I'm getting starting 'antd' which is a react ui library, with my react project.
The problem was to change the background color of antd's Header component. (white -> red)
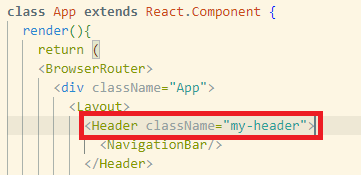
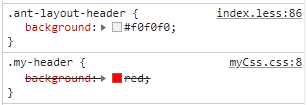
The first thing I tried was to give a new className to the Header component and change the background color.


But it didn't work.
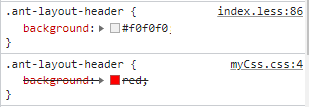
The next thing I tried was to override the style using the className set by antd.

It didn't work either.
How can I change the style of this Header component?
I am not using the css methodology such as styled-components or css-module, and I do not want to use the 'important!' property, or inline styling.
CodePudding user response:
You can increase CSS specificity. Example: div.my-class
