My data is like this:
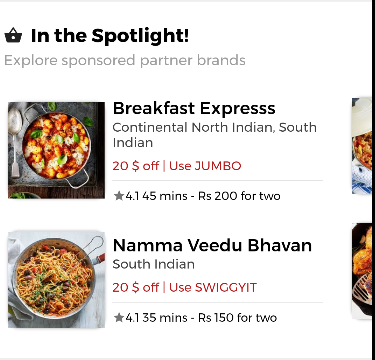
I want to display it like this:
In the example, the title and subtitle are static. But in my case, it is dynamic. How do I achieve this UI? I tried like putting it in a ListView.builder with horizontal scrolling. But again do I need another ListView.builder to show restaurant list from rests array? Or any other ways to do this?
CodePudding user response:
That can depend on your layout.
You can look at the use case below.
Using ListView ListView:
If you want to give your second ListView full height.
ListView(
children: [
// Other widgets ...
ListView.builder(
shrinkWrap: true, // <-- Set this to true
physics: ScrollPhysics(), // <-- Also change physics
itemBuilder: ...,
),
],
)
CodePudding user response:
YES; You can use listview to implement this functionality.
demo(){
List<Map> restaurantArray = [
{"name":"breakfase 1","cover":"http://......."},
{"name":"breakfase 2","cover":"http://......."},
{"name":"breakfase 3","cover":"http://......."},
{"name":"breakfase 4","cover":"http://......."},
{"name":"breakfase 5","cover":"http://......."},
];
return ListView.builder(
itemCount: restaurantArray.length,
itemBuilder: (ctx,index){
// return your cell with data
return Container(
child: Text(restaurantArray[index]["name"].toString()),
);
}
);
}