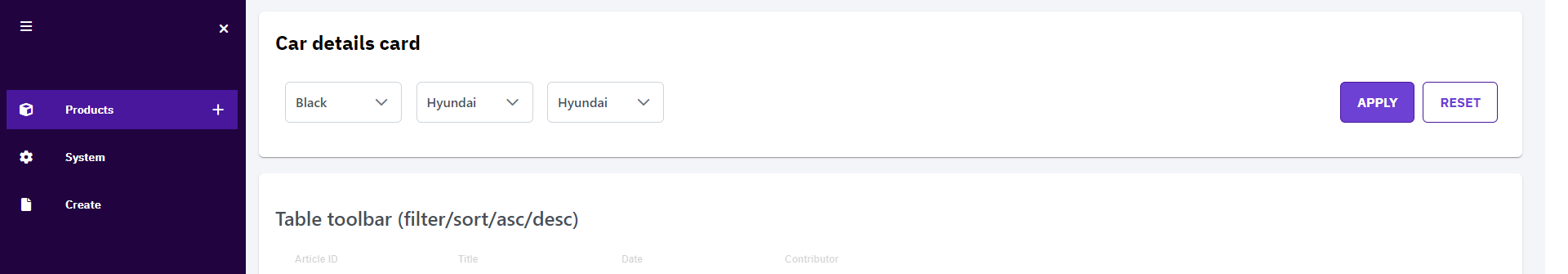
I'm using Bootstrap for the first time. I'm making my application responsive for normal laptop screen as well as for iPad Mini(768 X 1024) and iPad Air(820 X 1180). Here is my HTML:
<div >
<div >
<span *ngFor="let i of data" > <!-- dynamic no. of dropdowns -->
<p-dropdown styleClass="dropdown" [options]="i" optionLabel="name"></p-dropdown>
</span>
</div>
<div >
<button pButton label="reset" ></button>
<button pButton label="apply" (click)="showDialog()"></button>
</div>
</div>
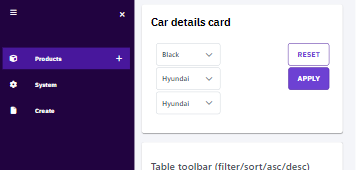
And this is when I changed device to iPad Air:
The problem is that dropdowns are one below the other and same issue is there with the button. Is it possible to show them in separate rows. I mean All dropdowns in one row and all buttons in the next row. Is it possible? Please help.
CodePudding user response:
its because you using col-md-6 instead col-md-12. In bootstrap col are divided by 12, it means in medium device the size of col is 6/12 or 50%. the children button and dropdowns forced to go down because the width is narrower than the element.
maybe you can try to add some another class to set width in medium device and large device like this.
<div >
<div >
<span *ngFor="let i of data" > <!-- dynamic no. of dropdowns -->
<p-dropdown styleClass="dropdown" [options]="i" optionLabel="name"></p-dropdown>
</span>
</div>
<div >
<button pButton label="reset" ></button>
<button pButton label="apply" (click)="showDialog()"></button>
</div>
</div>
but you still must set the buttons and dropdowns width. if you not set it, it will forced to go down.
you can check the default breakpoints here https://getbootstrap.com/docs/5.0/layout/breakpoints/#available-breakpoints
CodePudding user response:
In your current situation, you're breaking the row into 2 columns at md or up. You'll probably need to break it at lg for your desired output for iPad.
You also need to add the row class to your inner div for its children to break into columns. Also you don't need to write col-sm-12 to start with. The default is 12.
Something like:
<div >
<div >
<span *ngFor="let i of data" > <!-- dynamic no. of dropdowns -->
<p-dropdown styleClass="dropdown" [options]="i" optionLabel="name"></p-dropdown>
</span>
</div>
<div >
<button pButton label="reset" >
</button>
<button pButton label="apply" (click)="showDialog()"></button>
</div>
You'd probably need to apply more classes to the button divs to align them properly. I'd recommend adding a JSFiddle so we can debug better.