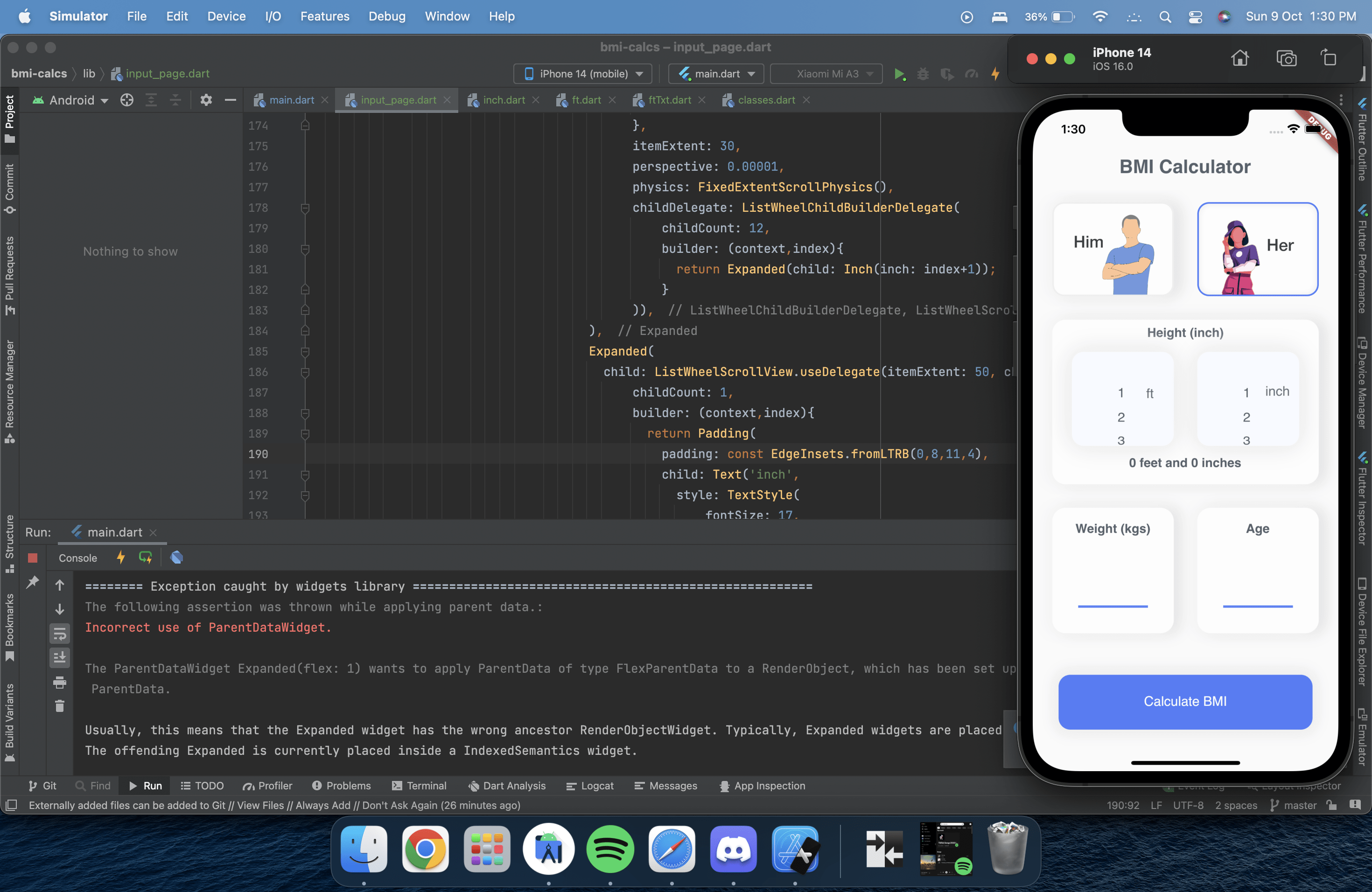
Heres's my code
ParentDataWidget Error, I want the focused number of WheelScroll to get assigned to a variable ParentDataWidget Error, I want the focused number of WheelScroll to get assigned to a variable ParentDataWidget Error, I want the focused number of WheelScroll to get assigned to a variable ParentDataWidget Error, I want the focused number of WheelScroll to get assigned to a variable
main.dart
import 'input_page.dart';
import 'package:sizer/sizer.dart';
void main() => runApp(BMICalculator());
class BMICalculator extends StatefulWidget {
@override
State<BMICalculator> createState() => _BMICalculatorState();
}
class _BMICalculatorState extends State<BMICalculator> {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(colorScheme: ColorScheme.light().copyWith(
primary: Color(0xfffafafa),
background: Color(0xfffafafa),
),
textTheme: TextTheme(
bodyText2: TextStyle(
color: Color(0xFF57616B),
fontFamily: "Helvetica"
),
),
),
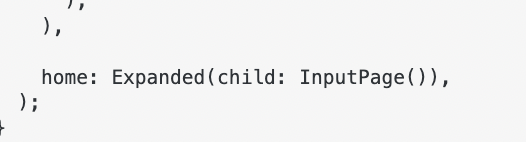
home: Expanded(child: InputPage()),
);
}
}
input_page.dart
import 'package:bmi_calculator/ft.dart';
import 'package:bmi_calculator/inch.dart';
import 'package:flutter/material.dart' hide BoxDecoration, BoxShadow;
import 'package:flutter/services.dart';
import 'package:flutter_svg/svg.dart';
import 'package:flutter_inset_box_shadow/flutter_inset_box_shadow.dart';
import 'ftTxt.dart';
import 'classes.dart';
class InputPage extends StatefulWidget {
@override
_InputPageState createState() => _InputPageState();
}
class _InputPageState extends State<InputPage> {
@override
Widget build(BuildContext context) {
int finalFt = 0;
int finalInch = 0;
return Scaffold(
appBar: AppBar(
elevation: 0,
centerTitle: true,
title: Text('BMI Calculator',
style: TextStyle(
fontSize: 24,
fontFamily: "Helvetica",
fontWeight: FontWeight.w600,
color: Color(0xFF57616B),
),),
),
body:
SafeArea(
child: Column(
children: [
Row(children: [
Expanded(
flex: 2,
child: GestureDetector(
child: Him(ht: 120,marginLeft: 25,marginRight: 15,
cardChild: Padding(
padding: const EdgeInsets.fromLTRB(0,5,0,0),
child: Column(
children: [
Expanded(
child: ClipRect(child: Align(alignment:Alignment.topCenter, child: Image.asset('assets/male.png',),heightFactor: 0.49,),
),
),
],
),
)
),
onTap: (){
setState(() {
if(himPressed = true){
herPressed = false;
}
});
},
),
),
Expanded(
flex: 2,
child: GestureDetector(
child:Her(ht: 120,marginRight: 25,marginLeft: 15,
cardChild: Padding(
padding: const EdgeInsets.fromLTRB(3, 14,0,0),
child: Column(
children: [
Expanded(
child: ClipRect(child: Align(alignment: Alignment.topCenter,
child: Image.asset('assets/female.png'),heightFactor: 0.62,),),
)
],
),
),
),
onTap: (){
setState(() {
herPressed = !herPressed;
setState(() {
if(herPressed = true){
himPressed = false;
}
});
print(herPressed);
});
},
),
),
],
),
ReusableCard(ht: 210,marginLeft: 25,marginRight: 25,
cardChild:Column(
children: [
Padding(
padding: const EdgeInsets.fromLTRB(0,10,0,0),
child: Text('Height (inch)',
style: TextStyle(
fontFamily: "Helvetica",
fontSize: 16,
fontWeight: FontWeight.w600,
),),
),
Row(
children: [
Expanded(flex: 2,
child: ReusableCardsecond(ht: 120, marginLeft: 25, marginRight: 15,
cardChild:Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color:Color(0xfff7faff),
),
child: Center(
child: Row(
children: [
Expanded(
flex: 2,
child: ListWheelScrollView.useDelegate(
onSelectedItemChanged: (value){
setState(() {
finalFt = value;
});
},
itemExtent: 30,
perspective: 0.00001,
physics: FixedExtentScrollPhysics(),
childDelegate: ListWheelChildBuilderDelegate(
childCount: 10,
builder: (context,index){
return Expanded(child: Feet(ft: index 1));
}
)),
),
Expanded(
child: ListWheelScrollView.useDelegate(itemExtent: 50, childDelegate: ListWheelChildBuilderDelegate(
childCount: 1,
builder: (context,index){
return Padding(
padding: const EdgeInsets.fromLTRB(0,6,2,4),
child: ftTxt(ftText: 'ft'),
);
}
)),
)
],
),
)
),
),
),
Expanded(flex: 2,
child: ReusableCardsecond(ht: 120, marginLeft: 15, marginRight: 25,
cardChild: Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(15),
color:Color(0xfff7faff),
),
child: Center(
child: Row(
children: [
Expanded(
flex: 2,
child: ListWheelScrollView.useDelegate(
onSelectedItemChanged: (value){
setState(() {
finalInch = value;
print(finalInch);
});
},
itemExtent: 30,
perspective: 0.00001,
physics: FixedExtentScrollPhysics(),
childDelegate: ListWheelChildBuilderDelegate(
childCount: 12,
builder: (context,index){
return Expanded(child: Inch(inch: index 1));
}
)),
),
Expanded(
child: ListWheelScrollView.useDelegate(itemExtent: 50, childDelegate: ListWheelChildBuilderDelegate(
childCount: 1,
builder: (context,index){
return Padding(
padding: const EdgeInsets.fromLTRB(0,8,11,4),
child: Text('inch',
style: TextStyle(
fontSize: 17,
fontWeight: FontWeight.w500,
color: Color(0xff666f78),
fontFamily: "Helvetica"
),
),
);
}
)),
)
],
),
)
),
),
)
]
),
Padding(
padding: const EdgeInsets.fromLTRB(0,0,0,0),
child: Text('$finalFt feet and $finalInch inches',
style: TextStyle(
fontWeight: FontWeight.w600,
fontSize: 16,
),),
),
],
)
),
Row( children: [
Expanded(
flex: 2,
child: ReusableCard(ht: 160,marginLeft: 25,marginRight: 15,
cardChild: Column(
children: [
Padding(
padding: const EdgeInsets.fromLTRB(0,20,0,0),
child: Text('Weight (kgs)',style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.w600,
),),
),
Expanded(
flex: 2,
child: Padding(
padding: const EdgeInsets.fromLTRB(33,30,33,20),
child: TextFormField(
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 30,
),
textAlign: TextAlign.center,
decoration: const InputDecoration(
enabledBorder: UnderlineInputBorder(borderSide: BorderSide(color: Color(0xff5582f9),width: 3),),
hintText: '',
hintStyle: TextStyle(
fontSize: 17,
)
),
),
),
),
],
),),
),
Expanded(
flex: 2,
child: ReusableCard(ht: 160,marginLeft: 15,marginRight: 25,
cardChild: Column(
children: [
Padding(
padding: const EdgeInsets.fromLTRB(0,20,0,0),
child: Text('Age',style: TextStyle(
fontSize: 16,
fontWeight: FontWeight.w600,
),),
),
Expanded(
flex: 2,
child: Padding(
padding: const EdgeInsets.fromLTRB(33,30,33,20),
child: TextFormField(
keyboardType: TextInputType.number,
style: TextStyle(
fontSize: 30,
),
textAlign: TextAlign.center,
decoration: const InputDecoration(
enabledBorder: UnderlineInputBorder(borderSide: BorderSide(color: Color(0xff5582f9),width: 3,)),
hintText: '',
hintStyle: TextStyle(
fontSize: 17,
)
),
),
),
),
],
),),
)
],
),
SizedBox(
height: 30,
),
TextButton(
child: Container(
height: 70,
width: double.maxFinite,
child: Center(
child: Text(
'Calculate BMI',
style: TextStyle(
color: Color(0xfffdfdfd),
fontFamily: "Helvetica",
fontSize: 17,
),
),
),
margin: EdgeInsets.fromLTRB(25, 0, 25, 0),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.grey.shade300,
spreadRadius: 3,
blurRadius: 15,
offset: Offset(0,0),
),
BoxShadow(
color: Colors.grey.shade100,
offset: Offset(0,0),
blurRadius: 15,
spreadRadius: 3,
)
],
color: Color(0xff4e7df9),
borderRadius: BorderRadius.circular(15),
),
),
onPressed: (){
print('Button got pressed');
},
),
],
),
),
);
}
}
classes.dart
import 'package:flutter_inset_box_shadow/flutter_inset_box_shadow.dart';
bool himPressed = false;
bool herPressed = false;
class ReusableCard extends StatelessWidget {
ReusableCard({required this.ht,required this.marginLeft, required this.marginRight,required this.cardChild});
double ht;
double marginLeft;
double marginRight;
Widget cardChild;
@override
Widget build(BuildContext context) {
return Container(
child: cardChild,
height: ht,
margin: EdgeInsets.fromLTRB(marginLeft, 15, marginRight, 15),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.grey.shade300,
spreadRadius: 1,
blurRadius: 15,
offset: Offset(8,0),
),
BoxShadow(
color: Colors.grey.shade100,
offset: Offset(-9,0),
blurRadius: 15,
spreadRadius: 3,
)
],
color: Color(0xfffdfdfd),
borderRadius: BorderRadius.circular(17),
),
);
}
}
class Him extends StatefulWidget {
Him({required this.ht,required this.marginLeft, required this.marginRight,required this.cardChild});
double ht;
double marginLeft;
double marginRight;
Widget cardChild;
@override
State<Him> createState() => _HimState();
}
class _HimState extends State<Him> {
@override
Widget build(BuildContext context) {
double blur = himPressed ? 3 : 15;
Offset distance = himPressed ? Offset(0,0): Offset(8, 0);
return GestureDetector(
child: AnimatedContainer(
duration: Duration(milliseconds: 100),
child: widget.cardChild,
height: widget.ht,
margin: EdgeInsets.fromLTRB(widget.marginLeft, 15,widget.marginRight, 15),
decoration: BoxDecoration(
border: Border.all(color: himPressed ? Color(0xff4e7df9) : Colors.grey.shade200,width: 2),
boxShadow: [
BoxShadow(
color: Colors.grey.shade300,
spreadRadius: 1,
blurRadius: blur,
offset: distance,
inset: himPressed,
),
BoxShadow(
color: Colors.grey.shade100,
offset: -distance,
blurRadius: blur,
spreadRadius: 3,
inset: himPressed,
)
],
color: Color(0xfffdfdfd),
borderRadius: BorderRadius.circular(15),
),
),
);
}
}
class Her extends StatefulWidget {
Her({required this.ht,required this.marginLeft, required this.marginRight,required this.cardChild});
double ht;
double marginLeft;
double marginRight;
Widget cardChild;
@override
State<Her> createState() => _HerState();
}
class _HerState extends State<Her> {
@override
Widget build(BuildContext context) {
double blur = herPressed ? 5 : 15;
Offset distance = herPressed ? Offset(0,0): Offset(8, 0);
return GestureDetector(
child: AnimatedContainer(
duration: Duration(milliseconds: 200),
child: widget.cardChild,
height: widget.ht,
margin: EdgeInsets.fromLTRB(widget.marginLeft, 15,widget.marginRight, 15),
decoration: BoxDecoration(
border: Border.all(color: herPressed ? Color(0xff4e7df9) : Colors.grey.shade200,width: 2),
boxShadow: [
BoxShadow(
color: Colors.grey.shade300,
spreadRadius: 1,
blurRadius: blur,
offset: distance,
inset: herPressed,
),
BoxShadow(
color: Colors.grey.shade100,
offset: -distance,
blurRadius: blur,
spreadRadius: 3,
inset: herPressed,
)
],
color: Color(0xfffdfdfd),
borderRadius: BorderRadius.circular(15),
),
),
);
}
}
// child: AnimatedContainer(
// duration: Duration(milliseconds: 100),
// child: widget.cardChild,
// height: widget.ht,
// margin: EdgeInsets.fromLTRB(widget.marginLeft, 15, widget.marginRight, 15),
// decoration: BoxDecoration(
// border: Border.all(color: isPressed ? Color(0xff4e7df9) : Colors.grey.shade200,width: 2),
// boxShadow: [
// BoxShadow(
// color: Colors.grey.shade300,
// spreadRadius: 1,
// blurRadius: blur,
// offset: distance,
// inset: isPressed,
// ),
// BoxShadow(
// color: Colors.grey.shade100,
// offset: -distance,
// blurRadius: blur,
// spreadRadius: 3,
// inset: isPressed,
// )
// ],
// color: Color(0xfffdfdfd),
// borderRadius: BorderRadius.circular(15),
// ),
// ),
class ReusableCardsecond extends StatelessWidget {
ReusableCardsecond({required this.ht,required this.marginLeft, required this.marginRight,required this.cardChild});
double ht;
double marginLeft;
double marginRight;
Widget cardChild;
@override
Widget build(BuildContext context) {
return Container(
child: cardChild,
height: ht,
width: 140,
margin: EdgeInsets.fromLTRB(marginLeft, 15, marginRight, 15),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.grey.shade300,
spreadRadius: 1,
blurRadius: 25,
offset: Offset(0,0),
),
BoxShadow(
color: Colors.grey.shade100,
offset: Offset(-1,0),
blurRadius: 25,
spreadRadius: 1,
)
],
color: Color(0xfffdfdfd),
borderRadius: BorderRadius.circular(17),
),
);
}
}
inch.dart
class Inch extends StatefulWidget {
Inch({required this.inch});
int inch;
@override
State<Inch> createState() => _InchState();
}
class _InchState extends State<Inch> {
@override
Widget build(BuildContext context) {
return Container(
child: Padding(
padding: const EdgeInsets.fromLTRB(40,0,0,4),
child: Text( widget.inch.toString(),
style: TextStyle(
fontWeight: FontWeight.w500,
fontSize: 17,
fontFamily: "Helvetica"
),
),
),
);
}
}
ft.dart
class Feet extends StatefulWidget {
Feet({required this.ft});
int ft;
@override
State<Feet> createState() => _FeetState();
}
class _FeetState extends State<Feet> {
@override
Widget build(BuildContext context) {
return Container(
child: Padding(
padding: const EdgeInsets.fromLTRB(40,0,0,4),
child: Text( widget.ft.toString(),
style: TextStyle(
fontWeight: FontWeight.w500,
fontSize: 17,
fontFamily: "Helvetica"
),
),
),
);
}
}
ftTxt.dart
class ftTxt extends StatelessWidget {
ftTxt({required this.ftText});
var ftText;
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.fromLTRB(0,5,15,4),
child: Container(
child: Text(ftText,
style: TextStyle(
fontWeight: FontWeight.w500,
fontSize: 17,
color: Color(0xff666f78),
fontFamily: "Helvetica"
),
),
color: Color(0xfff7faff),
),
);
}
}
CodePudding user response:
This usage is wrong. The widget you send to the home parameter will already occupy the entire screen. You don't need to use Expanded,Flexible for this.
These expansion widgets can only be used below widgets that have space to expand.
CodePudding user response:
In your main.dart, remove the Expanded widget. You only allowed to use it directly inside Row or Column widget, now you are using it wrong. So your home should be like this:
home: InputPage(),