(10px);
! For the sake of demonstration, I added position: relative to the profile class, this ensures your name element stays inside of the box. Remove that line if you are planning to copy the code below or don't want to have this.
.profile {
background: url(https://townofbeekmantown.com/wp-content/uploads/2019/06/2-dog.jpg);
width: 250px;
height: 250px;
background-size: cover;
background-position: 0px;
position: relative;
}
.name {
position: absolute;
bottom: 0px;
left: 0px;
background-color: rgba(0,0,0,0.55);
color: white;
padding-top: 15px;
padding-bottom: 15px;
width: 100%;
text-align: center;
backdrop-filter: blur(15px); // should do the trick but not working??
} <div >
<div >Dog</div>
</div>