I'm trying to use FilePond to upload files to my project. I want to keep the files inside of a file (Images/Banner). But When I add the inside the input variable , IFormFile returns null. Any idea how can I fix this ?
@model InputViewModel
<form method="post" asp-controller="Home" asp-action="Create" enctype="multipart/form-data">
<input type="file"
name="postedFiles"
multiple
data-allow-reorder="true"
data-max-file-size="3MB"
data-max-files="3">
<button type="submit" style="visibility:visible">Save</button>
</form>
Controller
public class HomeController : Controller
{
private readonly ILogger<HomeController> _logger;
private readonly IWebHostEnvironment _hostEnvironment;
public HomeController(ILogger<HomeController> logger,IWebHostEnvironment hostEnvironment)
{
_logger = logger;
_hostEnvironment = hostEnvironment;
}
public async Task<IActionResult> Create(InputViewModel command)
{
return View();
}
[HttpPost]
public async Task<IActionResult> Create(InputViewModel command, List<IFormFile> postedFiles)
{
string wwwPath = this._hostEnvironment.WebRootPath;
string contentPath = this._hostEnvironment.ContentRootPath;
string path = Path.Combine(this._hostEnvironment.WebRootPath, @"images\banner");
if (!Directory.Exists(path))
{
Directory.CreateDirectory(path);
}
List<string> uploadedFiles = new List<string>();
foreach (IFormFile postedFile in postedFiles)
{
string fileName = Path.GetFileName(postedFile.FileName);
using (FileStream stream = new FileStream(Path.Combine(path, fileName), FileMode.Create))
{
postedFile.CopyTo(stream);
uploadedFiles.Add(fileName);
ViewBag.Message = string.Format("<b>{0}</b> uploaded.<br />", fileName);
}
}
return View();
}
CodePudding user response:
Below is a work demo, you can refer to it.
InputViewModel:
public class InputViewModel
{
public List<IFormFile> postedFiles { get; set; }
}
HomeController:
public async Task<IActionResult> Create(InputViewModel command)
{
return View();
}
[HttpPost]
public async Task<IActionResult> Create(InputViewModel command, List<IFormFile> postedFiles)
{
...
return View();
}
Create View:
@model InputViewModel
<form id="uploadform" method="post" enctype="multipart/form-data">
<input type="file" asp-for="postedFiles" multiple data-allow-reorder="true"
data-max-file-size="3MB"
data-max-files="3"/>
<span asp-validation-for="postedFiles" />
<input type="submit" />
</form>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.js"></script>
<script src="https://unpkg.com/filepond/dist/filepond.min.js"></script>
<script src="https://unpkg.com/jquery-filepond/filepond.jquery.js"></script>
<link href="https://unpkg.com/filepond/dist/filepond.css" rel="stylesheet" />
<script src="https://unpkg.com/filepond/dist/filepond.js"></script>
<script>
$(document).ready(function(e){
pond = FilePond.create(
document.querySelector('.filepond'), {
allowMultiple: true,
instantUpload: false,
allowProcess: false
});
$("#uploadform").submit(function (e) {
e.preventDefault();
var formdata = new FormData(this);
// append FilePond files into the form data
pondFiles = pond.getFiles();
for (var i = 0; i < pondFiles.length; i ) {
// append the blob file
formdata.append('postedFiles', pondFiles[i].file);
}
$.ajax({
url: "/Home/create",
data: formdata,
processData: false,
contentType: false,
method:"post"
});
})
});
</script>
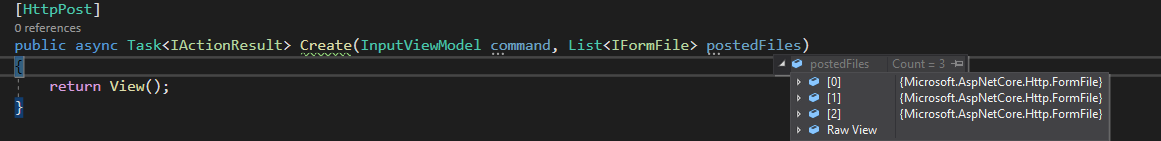
result: