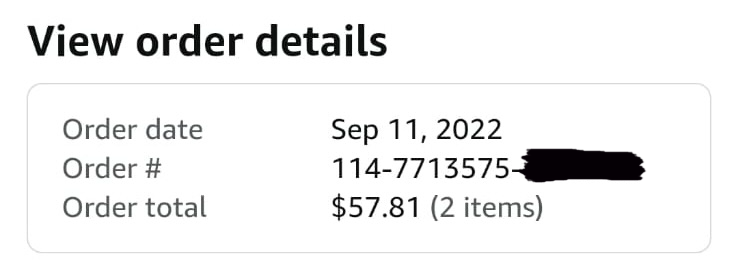
I am new to Swift and am learning how to create a UI programmatically. How can I get the below view?
Below is my code where I tried to implement this but was not even close:
class SecondViewController: UIViewController {
var items: ItemInfo!
override func viewDidLoad() {
super.viewDidLoad()
let viewTitle: UILabel = {
let vt = UILabel()
vt.translatesAutoresizingMaskIntoConstraints = false
vt.text = "View order Details"
vt.textColor = .black
vt.font = UIFont.boldSystemFont(ofSize: 28)
return vt
}()
let descriptionLabel: UITextView = {
let dl = UITextView()
dl.translatesAutoresizingMaskIntoConstraints = false
dl.text = "Order Date. Sep 11, 2022 Order # 114 Order total $57.81"
dl.font = UIFont.systemFont(ofSize: 18)
dl.isScrollEnabled = true
dl.isEditable = false
dl.isSelectable = false
return dl
}()
//vt.text = items?.itemName
view.backgroundColor = .white
}
}
I tried to google card view with border but coudln't find anything either, I am in a project where I am not supposed to use storyboards or xibs
CodePudding user response:
there!
The first thing you need to do is put the layout labels outside of viewDidLoad and add these subviews to the view. I created a mainView to wrap and to set this gray border. The other thing is to set the constraints (where you can set the left, top, bottom and right "margins" for the elements in the screen).
And I created a label for each one of the 3 description labels.
Try the following code:
class SecondViewController: UIViewController {
var items: ItemInfo!
lazy var mainView: UIView = {
let view = UIView()
view.translatesAutoresizingMaskIntoConstraints = false
view.layer.borderWidth = 1
view.layer.borderColor = UIColor.lightGray.cgColor
view.layer.cornerRadius = 15
return view
}()
lazy var viewTitle: UILabel = {
let vt = UILabel()
vt.translatesAutoresizingMaskIntoConstraints = false
vt.text = "View order Details"
vt.textColor = .black
vt.font = UIFont.boldSystemFont(ofSize: 28)
return vt
}()
lazy var descriptionLabel: UILabel = {
let dl = UILabel()
dl.translatesAutoresizingMaskIntoConstraints = false
dl.text = "Order Date. Sep 11, 2022"
dl.font = UIFont.systemFont(ofSize: 18)
return dl
}()
lazy var descriptionLabel2: UILabel = {
let dl = UILabel()
dl.translatesAutoresizingMaskIntoConstraints = false
dl.text = "Order # 114"
dl.font = UIFont.systemFont(ofSize: 18)
return dl
}()
lazy var descriptionLabel3: UILabel = {
let dl = UILabel()
dl.translatesAutoresizingMaskIntoConstraints = false
dl.text = "Order total $57.81"
dl.font = UIFont.systemFont(ofSize: 18)
return dl
}()
func addElements() {
self.view.addSubview(self.viewTitle)
self.view.addSubview(self.mainView)
self.mainView.addSubview(self.descriptionLabel)
self.mainView.addSubview(self.descriptionLabel2)
self.mainView.addSubview(self.descriptionLabel3)
}
override func viewDidLoad() {
super.viewDidLoad()
self.addElements()
self.setupConstraints()
//vt.text = items?.itemName
view.backgroundColor = .white
}
func setupConstraints() {
NSLayoutConstraint.activate([
self.viewTitle.topAnchor.constraint(equalTo: self.view.topAnchor, constant: 40),
self.viewTitle.leadingAnchor.constraint(equalTo: self.view.leadingAnchor, constant: 20),
self.viewTitle.trailingAnchor.constraint(equalTo: self.view.trailingAnchor, constant: -20),
self.mainView.topAnchor.constraint(equalTo: self.viewTitle.bottomAnchor, constant: 20),
self.mainView.leadingAnchor.constraint(equalTo: self.view.leadingAnchor, constant: 20),
self.mainView.trailingAnchor.constraint(equalTo: self.view.trailingAnchor, constant: -20),
self.descriptionLabel.topAnchor.constraint(equalTo: self.mainView.topAnchor, constant: 30),
self.descriptionLabel.leadingAnchor.constraint(equalTo: self.mainView.leadingAnchor, constant: 10),
self.descriptionLabel.trailingAnchor.constraint(equalTo: self.mainView.trailingAnchor, constant: -10),
self.descriptionLabel2.topAnchor.constraint(equalTo: self.descriptionLabel.bottomAnchor, constant: 10),
self.descriptionLabel2.leadingAnchor.constraint(equalTo: self.mainView.leadingAnchor, constant: 10),
self.descriptionLabel2.trailingAnchor.constraint(equalTo: self.mainView.trailingAnchor, constant: -10),
self.descriptionLabel3.topAnchor.constraint(equalTo: self.descriptionLabel2.bottomAnchor, constant: 10),
self.descriptionLabel3.leadingAnchor.constraint(equalTo: self.mainView.leadingAnchor, constant: 10),
self.descriptionLabel3.trailingAnchor.constraint(equalTo: self.mainView.trailingAnchor, constant: -10),
self.descriptionLabel3.bottomAnchor.constraint(equalTo: self.mainView.bottomAnchor, constant: -40),
])
}
}
Hope this helps!