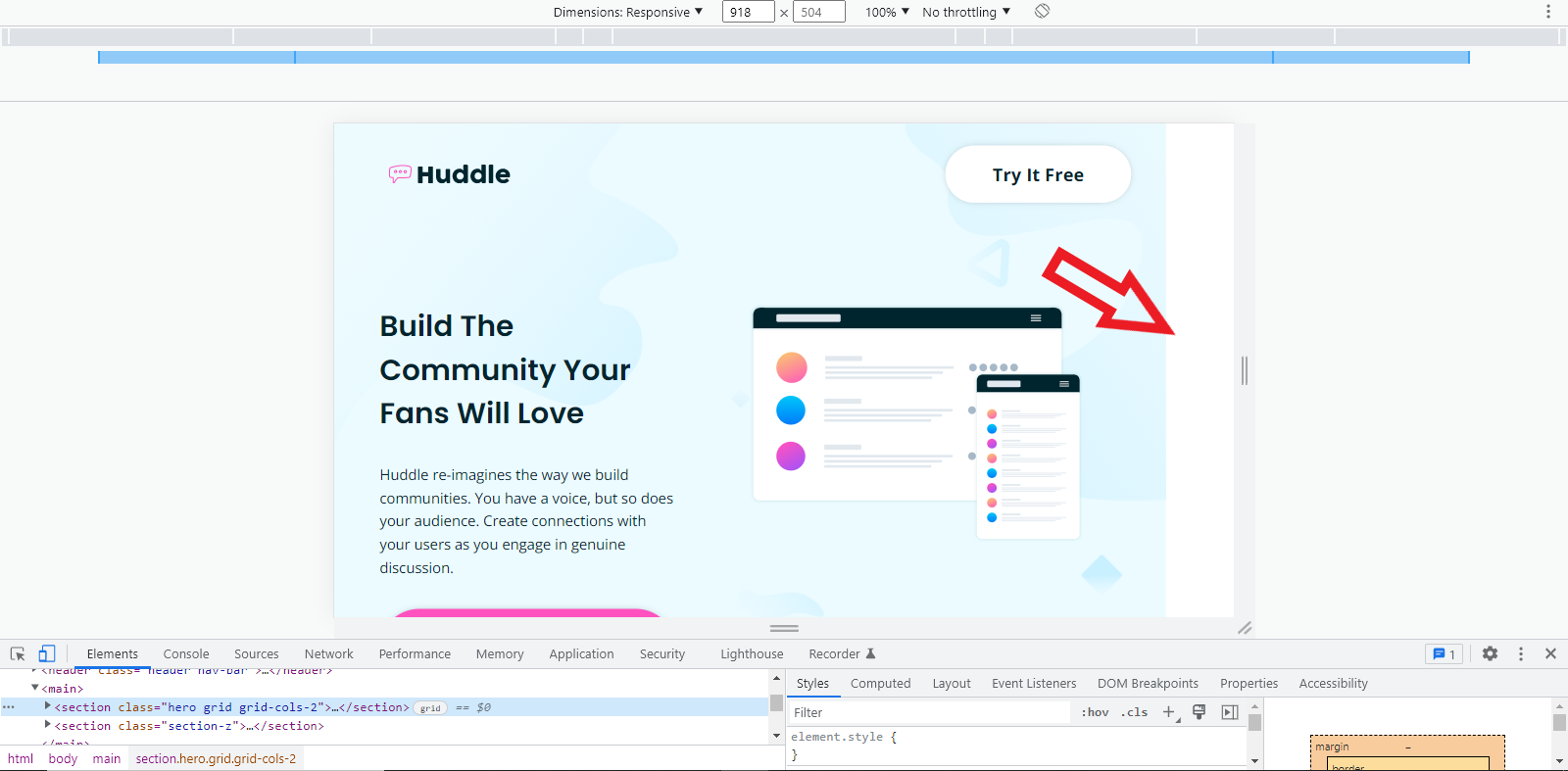
CSS background is not covering whole viewport width while using media query @media (max-width: 62.5em)
I tried using background-size: cover, background-position: top left, background-repeat: no-repeat but still nothing works.
here's main CSS styles of that section.
max-width: 100vw;
min-height: 100vh;
background: url(../images/bg-hero-desktop.svg);
background-color: #ebfbff;
background-size: cover;
background-repeat: no-repeat;
padding-top: 20rem;
padding-left: 5rem;
CodePudding user response:
This is a fairly common error that I experience at times while working on layout.
The problem is NOT with the background of the html component, but rather with the layout on your footer, and your footer-cta-box div. These elements are pushing the layout outside of the viewport which is what is making it appear as though the background for the html is not rendering correctly. If you use "Inspect" in your browser to temporarily take out those elements you will see that the html background renders correctly! You're doing things right!
I'm not sure exactly how you want the footer and footer-cta-box to be laid out on the page, or else I could help you to get them in the right place, but those are the culprits of the problem.
CodePudding user response:
html, body {
height: 100%;
width: 100%;
margin: 0;
padding: 0;
}
body {
background: url(https://www.nasa.gov/images/content/296150main_2-226.jpg) no-repeat center center fixed;
background-size: cover;
}
main {
color: white;
}
<main>Hello world</main>
CodePudding user response:
try
background-size: contain;
or
background-size: 100%;
instead of
background-size: cover;