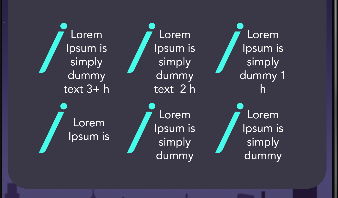
I have 6 widgets with icon and text. I placed the icon and text in the Stack widget so that I could move the icon to the text. But I ran into a problem, if you look at a narrow screen, then the text will fit on the icon and this is a problem. How to make this widget flexible and if the screen is narrow, then the text does not fit on the icon?
Column(
children: [
Align(
alignment: Alignment.center,
child: Wrap(
alignment: WrapAlignment.center,
spacing: 10,
children: [
_mainWidget(
size,
constants.Assets.main,
'Lorem Ipsum is simply dummy text 3 h',
textStyleDescription,
leftText: 27,
),
_mainWidget(
size,
constants.Assets.main,
'Lorem Ipsum is simply dummy text 2 h',
textStyleDescription,
leftText: 27,
),
_mainWidget(
size,
constants.Assets.main,
'Lorem Ipsum is simply dummy 1 h',
textStyleDescription,
leftText: 27,
),
],
),
),
const SizedBox(height: 20),
],
),
Widget _mainWidget(
Size size, String assetName, String title, TextStyle titleStyle,
{double topText = 20, double leftText = 22, double widthText = 65}) =>
SizedBox(
width: 100,
height: 100,
child: Stack(
children: [
Positioned(
child: SvgPicture.asset(
assetName,
),
),
Positioned(
left: leftText,
top: topText,
child: SizedBox(
width: widthText,
child: Text(
title,
style: titleStyle,
textAlign: TextAlign.center,
),
),
)
],
),
);
now I have
CodePudding user response:
You can use screen size to set the width and height of your SizedBox:
Widget _mainWidget(
Size size, String assetName, String title, TextStyle titleStyle,
{double topText = 20, double leftText = 22, double widthText = 65}){
var size = MediaQueryData.fromWindow(WidgetsBinding.instance.window).size;
return SizedBox(
width: size.width /6,
height: size.width /6,
...
);
}
you can play with size.width /6 to get what suitable for you.