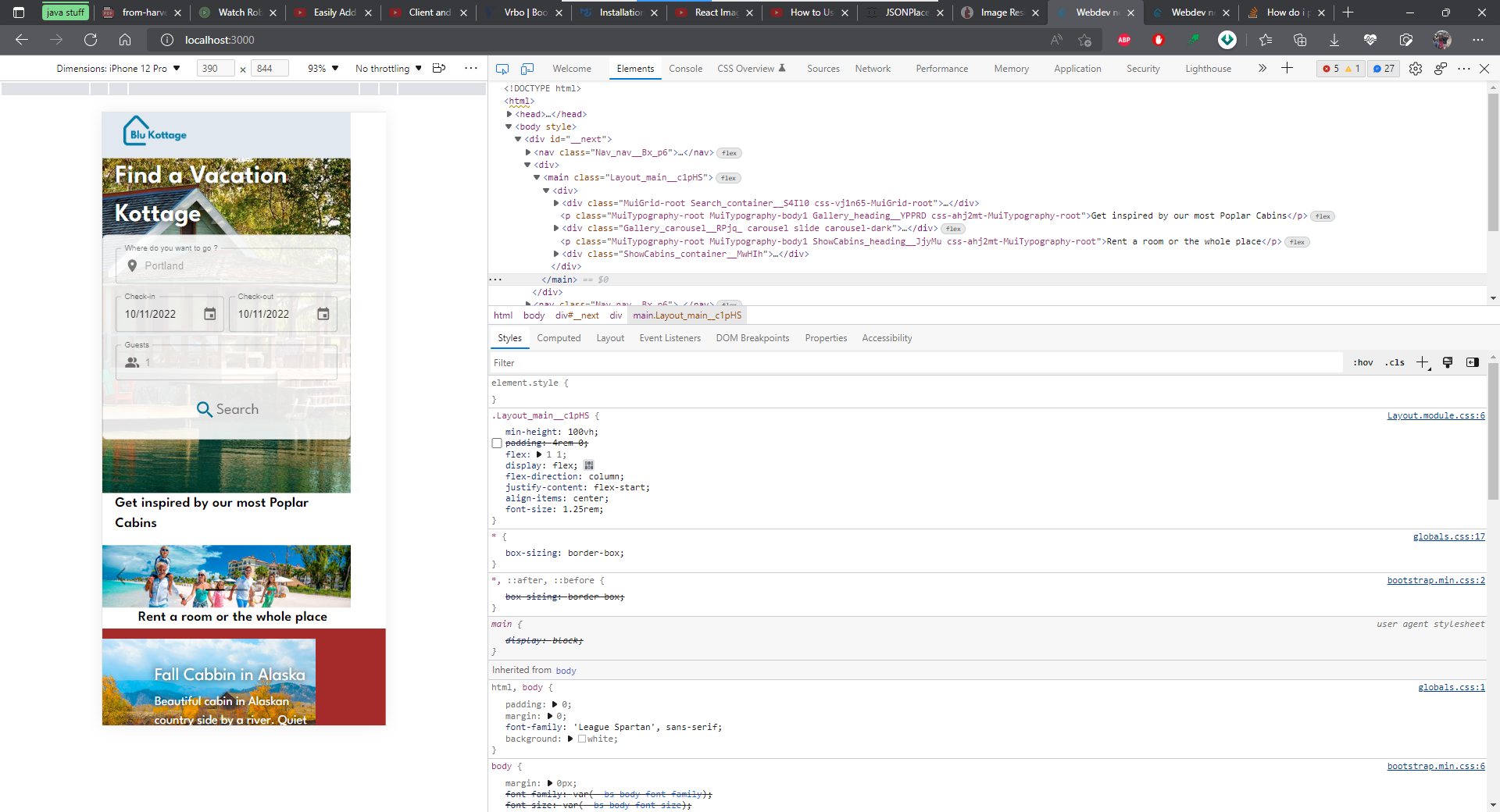
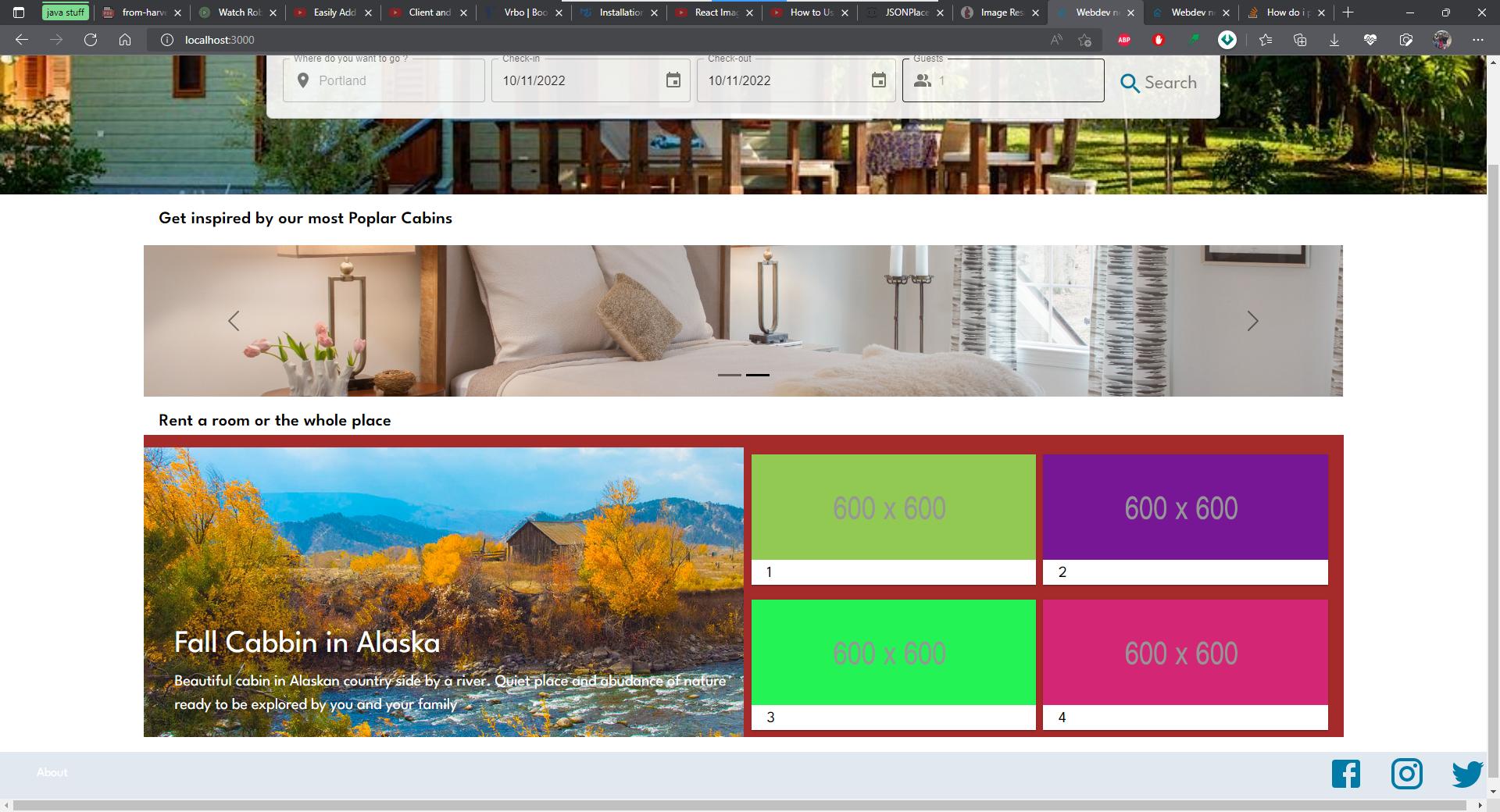
I have a stubborn div that wont respond to anything i try. It is a gallery displaying images. It shows normal on larger screens but when i switch to mobile, it looks awful.the other components respond normally.
I have tried combinations and combinations, with no results. any help would be appreciated.
import {
Card,
CardMedia,
CardContent,
Typography,
CardActionArea,
} from "@mui/material";
import cardStyles from "../styles/ShowCabins.module.css";
const ShowCabins = ({ images }) => {
return (
<>
<Typography className={cardStyles.heading}>
Rent a room or the whole place
</Typography>
<div className={cardStyles.container}>
<div className={cardStyles.album}>
<img className={cardStyles.img} src="yellowCabbin.jpg" />
<div>
<div className={cardStyles.description}>
<h1>Fall Cabbin in Alaska</h1>
<p>
Beautiful cabin in Alaskan country side by a river. Quiet place
and abudance of nature ready to be explored by you and your
family
</p>
</div>
</div>
</div>
<div className={cardStyles.album2}>
{images.map((image) => (
<Card
key={image.id}
className={cardStyles.card}
sx={{ maxWidth: 320, m: -0.2 }}
>
<CardActionArea>
<CardMedia
style={{ maxHeight: "14vh" }}
className={cardStyles.img}
component="img"
key={image.id}
image={image.url}
alt={image.id}
/>
<CardContent>
<div
style={{
color: "black",
margin: "0px",
padding: "0px",
textShadow: "none",
bottom: "-1rem",
}}
className={cardStyles.description}
>
<p>{image.id}</p>
</div>
</CardContent>
</CardActionArea>
</Card>
))}
</div>
</div>
</>
);
};
export default ShowCabins;.container{
display: flex;
flex-direction: row;
max-height: 40vh;
width: 100%;
max-width: 80vw;
padding-top:16px;
margin: 0px 120px 0px 120px;
margin-left: auto;
margin-right: auto;
justify-content: center;
background-color: brown;
}
.img{
object-fit: cover;
height: 100%;
width: 100%;
}
.album{
display: flex;
width: 100%;
max-width: 100vw;
height: auto;
min-height: 100%;
justify-content: center;
align-items: center;
overflow: hidden;
margin: 0px;
position: relative;
z-index: 1;
padding: 0px;
}
.album2{
display: flex;
flex-wrap: wrap;
overflow: hidden;
width: 100%;
height: auto;
position: relative;
margin: 0px;
align-items: center;
justify-content: left;
padding: 0px;
}
.card{
width: 100%;
display: flex;
position: relative;
height: auto;
z-index: 2;
background-color: white;
border-color: white;
border-radius: 0px;
max-width: 19vw;
margin-left: 10px;
}
.img:hover{
transform: scale(1.3);
z-index: 1;
transition-duration: 1s;
}CodePudding user response:
in your body put :
body{
overflow-x:hidden;
}
CodePudding user response:
Have you checked for min-width's?
E. g. the min-width of .ShowCabins_container is 500px.