I created a new project and installed all the dependencies to use styled components but for some reason only 4 props are shown when pressing ctrl space regardless of type. I'm using Typescript and React Native with expo.
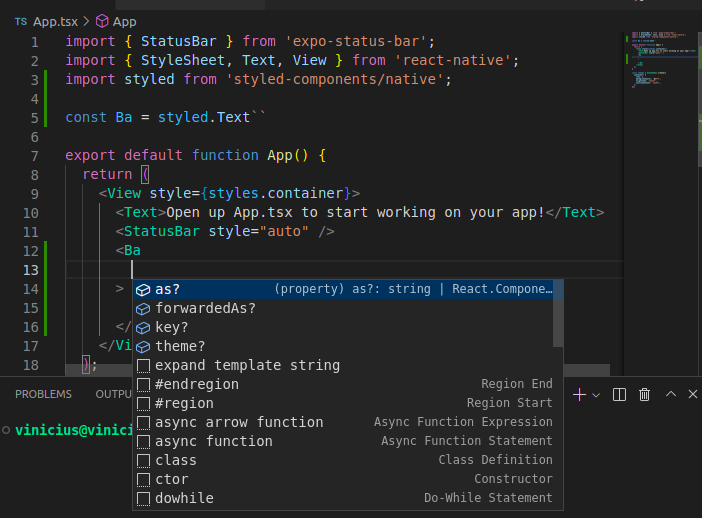
Here's an image of the issue:
If i try to use ReactJS styled components it works but not React Native, any idea what might be causing this?
Edit 1:
I was able to "fix" it by manually adding types for styled-components since i had another older project with styled components and typescript. But still, even if i install them manually with yarn the problem persists
CodePudding user response:
Just fixed it by adding this to package.json:
"resolutions": {
"@types/react": "17.0.2",
"@types/react-dom": "17.0.2"
}