Column(
crossAxisAlignment: CrossAxisAlignment.start,
children:const [
Padding(
padding: EdgeInsets.only(top: 30, bottom: 5.0),
child: Text(
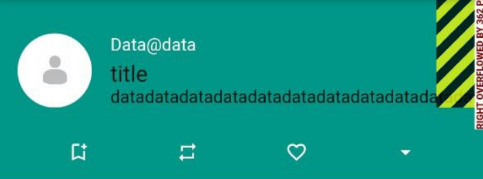
"Data@data",
style: TextStyle(color: Colors.white),
),
),
Text(
"title",
style: TextStyle(fontSize: 18),
),
Text(
'datadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadata',
overflow: TextOverflow.ellipsis,
),
],
),
CodePudding user response:
Expanded(
child: Text(
'datadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadata',
overflow: TextOverflow.ellipsis,
),)
CodePudding user response:
Your column is inside a row widget and inside your column you use a long string so for telling column how much space should take you need wrap your column with Expanded widget:
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
Padding(
padding: EdgeInsets.only(top: 30, bottom: 5.0),
child: Text(
"Data@data",
style: TextStyle(color: Colors.white),
),
),
Text(
"title",
style: TextStyle(fontSize: 18),
),
Text(
'datadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadatadata',
overflow: TextOverflow.ellipsis,
),
],
),
),
CodePudding user response:
You should wrap your Text in a Flexible to let your element know that it's ok for the Text to be narrower than its intrinsic width. Expanded will also work.
CodePudding user response:
you can encapsulate the text with the expanded widget and add the maxlines attribute
Expanded(child:
Text("aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa",
maxLines:3,
overflow:TextOverflow.ellipsis ))
see the video.