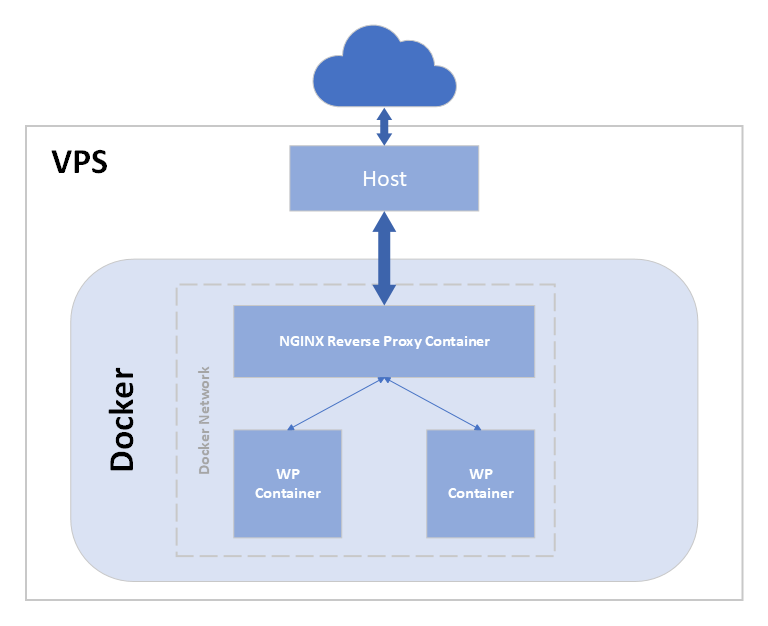
I am trying to use Docker to set up two WordPress containers behind a container running an NGINX reverse-proxy, as illustrated in the following diagram (this is all on an Ubuntu 22.04 VPS):
Ideally, I'd like to have the only connection to the world be via the host's ports 80 and 443 mapped to the NGINX container and then have everything else internal to the Docker network. The issue I am running into is that the official WordPress image wants to expose itself on port 80 as well and that's obviously causing a conflict.
One solution would be to mount the NGINX container on the host's network and map the WordPress containers' ports, but I'd like to keep everything contained. Is there a way to map the WordPress container port to something within itself or create a port mapping on the Docker network? (I am DEFINITELY not a networking person in any way so apologies if I'm missing something obvious)
CodePudding user response:
I ended up moving the apache config files to a directory mounted from the host, then editing the ports.conf and sites-enabled/000-default.conf to get apache to use a different port. There also seemed to be an issue with the reverse-proxy config in NGINX, but that was solved with some copypasta and I'm not quite sure what the problem ended up being there.