I've trying to make research of it but couldn't find any solution. I'm new on javascript so maybe I'm doing something wrong on my function. I want to show a pdf icon at my thumbnail when we uploading pdf file. except from pdf it will show an images of the image that we upload Please assist me
Here are my JavaScript :
function readURL(input, imgno) {
if (input.files && input.files[0]) {
var imgPath = input.files[0].value;
var ext = $(input).val().split('.').pop().toLowerCase();
if ($.inArray(ext, ['gif', 'png', 'jpg', 'jpeg', 'pdf']) == -1) {
MsgBox('Message', 'Only file with extension ".jpg", ".jpeg" , ".png" , ".gif", ".pdf" are allowed');
$(input).filestyle('clear');
} else {
if (input.files[0].size > 1024000) {
MsgBox("Message", "Uploaded File <b> " input.files[0].name "</b> " input.files[0].size / 1000 "KB");
//bootstrap_alert.warning('#sender-alert', "Uploaded File <b> " input.files[0].name "</b> " input.files[0].size / 1000 "KB");
'data:image/gif;base64,R0lGODlhAQABAPABAP///wAAACH5BAEKAAAALAAAAAABAAEAAAICRAEAOw==').attr("title", "");
$(input).filestyle('clear');
return;
}
}
var image_holder = $("#image-holder" imgno);
image_holder.empty();
var filename = input.files[0].name;
//var extn = imgPath.substring(imgPath.lastIndexOf('.') 1).toLowerCase();
//if (extn == "gif" || extn == "png" || extn == "jpg" || extn == "jpeg") {
var reader = new FileReader();
reader.onload = function (e) {
$("<img />", {
"src": e.target.result,
"class": "thumb-image",
"title": filename,
"width": "100",
"height": "100"
}).appendTo(image_holder);
// $(this).children('a').addClass('active').end()
$("<button />", {
"class": "btn btn-default glyphicon glyphicon-trash btn-sm",
"type": "button",
"onclick": "ClearImage('" imgno "')"
}).appendTo(image_holder);
}
reader.readAsDataURL(input.files[0]);
}
}
Here is my HTML :
var base1 = string.Empty; var base2 = string.Empty; var base3 = string.Empty; var base4 = string.Empty; var base5 = string.Empty;
var imgSrc1 = string.Empty; var imgSrc2 = string.Empty; var imgSrc3 = string.Empty; var imgSrc4 = string.Empty; var imgSrc5 = string.Empty; ;
if (Model.Picture1 != null) { base1 = Convert.ToBase64String(Model.Picture1); imgSrc1 = String.Format("data:image/gif;base64,{0}", base1); }
else { base1 = "#"; }
if (Model.Picture2 != null) { base2 = Convert.ToBase64String(Model.Picture2); imgSrc2 = String.Format("data:image/gif;base64,{0}", base2); }
else { base2 = "#"; }
if (Model.Picture3 != null) { base3 = Convert.ToBase64String(Model.Picture3); imgSrc3 = String.Format("data:image/gif;base64,{0}", base3); }
else { base3 = "#"; }
if (Model.Picture4 != null) { base4 = Convert.ToBase64String(Model.Picture4); imgSrc4 = String.Format("data:image/gif;base64,{0}", base4); }
else { base4 = "#"; }
if (Model.Picture5 != null) { base5 = Convert.ToBase64String(Model.Picture5); imgSrc5 = String.Format("data:image/gif;base64,{0}", base5); }
else { base5 = "#"; }
<div id="gallery">
<ul id="tempenlarge">
<li>
<div id="image-holder1">
<img src='@imgSrc1' width="100" height="100" id="image1" />
<button onclick="ClearImage('1')" type="button" />
</div>
<input id="file-1" name="uploadImages" type="file" accept="image/x-png, image/gif, image/jpeg, image/pdf" onchange="readURL(this, '1');" data-buttontext="GOV ID" data-buttonname="btn-primary" data-size="xs">
</li>
<li>
<div id="image-holder2">
<img src='@imgSrc2' width="100" height="100" id="image2" />
<button onclick="ClearImage('2')" type="button" />
</div>
<input id="file-2" name="uploadImages" type="file" onchange="readURL(this, '2');" data-buttontext="DOCUMENT 1" data-buttonname="btn-primary" data-size="xs">
</li>
<li>
<div id="image-holder3">
<img src='@imgSrc3' width="100" height="100" id="image3" />
<button onclick="ClearImage('3')" type="button" />
</div>
<input id="file-3" name="uploadImages" type="file" onchange="readURL(this, '3');" data-buttontext="DOCUMENT 2" data-buttonname="btn-primary" data-size="xs">
</li>
<li>
<div id="image-holder4">
<img src='@imgSrc4' width="100" height="100" id="image4" />
<button onclick="ClearImage('4')" type="button" />
</div>
<input id="file-4" name="uploadImages" type="file" onchange="readURL(this, '4');" data-buttontext="DOCUMENT 3" data-buttonname="btn-primary" data-size="xs">
</li>
<li>
<div id="image-holder5">
<img src='@imgSrc5' width="100" height="100" id="image5" />
<button onclick="ClearImage('5')" type="button" />
</div>
<input id="file-5" name="uploadImages" type="file" onchange="readURL(this, '5');" data-buttontext="DOCUMENT 4" data-buttonname="btn-primary" data-size="xs">
</li>
</ul>
</div>
CodePudding user response:
This answer was written before OP updated the question, but the solution still applies.
Update
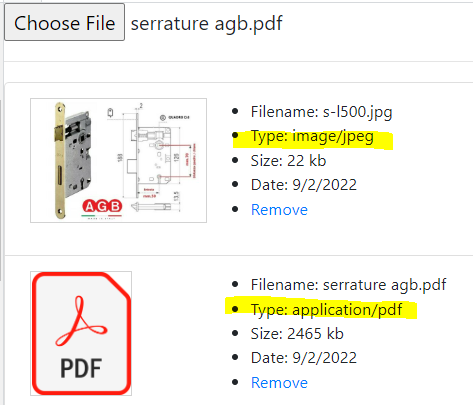
In a comment OP asked for further assistance. After reviewing the code I found 6 fatal errors that prevent it from working. Additionally, the code requires 3 minor modifications to display the default PDF image asked for in the question. The corrected code with comments may be found here: 
Snippet
Unlike the original code, the snippet uses a template literal to display the thumbnail and metadata. However, the src variable could easily be added to OP's existing code.
function readURL(input, imgno) {
let file = input.files[0];
// file validation code not shown
var reader = new FileReader();
reader.onload = function(e) {
let src = file.type.startsWith("image") ? e.target.result : defaultImage;
let size = (file.size / 1024).toFixed(0);
let date = new Date(file.lastModified).toLocaleDateString();
$("#image-holder").append(`
<div id="image-holder-${imgno}" >
<div >
<div >
<img src="${src}" >
</div
<div >
<ul style="font-size:small">
<li>Filename: ${file.name}</li>
<li>Type: ${file.type}</li>
<li>Size: ${size} kb</li>
<li>Date: ${date}</li>
<li><a href="#">Remove</a></li>
</ul>
</div>
</div>
</div>
`);
}
reader.readAsDataURL(file);
}
let defaultImage = "https://upload.wikimedia.org/wikipedia/commons/thumb/8/87/PDF_file_icon.svg/833px-PDF_file_icon.svg.png";
upload.addEventListener("change", function(e) {
readURL(this, 1);
});body {
font-family: sans-serif;
}
.thumb-image {
height: 100px;
width: auto;
border: 1px solid lightgray;
}<input type="file" id="upload" accept="application/pdf,image/*">
<hr/>
<div id="image-holder" ></div>
<!-- Bootstrap 4 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.slim.min.js" ></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"></script>